
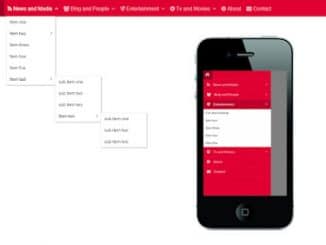
This lightweight jQuery plugin helps you to create a responsive multilevel dropdowns menu. It creates a horizontal navigation bar that converts into an off-canvas on mobile devices.
How to Create Multilevel Dropdowns Menu
1. First of all, load jQuery (JavaScript library) and Font Awesome CSS for menu icons by adding the following CDN links into the head tag of your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
2. After that, include the dropdown-menu‘s CSS and JavaScript files.
<!--Codehim Dropdown JS--> <script src="js/codehim.dropdown.js"></script> <!--Codehim Dropdown CSS--> <link rel="stylesheet" href="css/codehim-dropdown.css">
3. After loading all assets, create the multi-level dropdown navigation from nested HTML lists like below.
<nav class="codehim-dropdown">
<ul class="dropdown-items">
<li class="home-link">
<a href="#home_link"><i class="fa fa-home"></i></a>
</li>
<li>
<span class="dropdown-heading">
<i class="icon fa fa-rss"></i>
News and Media</span>
<ul class="menu-items">
<li> <a href="#1"> Item one</a></li>
<li class="has-child">
<span class="parent">Item two </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
</ul>
</li>
<li> <a href="#1">Item three </a></li>
<li> <a href="#1"> Item four</a></li>
<li> <a href="#1">Item five </a></li>
<li class="has-child">
<span class="parent">Item last </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
<li class="has-child">
<span class="parent">Item two </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li> <a class="main-links" href="#11">
<i class="icon fa fa-question-circle"></i>
About</a>
</li>
<li> <a class="main-links" href="#11">
<i class="icon fa fa-envelope"></i>
Contact</a>
</li>
</ul>
</nav>
4. Finally, initialize the plugin with nav and done.
$(function(){
$(".codehim-dropdown").CodehimDropdown();
});
5. The following are the available options to customize the working of the plugin.
$(".codehim-dropdown").CodehimDropdown({
// red, yellow, blue, green, orange, brown, teal
// purple, indigo, cyan, light-green, amber, gray
// black, blue-gray, lime, light-blue, deep-purple
// deep-pink, deep-brown
skin: "red",
// when a dropdown opens, auto closes the others
slideUpOther: true,
// sticks the menu to the top
sticky: true,
// animation name
listAnimation: "fadeInUp",
subListAnimation: "fadeInUp", //Animate sub items when revealed
// shows background overlay when the off-canvas menu is toggled
dimOverlay: true,
// default, fast, faster, slow and slower
offCanvasSpeed: "default",
// left or right
offCanvasDirection: "left",
// width of the off-canvas navigation
offCanvasWidth: 290
});
That’s all! hopefully, you have successfully integrated this responsive multilevel dropdowns menu into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Hi
There is a issue in this dropdown. When two has-child are immediate siblings, the top has-child ul is displayed overlapped. I am trying to figured it out but unable to solve. Please reply asap. Regards.