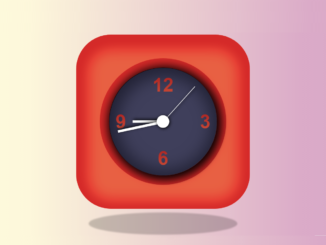
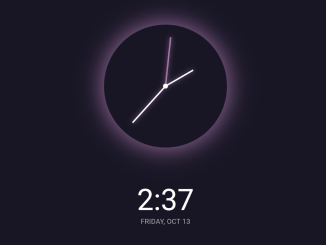
This JavaScript code snippet helps you to create an analog clock widget to display the current time. It comes with a beautiful dial and shadow that makes it a realistic table clock. The clock interface is designed with HTML CSS without using images or canvas and functionalized with JavaScript.
You can easily integrate this clock widget anywhere on your website by placing its HTML code into a specific container. Similarly, you can customize the appearance of the clock with additional CSS.
How to Create Analog Clock Widget
1. First of all, create the HTML structure for the clock as follows:
<div class="clock-body">
<div class="clock">
<div class="dails">
<h2 class="hour-number twelve">12</h2>
<h2 class="hour-number three">3</h2>
<h2 class="hour-number six">6</h2>
<h2 class="hour-number nine">9</h2>
<div class="hour-dail"></div>
<div class="minute-dail"></div>
<div class="seconds-dail"></div>
<div class="center-dail"></div>
</div>
</div>
</div>
<div class="clock-shadow"></div>
2. After that, style the clock using the following CSS styles. You can change the CSS values if you want to customize the clock’s appearance.
.clock-body{
width: 550px;
height: 550px;
border-radius: 20%;
background: tomato;
display: flex;
justify-content: center;
align-items: center;
box-shadow: inset 1px 10px 40px 40px rgb(212, 40, 40);
margin: 0 auto;
}
.clock{
width: 400px;
height: 400px;
border-radius: 50%;
background: rgb(60, 60, 78);
border: 30px solid rgba(212, 40, 40, 1);
display: flex;
justify-content: center;
align-items: center;
box-shadow: inset 5px 5px 50px 20px black;
}
.dails{
width: 340px;
height: 340px;
background: rgba(66, 66, 105, 0.5);
border-radius: 50%;
position: relative;
box-shadow: 5px 5px 30px 10px black;
display: flex;
justify-content: center;
align-items: center;
}
.hour-dail{
width: 1px;
height: 100px;
padding: 0 4px 0 4px;
background: white;
box-shadow: 3px 3px 10px black;
position: absolute;
top: 70px;
left: 50%;
transform: rotate(0deg) translateX(-50%);
transform-origin: bottom center;
}
.minute-dail{
width: 1px;
height: 150px;
padding: 0 4px 0 4px;
background: white;
box-shadow: 3px 3px 10px black;
position: absolute;
top: 20px;
left: 50%;
transform: rotate(0deg) translateX(-50%);
transform-origin: bottom center;
}
.seconds-dail{
width: 1px;
height: 150px;
padding: 0 1px 0 1px;
background: white;
box-shadow: 3px 3px 10px black;
position: absolute;
top: 20px;
left: 50%;
transform: rotate(0deg) translateX(-50%);
transform-origin: bottom center;
z-index: 1;
}
.center-dail{
width: 40px;
height: 40px;
background: white;
border-radius: 50%;
box-shadow: 2px 2px 10px black;
z-index: 100;
}
.clock-shadow{
width: 450px;
height: 50px;
border-radius: 50%;
background: rgba(0, 0, 0, .2);
margin-top: 1.5em;
box-shadow: 0 0 5px 10px rgba(0, 0, 0, .2);
margin-left: auto;
margin-right: auto;
}
h2{
background: linear-gradient(rgb(212, 40, 40), tomato);
font-size: 2.8em;
padding: 0;
margin: 0;
}
.hour-number{
position: absolute;
color: tomato;
font-size: 4em;
font-weight: bold;
font-family: sans-serif;
z-index: 0;
background-clip: text;
-webkit-background-clip: text;
color: rgba(0, 0, 0, .2);
}
.twelve{
top: 20px;
left: 50%;
transform: translateX(-50%);
}
.three{
top: 50%;
right: 20px;
transform: translateY(-50%);
}
.six{
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}
.nine{
top: 50%;
left: 20px;
transform: translateY(-50%);
}
3. Finally, add the following JavaScript code to your project to functionalize the analog clock.
const secDail = document.querySelector(".seconds-dail");
const minDail = document.querySelector(".minute-dail");
const hrsDail = document.querySelector(".hour-dail");
const setDate = () => {
let now = new Date().toLocaleString("en-US", {
timeZone: "Africa/Johannesburg"
});
now = new Date(now);
const seconds = now.getSeconds();
const minutes = now.getMinutes();
const hours = now.getHours();
const secondsDegrees = (seconds / 60) * 360;
const minutesDegrees = (minutes / 60) * 360;
const hoursDegrees = (hours / 12 ) * 360;
secDail.style.transform = `rotate(${secondsDegrees}deg)`;
minDail.style.transform = `rotate(${minutesDegrees}deg)`;
hrsDail.style.transform = `rotate(${hoursDegrees}deg)`;
};
setInterval(setDate, 1000);
That’s all! hopefully, you have successfully integrated this JavaScript analog clock widget into your web/app project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.