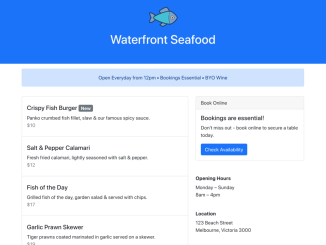
This code creates a simple landing page using Bootstrap 5. The HTML sections showcase the menu items, booking details, and contact information. The CSS defines the main display properties for the layout. This code helps build a basic webpage for a seafood restaurant using Bootstrap 5.
It’s handy for showcasing menu items, booking details, and contact info in a clean layout. One benefit is its compatibility and easy setup due to Bootstrap 5, making the page look good across different devices.
How to Create a Simple Landing Page Using Bootstrap 5
1. First of all, add the Bootstrap 5 CSS file to your HTML file by including the following link in the <head> section:
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css'>
2. Use the following HTML code to structure your landing page. Customize the restaurant name, logo, menu items, opening hours, location, and contact information in the respective sections.
<section class="bg-primary text-center py-5">
<img src="https://img.icons8.com/plasticine/100/000000/whole-fish.png"/>
<h1 class="text-light">Waterfront Seafood</h1>
</section>
<section class="my-3">
<div class="container">
<div class="row">
<div class="col-lg-10 offset-lg-1">
<div class="alert alert-primary text-center ">
Open Everyday from 12pm • Bookings Essential • BYO Wine
</div>
</div>
</div>
</div>
</section>
<section>
<div class="container my-3">
<div class="row">
<div class="col-lg-6 offset-lg-1">
<ul class="list-group">
<li class="list-group-item pt-4">
<h5>Crispy Fish Burger <span class="badge bg-secondary">New</span></h5>
<p>Panko crumbed fish fillet, slaw & our famous spicy sauce.<br/><span class="text-secondary">$10</span></p>
</li>
<li class="list-group-item pt-4">
<h5>Salt & Pepper Calamari</h5>
<p>Fresh fried calamari, lightly seasoned with salt & pepper.<br/><span class="text-secondary">$12</span></p>
</li>
<li class="list-group-item pt-4">
<h5>Fish of the Day</h5>
<p>Grilled fish of the day, garden salad & served with chips.<br/><span class="text-secondary">$17</span></p>
</li>
<li class="list-group-item pt-4">
<h5>Garlic Prawn Skewer</h5>
<p>Tiger prawns coated marinated in garlic served on a skewer.<br/><span class="text-secondary">$19</span></p>
</li>
<li class="list-group-item pt-4">
<h5>Seafood Platter</h5>
<p>Single serve platter containing fish, prawns, oysters & a glass of wine.<br/><span class="text-secondary">$25</span></p>
</li>
</ul>
</div>
<div class="col-lg-4">
<div class="card mb-5">
<div class="card-header">
Book Online
</div>
<div class="card-body">
<h5 class="card-title">Bookings are essential!</h5>
<p class="card-text">Don't miss out - book online to secure a table today.</p>
<a href="#" class="btn btn-primary">Check Availability</a>
</div>
</div>
<h6 class="font-weight-bold">Opening Hours</h6>
<p>Monday – Sunday<br />8am – 4pm</p>
<h6 class="font-weight-bold">Location</h6>
<p>123 Beach Street<br/>Melbourne, Victoria 3000</p>
<h6 class="font-weight-bold">Contact</h6>
<p>T: <a href="#">07 1234 5678</a><br />E: <a href="#">info@waterfrontseafood.com</a></p>
</div>
</div>
</div>
</section>
Feel free to enhance the visual appeal by adding your custom CSS. Update the menu items in the list under the “Menu” section. Adjust the dish names, descriptions, and prices accordingly. Modify the details in the last section to match your restaurant’s specifics. Update the opening hours, location, and contact information to keep customers informed.
That’s all! hopefully, you have successfully created a Simple Landing Page Using Bootstrap 5. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.