
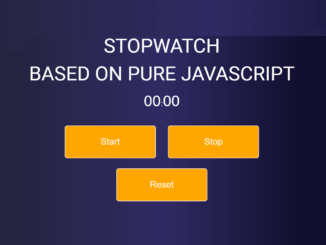
This JavaScript code snippet helps you to create a stopwatch with milliseconds. The plugin uses the interval function to animate seconds and milliseconds. Moreover, the interface comes with the start, stop, and reset buttons to control the stopwatch.
How to Create JavaScript Stopwatch with Milliseconds
1. First of all, create the HTML structure as follows:
<div class="wrapper"> <h1>Stopwatch</h1> <h2>Based on pure Javascript</h2> <p><span id="seconds">00</span>:<span id="tens">00</span></p> <button id="button-start">Start</button> <button id="button-stop">Stop</button> <button id="button-reset">Reset</button> </div>
2. After that, add the following CSS styles to your project:
.wrapper {
background: #0f0c29; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #24243e, #302b63, #0f0c29); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #24243e, #302b63, #0f0c29); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
font-family: Arial;
width: 600px;
margin: 50px auto;
color: #fff;
text-align: center;
padding: 20px;
}
h1, h2, h3 {
font-family: 'Roboto', sans-serif;
font-weight: 100;
font-size: 2.6em;
text-transform: uppercase;
}
#seconds, #tens {
font-size: 2em;
}
button {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-khtml-border-radius: 5px;
background: #ffa600;
color: #fff;
border: solid 1px #fff;
text-decoration: none;
cursor: pointer;
font-size: 1.2em;
padding: 18px 10px;
width: 180px;
margin: 10px;
outline: none;
}
button:hover {
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
background: #fff;
border: solid 1px #fff;
color: #ffa600;
}
3. Finally, add the following JavaScript code and done.
window.onload = function() {
var seconds = 00;
var tens = 00;
var appendTens = document.getElementById("tens")
var appendSeconds = document.getElementById("seconds")
var buttonStart = document.getElementById('button-start');
var buttonStop = document.getElementById('button-stop');
var buttonReset = document.getElementById('button-reset');
var Interval;
buttonStart.onclick = function() {
clearInterval(Interval);
Interval = setInterval(startTimer, 10);
}
buttonStop.onclick = function() {
clearInterval(Interval);
}
buttonReset.onclick = function() {
clearInterval(Interval);
tens = "00";
seconds = "00";
appendTens.innerHTML = tens;
appendSeconds.innerHTML = seconds;
}
function startTimer() {
tens++;
if (tens < 9) {
appendTens.innerHTML = "0" + tens;
}
if (tens > 9) {
appendTens.innerHTML = tens;
}
if (tens > 99) {
seconds++;
appendSeconds.innerHTML = "0" + seconds;
tens = 0;
appendTens.innerHTML = "0" + 0;
}
if (seconds > 9) {
appendSeconds.innerHTML = seconds;
}
}
}
That’s all! hopefully, you have successfully integrated this stopwatch with millisecond code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Horribly inaccurate. Do not use this for precision timing.
Hi Anon!
Thanks for your feedback! It’s not a full-feature stop watch, you need to modify according to your needs.