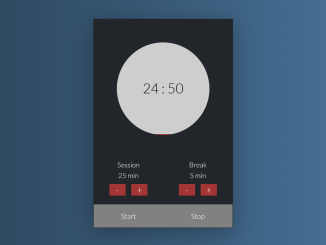
This HTML code snippet helps you to create a Pomodoro clock widget on a webpage. It comes with a sleek and functional Pomodoro timer. The widget displays session and break durations, allowing easy adjustments with plus and minus buttons. Start and stop buttons control the timer, accompanied by a stylish visual representation of the elapsed time.
You can embed this Pomodoro Clock Widget in your website to help users stay focused and manage their work or study sessions efficiently.
How to Create Pomodoro Clock Widget in HTML
1. First of all, load the Google Fonts by adding the following CDN link into the head tag of your HTML document. (Optional)
<link href="https://fonts.googleapis.com/css?family=Lato:100,300" rel="stylesheet">
2. Create the HTML structure for Pomodoro clock as follows:
<div class="clock-box">
<div class="clock-display">
<div class="time-display">
<span id="minutes">00</span>
<span id="colon">:</span>
<span id="seconds">00</span>
</div>
<div id="filler"></div>
</div>
<div class="clock-controls">
<div class="controls-left">
<p>Session</p>
<p id="session-time">25 min</p>
<button id="sesh-minus" class="time-adjust">-</button>
<button id="sesh-plus" class="time-adjust">+</button>
</div>
<div class="controls-right">
<p>Break</p>
<p id="break-time">5 min</p>
<button id="break-minus" class="time-adjust">-</button>
<button id="break-plus" class="time-adjust">+</button>
</div>
</div>
<div class="start-reset">
<span id="start">Start</span>
<span id="stop">Stop</span>
</div>
</div>
3. Now, add the following CSS code to your website’s stylesheet or within a <style> tag in the HTML file. This ensures the widget’s design and responsiveness.
* {
margin: 0;
padding: 0;
border: 0;
font-family: 'Lato', sans-serif;
}
body {
background: #4B79A1; /* fallback for old browsers */
background: -webkit-linear-gradient(
to right,
#283E51,
#4B79A1
); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(
to right,
#283E51,
#4B79A1
); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
/* --------------------------------------------------
------------------- General Layout ------------------
----------------------------------------------------*/
.clock-box {
background-color: #22262B;
position: relative;
margin: auto;
margin-top: 100px;
border: 1px solid #22262B;
height: 450px;
width: 300px;
box-shadow: 0px 10px 50px rgba(0, 0, 0, 0.3);
}
.clock-display {
background-color: #cecece;
position: relative;
margin: auto;
margin-top: 50px;
border: none;
height: 200px;
width: 200px;
border-radius: 100%;
overflow: hidden;
}
.time-display {
position: relative;
text-align: center;
margin-top: 80px;
font-size: 30px;
overflow: hidden;
z-index: 1;
}
#filler {
background: #a33535;
height: 0px;
width: 200px;
position: absolute;
bottom: 0;
}
/* --------------------------------------------------
----------------------- Controls --------------------
----------------------------------------------------*/
span {
height: 50px;
color: white;
}
#start:hover {
background-color: #6f797e;
}
#start {
float: left;
width: 150px;
}
#stop:hover {
background-color: #5d6d76;
}
#stop {
float: right;
width: 150px;
}
.clock-controls {
position: absolute;
bottom: 50px;
height: 100px;
color: white;
}
.controls-left {
float: left;
width: 150px;
text-align: center;
}
.controls-right {
float: right;
width: 150px;
text-align: center;
}
p {
margin: 5px;
}
button:hover {
background-color: #2c3e50;
}
button {
font-size: 20px;
margin: 5px;
height: 25px;
width: 35px;
text-align: center;
background-color: Transparent;
border: none;
cursor: pointer;
outline: none;
background-color: #a33535;
}
.start-reset {
position: absolute;
bottom: 0;
text-align: center;
line-height: 50px;
background-color: #818181;
}
.time-adjust {
color: white;
}
#minutes {
color: black;
}
#colon {
color: black;
}
#seconds {
color: black;
}
4. Finally, place the JavaScript code at the end of your HTML file or within a <script> tag. This initializes the Pomodoro Clock and sets up event listeners for user interaction.
var pomodoroClock = {
// set variables
started: false,
minutes: 0,
seconds: 0,
sessionLength: 25,
sessionDOM: null,
breakLength: 5,
breakDOM: null,
fillerHeight: 0,
fillerIncrement: 0,
interval: null,
minutesDom: null,
secondsDom: null,
fillDom: null,
runs: 1,
startAudio: new Audio(
"https://jpk-image-hosting.s3.amazonaws.com/pomodoro-app/audio/start.mp3"
),
endAudio: new Audio(
"https://jpk-image-hosting.s3.amazonaws.com/pomodoro-app/audio/end.mp3"
),
// initialize variables, set event listeners, start interval counter function.
init: function() {
var self = this;
this.minutesDom = document.querySelector("#minutes");
this.secondsDom = document.querySelector("#seconds");
this.fillDom = document.querySelector("#filler");
this.sessionDOM = document.querySelector("#session-time");
this.breakDOM = document.querySelector("#break-time");
this.interval = setInterval(function() {
self.intervalFunction.apply(self);
}, 1000);
document.querySelector("#start").addEventListener("click", function() {
self.startCount.apply(self);
});
document.querySelector("#stop").addEventListener("click", function() {
self.stopCount.apply(self);
});
document.querySelectorAll(".time-adjust").forEach(function(e) {
e.addEventListener("click", function() {
if (this.id === "sesh-plus") {
self.sessionLength++;
}
if (this.id === "sesh-minus") {
self.sessionLength--;
}
if (this.id === "break-minus") {
self.breakLength--;
}
if (this.id === "break-plus") {
self.breakLength++;
}
self.adjustValue.apply(self);
});
});
},
// functions for our program
resetVariables: function(mins, secs, started) {
this.minutes = mins;
this.seconds = secs;
this.started = started;
this.fillerIncrement = 200 / (this.minutes * 60);
this.fillerHeight = 0;
this.updateUI();
},
startCount: function() {
this.resetVariables(this.sessionLength, this.seconds, true);
this.startAudio.play();
},
stopCount: function() {
this.resetVariables(0, 0, false);
this.updateUI();
},
// for the timer. runs every second
intervalFunction: function() {
if (!this.started) return false;
if (this.seconds == 0) {
if (this.minutes == 0) {
this.timerDone();
return;
}
this.seconds = 59;
this.minutes--;
} else {
this.seconds--;
}
this.updateUI();
},
numberFormat: function(num) {
if (num < 10) {
return "0" + parseInt(num, 10);
} else return num;
},
timerDone: function() {
this.runs++;
this.endAudio.play();
if (this.runs === 2 || this.runs === 4) {
this.resetVariables(this.breakLength, 0, true);
} else if (this.runs === 3 || this.runs === 5) {
this.resetVariables(this.sessionLength, 0, true);
} else {
this.resetVariables(this.breakLength, 0, false);
}
// console.log(this.runs);
},
updateUI: function() {
this.minutesDom.innerHTML = this.numberFormat(this.minutes);
this.secondsDom.innerHTML = this.numberFormat(this.seconds);
this.sessionDOM.innerHTML = this.sessionLength + " min";
this.breakDOM.innerHTML = this.breakLength + " min";
this.fillerHeight += this.fillerIncrement;
if (this.started == true) {
this.fillDom.style.height = this.fillerHeight + "px";
} else {
this.fillDom.style.height = 0 + "px";
}
},
adjustValue: function() {
if (!this.sessionLength > 0) {
this.sessionLength = 1;
}
if (!this.breakLength > 0) {
this.breakLength = 1;
} else {
this.updateUI();
}
// console.log(this.sessionLength);
}
};
window.onload = function() {
pomodoroClock.init();
};
That’s all! hopefully, you have successfully created the Pomodoro Clock Widget on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.