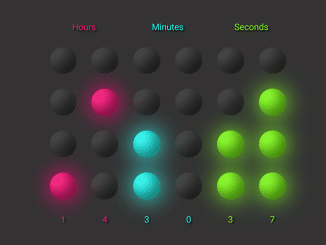
This code creates a binary clock using HTML, CSS, and JavaScript. It displays hours, minutes, and seconds in a unique visual format. The JavaScript function retrieves the current time and updates the clock accordingly. It’s a visual representation of time in binary form, offering an alternative way to view the current time.
How to Create Binary Clock In HTML CSS and JavaScript
1. First of all, create the HTML structure for the binary clock as follows. It defines the layout of the clock. It consists of <div> elements representing hours, minutes, and seconds, each containing <i> elements for displaying the binary representation.
<div class="binary-clock"> <span>Hours</span><span>Minutes</span><span>Seconds</span> <div data-digit><i></i><i></i><i></i><i></i></div> <div data-digit><i></i><i></i><i></i><i></i></div> <div data-digit><i></i><i></i><i></i><i></i></div> <div data-digit><i></i><i></i><i></i><i></i></div> <div data-digit><i></i><i></i><i></i><i></i></div> <div data-digit><i></i><i></i><i></i><i></i></div> </div>
2. Now, style using the clock using the following CSS styles. It styles the clock components. It uses grid layouts, colors, shadows, and transitions to create the visual representation of the binary clock. You can modify colors, sizes, or styles to customize the appearance.
.binary-clock{
width: min(20rem, 100%);
margin-inline: auto;
display: grid;
grid-template-columns: repeat(6,1fr);
--gap: 1.25rem;
gap: var(--gap);
--colorH: #ff187c;
--colorM: #09fff4;
--colorS: #80ff09;
}
.binary-clock > span {
grid-column-end: span 2;
text-align: center;
color: var(--color);
text-shadow: 2px 2px 4px hsl(0 0% 0%)
}
[data-digit]::after {
content: attr(data-digit);
color: var(--color);
text-align: center;
text-shadow: 2px 2px 4px hsl(0 0% 0%)
}
[data-digit] {
display: grid;
gap: var(--gap);
}
[data-digit] > i {
box-shadow:
inset -0.5rem -0.5rem 1rem hsl(0 0% 0% / .5),
inset 0.5rem 0.5rem 1rem hsl(0 0% 100% / .125),
0 0 2rem var(--active-color, transparent);
aspect-ratio: 1/1;
background-color: var(--active-color, transparent);
border-radius: 50%;
display: grid;
place-items: center;
transition: background-color 0.5s, box-shadow 0.5s
}
[data-digit="1"] > i:nth-of-type(4),
[data-digit="2"] > i:nth-of-type(3),
[data-digit="3"] > i:nth-of-type(3),
[data-digit="3"] > i:nth-of-type(4),
[data-digit="4"] > i:nth-of-type(2),
[data-digit="5"] > i:nth-of-type(2),
[data-digit="5"] > i:nth-of-type(4),
[data-digit="6"] > i:nth-of-type(2),
[data-digit="6"] > i:nth-of-type(3),
[data-digit="7"] > i:nth-of-type(2),
[data-digit="7"] > i:nth-of-type(3),
[data-digit="7"] > i:nth-of-type(4),
[data-digit="8"] > i:nth-of-type(1),
[data-digit="9"] > i:nth-of-type(1),
[data-digit="9"] > i:nth-of-type(4)
{ --active-color: var(--color) }
.binary-clock > span:nth-child(1),
[data-digit]:nth-of-type(1),
[data-digit]:nth-of-type(2) { --color: var(--colorH) }
.binary-clock > span:nth-child(2),
[data-digit]:nth-of-type(3),
[data-digit]:nth-of-type(4) { --color: var(--colorM) }
.binary-clock > span:nth-child(3),
[data-digit]:nth-of-type(5),
[data-digit]:nth-of-type(6) { --color: var(--colorS) }
body {
font-family: system-ui, sans-serif;
font-size: 1.5rem;
margin: 0;
padding: 2rem;
min-height: 100vh;
background-color: #121212;
display: grid;
align-items: center;
box-sizing: border-box;
}
3. Finally, add the following JavaScript function to activate the clock. It retrieves the current time using Date() and converts hours, minutes, and seconds into their binary representations. It updates the HTML elements with the binary values to display the time on the clock.
time();
function time(){
const digitEls=document.querySelectorAll(".binary-clock>[data-digit]");
const date=new Date();
const h=date.getHours();
const m=date.getMinutes();
const s=date.getSeconds();
const digits=[h,m,s].reduce((a,v)=>[...a,...v.toString().padStart(2,"0")],[]);
digits.forEach((digit,index)=>digitEls[index].dataset.digit=digit);
window.requestAnimationFrame(time);
}
That’s all! hopefully, you have successfully created Binary Clock on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.