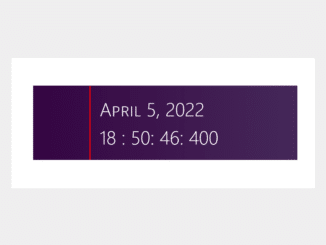
This JavaScript code snippet helps you to create a digital clock with date, day, time, and milliseconds. It comes with real-time updating seconds and milliseconds.
You can use this digital clock widget for limited-time offers, and time games/quizzes. Similarly, you can use this snippet to create a live clock app that displays date and time with milliseconds online.
Basically, there are no configuration options in JavaScript, anyhow the clock widget can be highly customized with CSS.
JavaScript Clock with Milliseconds
1. In HTML, create a div element with an id "timedate" and place the anchor (or span) elements with a unique id for months, days, years, hours, minutes, seconds, and milliseconds. Wrap all these elements into a section tag and define its class name "clock-bg". So, the complete HTML structure for the digital clock is as follows:
<section class="clock-bg">
<div id="timedate">
<a id="mon">January</a>
<a id="d">1</a>,
<a id="y">2045</a><br />
<a id="h">12</a> :
<a id="m">00</a>:
<a id="s">00</a>:
<a id="mi">000</a>
</div>
</section>
2. After that, select the "clock-bg" class and define CSS styles. Basically, this is the container class for the digital clock. You can set the custom size and background color according to your needs.
On the other hand, the "#timedate" id is the wrapper element of date, time, and milliseconds. Define the font, margin, color, and padding properties as mentioned below.
.clock-bg{
background: #41295a; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #2F0743, #41295a); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #2F0743, #41295a); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
max-width: 600px;
margin: 10px auto;
}
#timedate {
font: small-caps lighter 43px/150% "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
text-align:left;
width: 50%;
margin: 40px auto;
color:#fff;
border-left: 3px solid #ed1f24;
padding: 20px;
}
3. Finally, add the following JavaScript function before closing the body tag and done.
Number.prototype.pad = function(n) {
for (var r = this.toString(); r.length < n; r = 0 + r);
return r;
};
function updateClock() {
var now = new Date();
var milli = now.getMilliseconds(),
sec = now.getSeconds(),
min = now.getMinutes(),
hou = now.getHours(),
mo = now.getMonth(),
dy = now.getDate(),
yr = now.getFullYear();
var months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var tags = ["mon", "d", "y", "h", "m", "s", "mi"],
corr = [months[mo], dy, yr, hou.pad(2), min.pad(2), sec.pad(2), milli];
for (var i = 0; i < tags.length; i++)
document.getElementById(tags[i]).firstChild.nodeValue = corr[i];
}
function initClock() {
updateClock();
window.setInterval("updateClock()", 1);
}
initClock();
That’s all! hopefully, you have successfully integrated this clock widget into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.