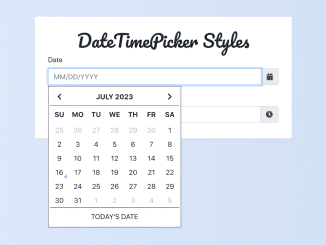
This Bootstrap code snippet allows you to enhance the date and time picker input fields in your web application. It utilizes the popular Bootstrap framework along with the Moment.js library and the Eonasdan Bootstrap DateTimePicker plugin. The purpose of this code is to provide a user-friendly and visually appealing date and time selection experience for your users.
By implementing this code, you can replace the default HTML5 input type for date and time with enhanced pickers that are compatible with both desktop and mobile devices. The code automatically detects the user’s device and uses native pickers for mobile devices, while it utilizes the DateTimePicker for desktop devices.
The DateTimePicker provides options to customize the date and time formats, display today’s button, and use icons for navigation.
How to Create Bootstrap Date and Time Picker
1. First of all, load the Bootstrap CSS, Font Awesome, and DateTimePicker CSS by adding the following CDN links into the head tag of your HTML document.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.1/css/all.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css'>
2. Create the HTML structure for the date and time picker as follows:
<div class="container-fluid">
<div class="row">
<div class="col-lg-6 offset-lg-3 col-md-8 offset-md-2">
<div class="content">
<h1>DateTimePicker Styles</h1>
<div class="form-group">
<label>Date</label>
<div class="input-group date" id="datepicker">
<input class="form-control" placeholder="MM/DD/YYYY"/><span class="input-group-append input-group-addon"><span class="input-group-text"><i class="fa fa-calendar"></i></span></span>
</div>
</div>
<div class="form-group">
<label>Time</label>
<div class="input-group time" id="timepicker">
<input class="form-control" placeholder="HH:MM AM/PM"/><span class="input-group-append input-group-addon"><span class="input-group-text"><i class="fa fa-clock"></i></span></span>
</div>
</div>
</div>
</div>
</div>
</div>
3. Use the following CSS to style the date and time picker input fields. You can also define additional CSS to customize it according to your needs.
@import url("https://fonts.googleapis.com/css?family=Open+Sans:400,700");
@import url("https://fonts.googleapis.com/css?family=Pacifico");
.input-group-addon {
cursor: pointer;
}
.input-group.date {
text-transform: uppercase;
}
.form-control {
border: 1px solid #ccc;
box-shadow: none;
}
.form-control:hover, .form-control:focus, .form-control:active {
box-shadow: none;
}
.form-control:focus {
border: 1px solid #34495e;
}
body {
background: #e0e0e0;
font-family: "Open Sans", sans-serif;
font-size: 14px;
line-height: 21px;
padding: 15px 0;
}
h1 {
color: #333;
font-family: "Pacifico", cursive !important;
font-size: 28px;
line-height: 42px;
margin: 0 0 15px;
text-align: center;
}
.content {
background: #fff;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.075), 0 2px 4px rgba(0, 0, 0, 0.0375);
padding: 30px 30px 20px;
}
.bootstrap-datetimepicker-widget.dropdown-menu {
border: 1px solid #34495e;
border-radius: 0;
box-shadow: none;
margin: 10px 0 0 0;
padding: 0;
min-width: 300px;
max-width: 100%;
width: auto;
}
.bootstrap-datetimepicker-widget.dropdown-menu.bottom:before, .bootstrap-datetimepicker-widget.dropdown-menu.bottom:after {
display: none;
}
.bootstrap-datetimepicker-widget.dropdown-menu table td,
.bootstrap-datetimepicker-widget.dropdown-menu table th {
border-radius: 0;
}
.bootstrap-datetimepicker-widget.dropdown-menu table td.old, .bootstrap-datetimepicker-widget.dropdown-menu table td.new {
color: #bbb;
}
.bootstrap-datetimepicker-widget.dropdown-menu table td.today:before {
border-bottom-color: #0095ff;
}
.bootstrap-datetimepicker-widget.dropdown-menu table td.active,
.bootstrap-datetimepicker-widget.dropdown-menu table td.active:hover,
.bootstrap-datetimepicker-widget.dropdown-menu table td span.active {
background-color: #0095ff;
text-shadow: none;
}
.bootstrap-datetimepicker-widget.dropdown-menu table td.active.today:before,
.bootstrap-datetimepicker-widget.dropdown-menu table td.active:hover.today:before,
.bootstrap-datetimepicker-widget.dropdown-menu table td span.active.today:before {
border-bottom-color: #fff;
}
.bootstrap-datetimepicker-widget.dropdown-menu table th {
height: 40px;
padding: 0;
width: 40px;
}
.bootstrap-datetimepicker-widget.dropdown-menu table th.picker-switch {
width: auto;
}
.bootstrap-datetimepicker-widget.dropdown-menu table tr:first-of-type th {
border-bottom: 1px solid #34495e;
}
.bootstrap-datetimepicker-widget.dropdown-menu table td.day {
height: 32px;
line-height: 32px;
padding: 0;
width: auto;
}
.bootstrap-datetimepicker-widget.dropdown-menu table td span {
border-radius: 0;
height: 77px;
line-height: 77px;
margin: 0;
width: 25%;
}
.bootstrap-datetimepicker-widget.dropdown-menu .datepicker-months tbody tr td,
.bootstrap-datetimepicker-widget.dropdown-menu .datepicker-years tbody tr td,
.bootstrap-datetimepicker-widget.dropdown-menu .datepicker-decades tbody tr td {
padding: 0;
}
.bootstrap-datetimepicker-widget.dropdown-menu .datepicker-decades tbody tr td {
height: 27px;
line-height: 27px;
}
.bootstrap-datetimepicker-widget.dropdown-menu .datepicker-decades tbody tr td span {
display: block;
float: left;
width: 50%;
height: 46px;
line-height: 46px !important;
padding: 0;
}
.bootstrap-datetimepicker-widget.dropdown-menu .datepicker-decades tbody tr td span:not(.decade) {
display: none;
}
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td {
padding: 0;
width: 30%;
height: 20px;
line-height: 20px;
}
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td:nth-child(2) {
width: 10%;
}
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td a,
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td span,
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td button {
border: none;
border-radius: 0;
height: 56px;
line-height: 56px;
padding: 0;
width: 100%;
}
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td span {
color: #333;
margin-top: -1px;
}
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td button {
background-color: #fff;
color: #333;
font-weight: bold;
font-size: 1.2em;
}
.bootstrap-datetimepicker-widget.dropdown-menu .timepicker-picker table td button:hover {
background-color: #eee;
}
.bootstrap-datetimepicker-widget.dropdown-menu .picker-switch table td {
border-top: 1px solid #34495e;
}
.bootstrap-datetimepicker-widget.dropdown-menu .picker-switch table td a, .bootstrap-datetimepicker-widget.dropdown-menu .picker-switch table td span {
display: block;
height: 40px;
line-height: 40px;
padding: 0;
width: 100%;
}
.todayText:before {
content: "Today's Date";
}
4. Now, load the jQuery, Moment JS and Bootstrap JS by adding the following CDN links just before closing the body tag:
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/eonasdan-bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js'></script>
5. Finally, initialize the date & time plugin by adding the following JavaScript code to your project. You can set custom options in order to customize the interface of datetimepicker.
if (/Mobi/.test(navigator.userAgent)) {
// if mobile device, use native pickers
$(".date input").attr("type", "date");
$(".time input").attr("type", "time");
} else {
// if desktop device, use DateTimePicker
$("#datepicker").datetimepicker({
useCurrent: false,
format: "DD-MMM-YYYY",
showTodayButton: true,
icons: {
next: "fa fa-chevron-right",
previous: "fa fa-chevron-left",
today: 'todayText',
}
});
$("#timepicker").datetimepicker({
format: "LT",
icons: {
up: "fa fa-chevron-up",
down: "fa fa-chevron-down"
}
});
}
That’s all! hopefully, you have successfully created a date and time picker for your Bootstrap porject. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.