
A lightweight jQuery plugin that lets you to create multiple image upload with preview and delete feature. The plugin supports drag & drop functionality to upload multiple images. It uses a static HTML form without using AJAX that holds images before upload.
Users can drag multiple images in HTML (upload) form and see image thumbnail before upload. Moreover, the plugin can be fully customized according to your needs.
Plugin Overview and Preview
| Plugin: | image-uploader |
| Author: | christianbayer |
| Category: | Text & Input |
| Published: | January 11, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 13 KB |
| Dependencies: | jQuery 3.0 or Latest version |

How to Use Multiple Image Uploader with Preview & Delete
1. First of all load jQuery and Google Material Icons fonts into your HTML page to getting started with Image-Uploader plugin.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!--Material Design Iconic Font--> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
2. After that, also include Image-Uploader‘s CSS and JavaScript file.
<!-- Image Uploader CSS --> <link rel="stylesheet" href="dist/image-uploader.min.css"> <!-- Image Uploader Js --> <script type="text/javascript" src="dist/image-uploader.min.js"></script>
3. Create an HTML form with the attribute enctype="multipart/form-data" that contains div for simple image uploading feature.
<form action="http://example.com/post" enctype="multipart/form-data"> <div class="input-images"></div> </form>
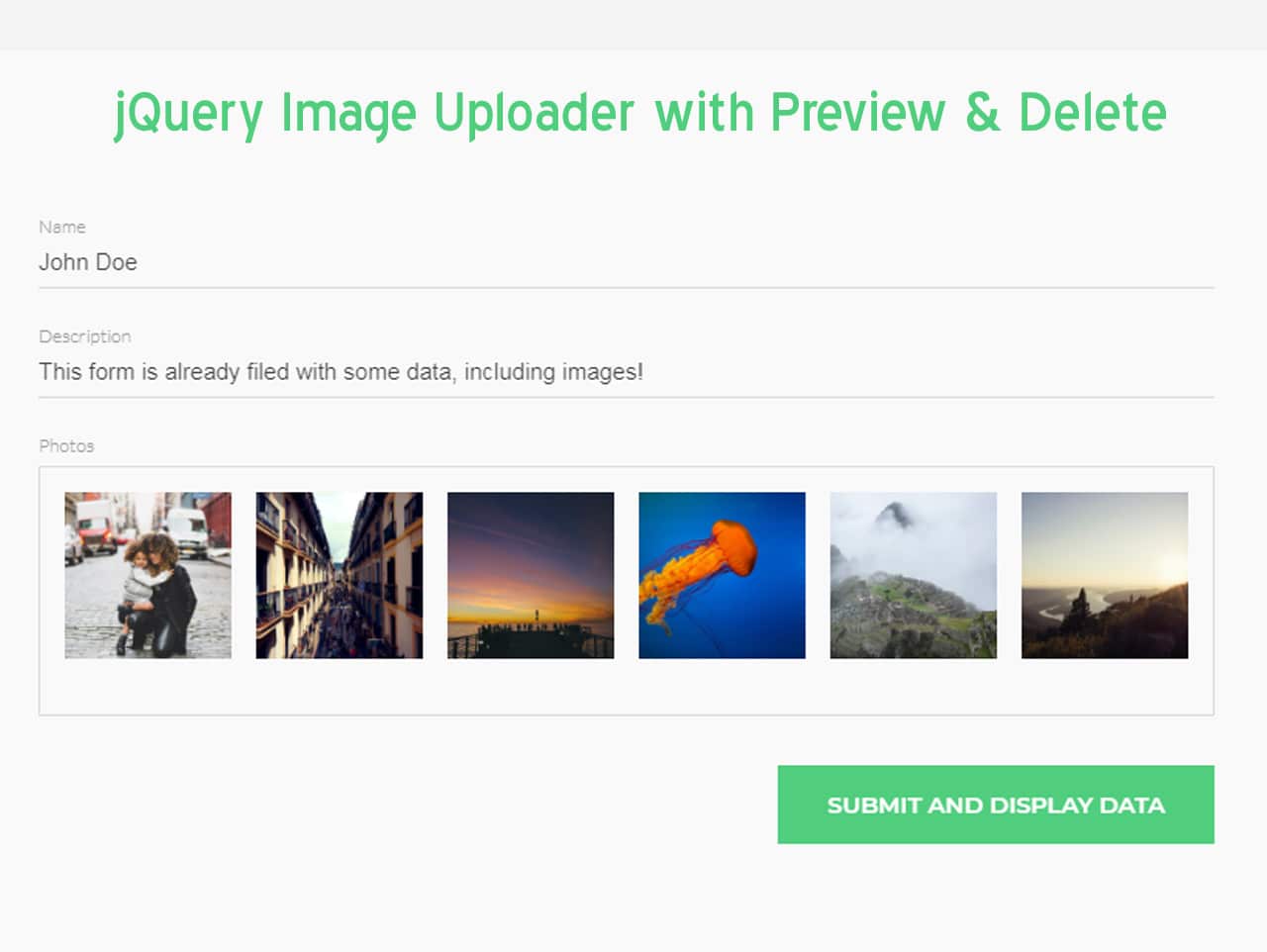
3.1 Basically, the following is the complete HTML structure for image preview and delete before uploaded.
<form method="POST" name="form-example-2" id="form-example-2" enctype="multipart/form-data">
<div class="input-field">
<input type="text" name="name-2" id="name-2" value="John Doe">
<label for="name-2" class="active">Name</label>
</div>
<div class="input-field">
<input type="text" name="description-2" id="description-2"
value="This form is already filed with some data, including images!">
<label for="description-2" class="active">Description</label>
</div>
<div class="input-field">
<label class="active">Photos</label>
<div class="input-images-2" style="padding-top: .5rem;"></div>
</div>
<button>Submit and display data</button>
</form>
4. Finally, initialize the plugin in jQuery document ready function to active jQuery multiple image upload with preview and delete feature.
$(document).ready(function(){
$('.input-images').imageUploader();
});
For more advanced usage, please check the Configuration Options tab.
Advanced Configuration Options for Multiple Image Upload with Preview and Delete
The following are some advanced configuration options to create/customize “multiple image upload with preview and delete”.
| Option | Description, Default, Type |
|---|---|
label |
This option defines the label text for a draggable area that helps users to understand what to do. Default: ‘Drag & Drop files here or click to browse’, Type: String.
$('.input-images').imageUploader({
label: 'Drag & Drop files here or click to browse',
});
|
preloaded |
Define the preloaded images for upload form. Default: [], Type: Array of Objects.
$('.input-images').imageUploader({
preloaded: [
{id: 1, src: 'https://picsum.photos/500/500?random=1'},
{id: 2, src: 'https://picsum.photos/500/500?random=2'},
];
});
|
imagesInputName |
It defines the name of the input that will be posted, containing the files list. Default: ‘images’, Type: String.
$('.input-images').imageUploader({
imagesInputName: 'Custom Name',
});
|
preloadedInputName |
Show the name of the inputs that will be posted, containing the identification of the preloaded image. Default: ‘preloaded’, Type: String.
$('.input-images').imageUploader({
preloadedInputName: 'Custom Name',
});
|
Changelog
27/11/2019
- Fixed material icons dependency.
- Bugs fixed.
7/11/2019
- Updated.
6/11/2019
- Added max files validation.
- Removed ‘validateExtension’ option.
16/07/2019
- Initial release.
Connect with us on social media:
- https://mix.com/codehim
- https://foursquare.com/codehimofficial
- https://flipboard.com/@CodeHim
- https://slashdot.org/~Codehim
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











how can we limit numbers of images and how can we check image types as well as if we want to upload(preview) images at the time of edit how can we do that ?
Use the “type” option.
Type: array
Default: [‘.jpg’, ‘.jpeg’, ‘.png’, ‘.gif’, ‘.svg’]
how can we remove images ? when i removed, it only remove form front end side but in server side i did not get the correct selected images array as “images array”
The delete function does not work, it removes the image preview only and the image is not removed from the $input.files collection
I spent an hour or so and have patched the code so that images can be now be correctly deleted. How may I commit my changes to the repository, or can the maintainer contact me via email and I will send him the patched versions both minified and source.
Regards
Hi George Embrey,
can you send me your changed Code
it will be very helpful for my work
My email: haronur@gmail.com
can i get the code as per
“I spent an hour or so and have patched the code so that images can be now be correctly deleted. How may I commit my changes to the repository, or can the maintainer contact me via email and I will send him the patched versions both minified and source.”
Hi George,
Can I get the patched code?
elkharpone@gmail.com
Thanks a lot
Hello Everybody!
You can download the patched code by the link below. Thanks George Embrey!
https://www.codehim.com/download/jquery-image-uploader-patched-2020-06-05.zip
hello how can we upload that images to server in codeigniter or in php
hallo
the post data on server is string not a file. is i miss any statement?
ups, sorry i miss the file statement on my server
Its OK!
Keep visiting us for more code and scripts.
How do i implement in laravel and save it to database
It perfert solution, but not run in safari, please told me resolved it.
Library not working on safari.
Really helpful !!! easy to integrate !!!
Thanks for your feedback! Keep visiting us for more free Web design code & scripts.
This plugin is not working on safari browser. Please help me to solve this issue. Thanks
Front add images works great, I can drag and drop images and front will display thumbnail,
But the server fail to upload images, also I didn’t find any data in
$_FILES['postimages']What ‘s wrong?
can you give a example to display how wordpress can obtain
$_FILES['postimages']?$('.input-images').imageUploader({ imagesInputName: 'postimages', });above in js
if (isset($_FILES['postimages']) && !empty($_FILES['postimages'])) { $files = $_FILES['postimages']; if (isset($files) && $files) { foreach ($files['name'] as $key => $value) { if ($files['name'][$key]) { $file = array( 'name' => $files['name'][$key]["file_url"], 'type' => $files['type'][$key]["file_url"], 'tmp_name' => $files['tmp_name'][$key]["file_url"], 'error' => $files['error'][$key]["file_url"], 'size' => $files['size'][$key]["file_url"] ); $attachment = wp_handle_upload($file,array('test_form' => false),current_time('mysql')); if (!isset($attachment['error']) && $attachment) : $attachment_data = array( 'post_mime_type' => $attachment['type'], 'post_title' => preg_replace('/\.[^.]+$/','',basename($attachment['file'])), 'post_content' => '', 'post_status' => 'inherit', 'post_author' => (!is_user_logged_in() && $add_post_no_register == "on"?0:$user_id), ); $attachment_id = wp_insert_attachment($attachment_data,$attachment['file'],$post_id); $attachment_metadata = wp_generate_attachment_metadata($attachment_id,$attachment['file']); wp_update_attachment_metadata($attachment_id,$attachment_metadata); $postimpages_array[] = array("added_file" => $attachment_id); endif; } } if (isset($postimpages_array)) { add_post_meta($post_id,'postimages',$postimpages_array); } } }use wp_upload_bits instead of wp_handle_upload in wordpress, make this jquery plugin work perfectly.
Very thanks for the author, great job.
Firstly, thanks to the author for this plugin and George Embrey for his patch
But i faced another problem:
The deleting of images does not work when showing preloaded images. That is, when showing the upload form with preloaded images and then you select and add images. If any of these added images are deleted, the image preview is deleted but they are still sent to the server when the form is posted.
Solution:
I did a little modification on the patched code from @George Embrey. Now the problem explained above has been fixed. The maintainer can contact me via email and I will gladly send him the modified source code.
Regards
Hi Sigala Mbigha!
Thanks for your feedback! Please send the modified source code at admin@codehim.com I’ll upload here for other users. 🙂
This pulgin is not working on safari. Please help to resolve this issue.
The image-uploader plugin uses the DataTransfer Api (as it is referred in readme) which is not supported by safari. Check browser compatibillity here :
https://developer.mozilla.org/en-US/docs/Web/API/DataTransfer/DataTransfer
Hello,
I am facing same issue for safari even its not working on iPhone with different browsers so if there any alternate for DataTransfer? Or any other good plugin with same functionality for multiple image upload, preview, delete and preload as well? Let me know if anyone did this.
Thank you.
Hi Tushar!
Unfortunately, this plugin doesn’t support (some older versions of) Safari browser. The plugin uses File API, you can check out the browser compatibility for File API on: https://caniuse.com/fileapi
Hi, Sorry to repeat what everybody has been saying but “deleting” files its not working. I downloaded the Asif Mughal file that George modified but still cant delete images added (they only are removed from the preview). Does anyone has a version with the delete file working? Ty
Just to clarify, the problem is when deleting the FIRST image that appears in the preview. That first image will be uploaded even if deleted from the preview. If you delete any other image it seems to be working fine.
I corrected the error. I changed –
if ($container.data("index"))– on the button function for –if ($container.data("index") >= 0)– and it works.$button.on("click", function (e) { prevent(e); if ($container.data("index") >= 0) { <--- this lineHi Brody!
Thanks for your correction. Hopefully, it will help others!
May I know how to get get the image file on javascript before posting?
how do I use javascript to get imageUploader content and files source before posting data to php? because i need to use javascript to get imageUploader content and image files then use ajax to call php function and post the imageUploader content and file source to php controller there.
There is a bug in this if you are using iOS, or at least on multiple iPhones I have tested this on. If you select an image, add it and then go back in to add more images it duplicates them all
please tell me How do i implement in laravel and save it to database and folder
How do you limit the amount of images you can upload please?
Hi Calvin!
You can use the maxFiles option to set the limit of files. This option gets the int value of the maximum number of files allowed. This option is disabled by default. If the maximum number was reached, an alert will appear and the image will not be sent. The initialization with this option is as follows:
$(document).ready(function(){ $('.input-images').imageUploader({ maxFiles: 5, }); });hi !
where do we handle upload.php file, so we can upload files on server ?
Hi!
It’s depend which server side language you’re using. If you’re using PHP, you can
read the following guide to handle your uploads:
https://www.w3schools.com/php/php_file_upload.asp
how to post images to my controller in .net core
iam using this upload style
how to so with the script since iam only allowed to use
to be able to display the uploader
if anyone can help would be appreciated