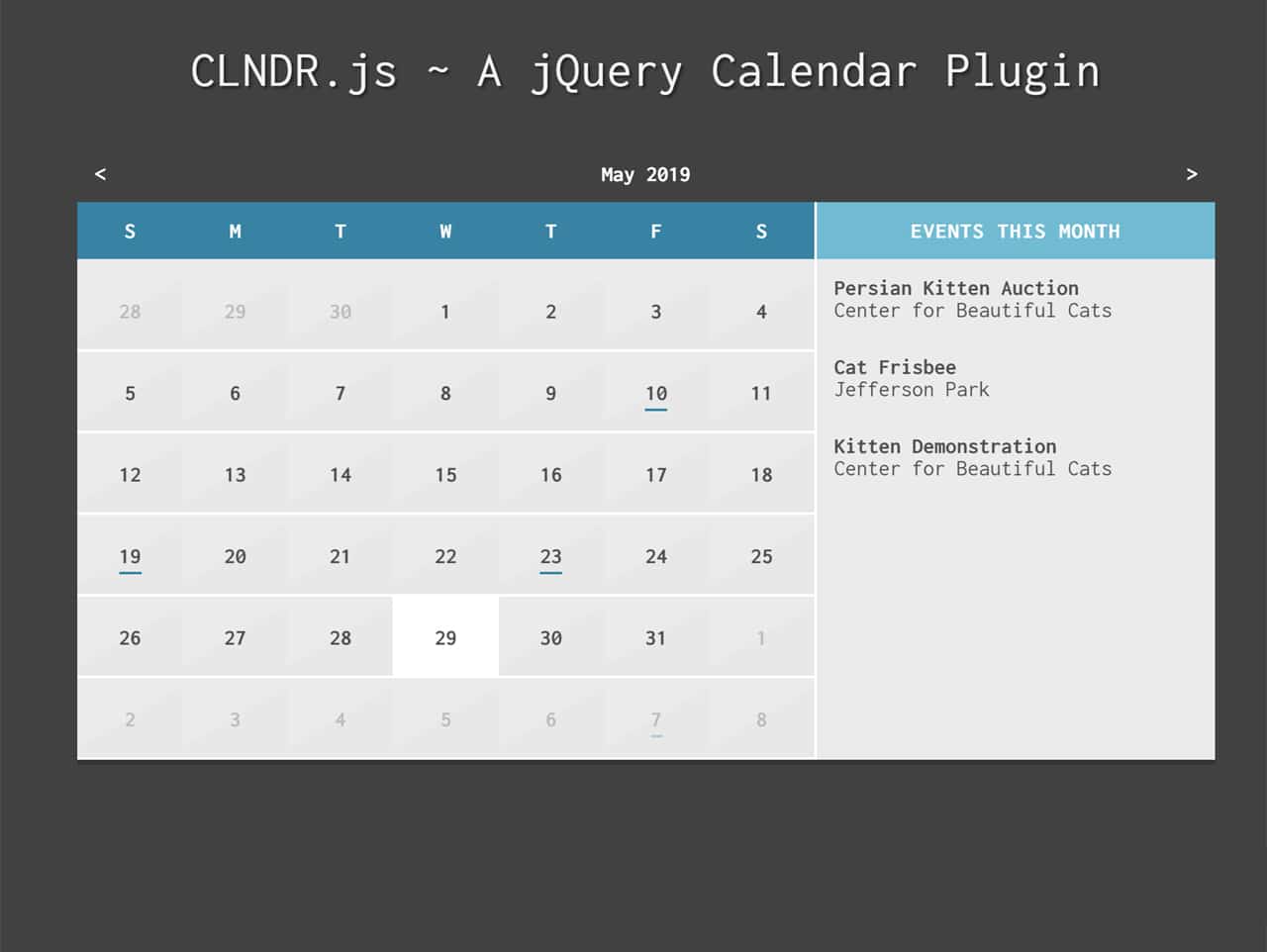
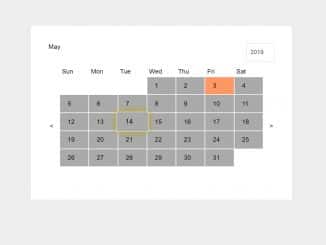
The CLNDR.js is a responsive, customize-able and cross browser jQuery calendar plugin with daily events. The plugin uses Underscore & Moment JavaScript library to display events in calendar widget / gadget. It is useful to show date in different formats (day, weeks, months).
Plugin Overview
| Plugin: | CLNDR |
| Author: | Kyle Stetz |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version, Underscore.js and Moment Js |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 130 KB |
How to Make jQuery Calendar Plugin with Daily Events
1. Load the jQuery, Moment Js and Underscore Js into your webpage to getting started with CLNDR.js plugin.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Underscore js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"></script> <!-- Moment Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script>
2. After that, include the CLNDR‘s CSS and JavaScript files.
<!-- CLNDR CSS/Less --> <link rel="stylesheet/less" href="css/clndr.css" /> <!-- CLNDR Js --> <script src="js/clndr.js" type="text/javascript"></script>
3. Build markup structure for calendar as follows:
<div id="full-clndr" class="clearfix">
<script type="text/template" id="full-clndr-template">
<div class="clndr-controls">
<div class="clndr-previous-button"><</div>
<div class="clndr-next-button">></div>
<div class="current-month"><%= month %> <%= year %></div>
</div>
<div class="clndr-grid">
<div class="days-of-the-week clearfix">
<% _.each(daysOfTheWeek, function(day) { %>
<div class="header-day"><%= day %></div>
<% }); %>
</div>
<div class="days">
<% _.each(days, function(day) { %>
<div class="<%= day.classes %>" id="<%= day.id %>"><span class="day-number"><%= day.day %></span></div>
<% }); %>
</div>
</div>
<div class="event-listing">
<div class="event-listing-title">EVENTS THIS MONTH</div>
<% _.each(eventsThisMonth, function(event) { %>
<div class="event-item">
<div class="event-item-name"><%= event.title %></div>
<div class="event-item-location"><%= event.location %></div>
</div>
<% }); %>
</div>
</script>
</div>
4. Finally, initialize the plugin in jQuery document ready function with default settings.
$(document).ready(function(){
$('#full-clndr').clndr();
});
5. To add events in calendar, load the plugin with following syntax.
$( function() {
// PARDON ME while I do a little magic to keep these events relevant for the rest of time...
var currentMonth = moment().format('YYYY-MM');
var nextMonth = moment().add('month', 1).format('YYYY-MM');
var events = [
{ date: currentMonth + '-' + '10', title: 'Persian Kitten Auction', location: 'Center for Beautiful Cats' },
{ date: currentMonth + '-' + '19', title: 'Cat Frisbee', location: 'Jefferson Park' },
{ date: currentMonth + '-' + '23', title: 'Kitten Demonstration', location: 'Center for Beautiful Cats' },
{ date: nextMonth + '-' + '07', title: 'Small Cat Photo Session', location: 'Center for Cat Photography' }
];
clndr = $('#full-clndr').clndr({
template: $('#full-clndr-template').html(),
events: events,
forceSixRows: true
});
});
This awesome jQuery plugin is developed by Kyle Stetz. Please check the demo page or official repository for more advance usage.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.