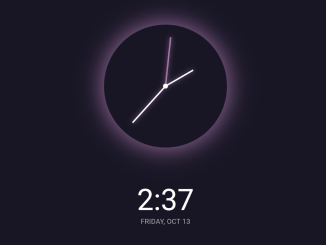
This code is a web application that combines HTML, CSS, and JavaScript to create an analog and digital clock. The HTML code structures the clock and its display elements, while the CSS code controls the styling and appearance. The JavaScript code powers the clock’s functionality, allowing it to display real-time data, including the time and date.
It’s helpful for displaying a stylish, interactive clock on a web page, making it both functional and visually appealing.
How to Create Analog And Digital Clock Design Using HTML CSS
1. First, load the Font Awesome CSS (for icons) by adding the following CDN link into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" />
2. Create the HTML structure for your clock. Here’s a snippet of the essential HTML code, copy it and paste it to your web project where you want to display the clock.
<section class="dark">
<button class="toggle"><i class="fa-regular fa-lightbulb"></i></button>
<div class="clock-container">
<div class="clock">
<div class="needle hour"></div>
<div class="needle minute"></div>
<div class="needle second"></div>
<div class="center-point"></div>
</div>
<div class="time"></div>
<div class="date">
<span class="circle"></span>
</div>
</div>
</section>
In the above HTML code, we have a section for the clock, a button to toggle dark mode, and elements for displaying time and date.
3. Next, apply CSS styles to create the clock’s appearance. You can customize the colors and sizes to match your design preferences. Here’s a simplified CSS snippet to get you started:
/*=============== GOOGLE FONTS ===============*/
@import url("https://fonts.googleapis.com/css2?family=Montserrat&display=swap");
* {
box-sizing: border-box;
}
:root {
--primary-color: #000;
--secondary-color: #fff;
--accent-color: #a876aa;
--main-transition: all 0.5s ease-in;
}
body.dark {
--primary-color: #fff;
--secondary-color: #181625;
}
body.dark {
background-color: var(--secondary-color);
color: var(--primary-color);
}
body {
font-family: "Montserrat", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
transition: var(--main-transition);
}
.toggle {
color: var(--primary-color);
background-color: transparent;
font-size: 25px;
border: 0;
border-radius: 4px;
padding: 8px 12px;
cursor: pointer;
transition: var(--main-transition), scale 0.2s ease;
}
.toggle:hover {
scale: 1.2;
}
.toggle:focus {
outline: none;
}
.clock-container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.clock {
position: relative;
width: 250px;
height: 250px;
box-shadow: var(--accent-color) 0px 0px 50px;
border-radius: 50%;
margin: 70px 0;
}
.needle {
background-color: var(--primary-color);
box-shadow: var(--accent-color) 0px 0px 10px;
position: absolute;
top: 50%;
left: 50%;
height: 65px;
width: 3px;
transform-origin: bottom center;
transition: var(--main-transition), transform 0s;
}
.needle.hour {
transform: translate(-50%, -100%) rotate(0deg);
}
.needle.minute {
transform: translate(-50%, -100%) rotate(0deg);
height: 100px;
}
.needle.second {
transform: translate(-50%, -100%) rotate(0deg);
height: 100px;
background-color: var(--accent-color);
}
.center-point {
background-color: var(--primary-color);
width: 10px;
height: 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
transition: var(--main-transition);
}
.time {
font-size: 60px;
}
.date {
color: #aaa;
font-size: 14px;
letter-spacing: 0.3px;
text-transform: uppercase;
}
.date .circle {
background-color: var(--primary-color);
color: var(--secondary-color);
border-radius: 50%;
height: 18px;
width: 18px;
font-size: 12px;
display: inline-flex;
align-items: center;
justify-content: center;
line-height: 18px;
transition: var(--main-transition);
}
4. Now, let’s make the clock functional with JavaScript. We’ll update the clock’s hands to reflect the current time and display the date and time. Here’s the JavaScript code:
const hourEl = document.querySelector(".hour");
const minuteEl = document.querySelector(".minute");
const secondEl = document.querySelector(".second");
const timeEl = document.querySelector(".time");
const dateEl = document.querySelector(".date");
const toggle = document.querySelector(".toggle");
const days = [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
];
const months = [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec"
];
toggle.addEventListener("click", (e) => {
const body = document.querySelector("body");
if (body.classList.contains("dark")) {
body.classList.remove("dark");
} else {
body.classList.add("dark");
}
});
function setTime() {
const time = new Date();
const month = time.getMonth();
const day = time.getDay();
const date = time.getDate();
const hours = time.getHours();
const hoursForClock = hours % 12;
const minutes = time.getMinutes();
const seconds = time.getSeconds();
hourEl.style.transform = `translate(-50%, -100%) rotate(${
((hoursForClock / 12) * 100 * 360) / 100
}deg)`;
minuteEl.style.transform = `translate(-50%, -100%) rotate(${
((minutes / 60) * 100 * 360) / 100
}deg)`;
secondEl.style.transform = `translate(-50%, -100%) rotate(${
((seconds / 60) * 100 * 360) / 100
}deg)`;
timeEl.innerHTML = `${hours}:${minutes < 10 ? `0${minutes}` : minutes}`;
dateEl.innerHTML = `${days[day]}, ${months[month]} ${date}`;
}
setTime();
setInterval(setTime, 1000);
This JavaScript code sets the clock’s hands based on the current time and displays the time and date. It also includes a dark mode toggle feature.
That’s all! hopefully, you have successfully created an Analog and Digital Clock design using HTML, CSS, and JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.