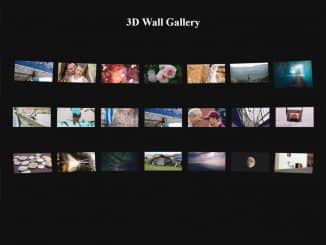
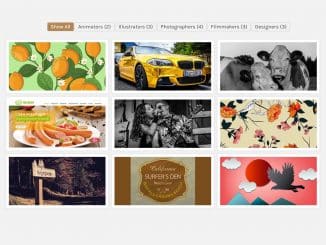
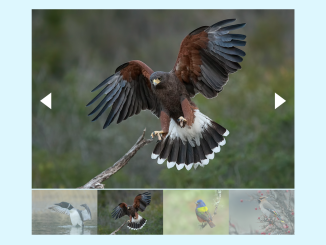
The wall.js (jQuery Photo Wall) is a 3D wall gallery plugin for jQuery to display images in a creative way. Simply, the plugin gets given DOM images and shows them with CSS3 based perspective transformation. Further, if you clicked the image, it will show in a basic lightbox. Users can navigate the next and previous images through buttons.
How to Create jQuery Photo Wall 3D Gallery
1. Load the jQuery JavaScript library and 3D wall gallery CSS and JS into your webpage.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- 3D Wall Gallery CSS --> <link rel="stylesheet" href="css/wall.css"> <!-- 3D Wall Gallery Js --> <script src="js/wall.js"></script>
2. Create an HTML structure for gallery images as follows.
<div class="photo-wall">
<article>
<img src="path/to/your-image.jpg">
</article>
<article>
<img src="path/to/your-image.jpg">
</article>
<article>
<img src="path/to/your-image.jpg">
</article>
<article>
<img src="path/to/your-image.jpg">
</article>
----------------------------------
----------------------------------
<article>
<img src="path/to/your-image.jpg">
</article>
</div>
3. Finally, initialize the plugin in the jQuery document ready function to activate the gallery.
$(document).ready(function(){
$('.photo-wall').wall();
});
Advanced Configuration Options for Photo Wall
The following are some advanced configuration options to create/customize “3D Gallery”.
| Option | Description, Default, Type |
|---|---|
selector |
DOM element from where images for the gallery will be taken. Default: “article”, Type: String | Object.
$('.photo-wall').wall({
selector: 'article',
});
|
size |
Size of longest side in pixels. Default: 180, Type: Number.
$('.photo-wall').wall({
size: 200,
});
|
rows |
Define the number of rows in the gallery. Default: 3, Type: Number.
$('.photo-wall').wall({
rows: 4,
});
|
angle |
Define the angle in degree between elements. Default: 10, Type: Number.
$('.photo-wall').wall({
angle: 15,
});
|
scale |
Scale for the active image. Default: 1.1, Type: Number/float.
$('.photo-wall').wall({
scale: 1.3,
});
|
variationX & variationY |
Define the vertical and horizontal angle respectively on mouse movement. Default: 0.15 and 2.0 respectively. Type: Number/Float.
$('.photo-wall').wall({
variationY : 0.15,
variationX : 2.0,
});
|
depth |
Distance to the virtual center point. Default: -1200, Type: Number.
$('.photo-wall').wall({
depth: -1200,
});
|
perspective |
The camera distance. Default: 2000, Type: Number.
$('.photo-wall').wall({
perspective : 2000,
});
|
transition |
Define the transition duration in seconds. Default: 0, Type: Number.
$('.photo-wall').wall({
transition: 0,
});
|
lightbox |
It defines the background color for the lightbox. Default: “rgba(0, 0, 0, 0.1)”, Type: String.
Available Option: Put any HTML color value (hex, rgb, rgba) in string. $('.photo-wall').wall({
lightbox: 'rgba(0,0,0,0.1)',
});
|
btnnext & btnback |
Text for the next and previous buttons. Default: “>” and “<” respectively. Type: String.
$('.photo-wall').wall({
btnback : '<', btnnext : '>'
});
|
threshold |
Define the center threshold. Default: 0, Type: Number.
$('.photo-wall').wall({
threshold: 0,
});
|
That’s all! hopefully, you have successfully created a photo wall gallery. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.