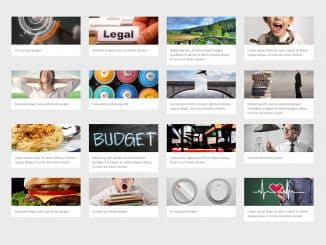
Bootstrap image gallery with lightbox. A lightweight jQuery plugin that creates a responsive grid layout image gallery from a list of images with Bootstrap 4. x. The plugin also provides a lightbox that supports image sliding with the next and previous button.
How to Create Bootstrap Image Gallery with Lightbox
1. To get started with the Bootstrap image gallery, load the jQuery, Bootstrap framework, and Popper Js into an HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!-- Popper Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script>
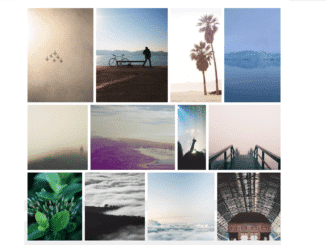
2. Create a list of images for Bootstrap Gallery like below.
<ulvclass="row first">
<li>
<img alt="Your image alt text" src="your-first-image-path">
<p>Some text after the photo</p>
</li>
<li>
<img alt="Your image alt text" src="your-second-image-path">
<p>Some text after the photo</p>
</li>
---------------------------------------------------------
---------------------------------------------------------
<li>
<img alt="Your image alt text" src="your-n-image-path">
<p>Some text after the photo</p>
</li>
</ul>
3. Initialize the plugin in the jQuery document ready function.
$(document).ready(function(){
$("ul.first").bsPhotoGallery();
});
Advance Configuration Options
The following are some advanced configuration options to create/customize the image gallery with lightbox.
classes |
Bootstrap Grid classes. By default, “col-xl-2 col-lg-2 col-md-2 col-sm-4” shall be used.
$("ul.first").bsPhotoGallery({
classes: "col-xl-2 col-lg-2 col-md-2 col-sm-4",
});
|
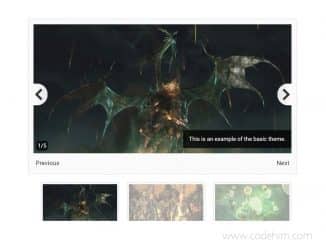
hasModal |
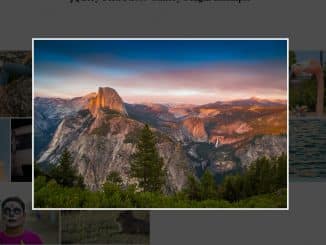
Show a larger image in a modal when clicked. By default, true is used.
$("ul.first").bsPhotoGallery({
hasModal: true
});
|
showControl |
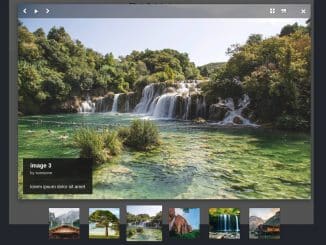
show next/previous buttons in the modal. By default, true is used.
$("ul.first").bsPhotoGallery({
showControl: true
});
|
shortText |
Truncate text to a single line in the grid. By default, true is used.
$("ul.first").bsPhotoGallery({
shortText: true
});
|
That’s all! hopefully, you have successfully created an image gallery with lightbox. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.