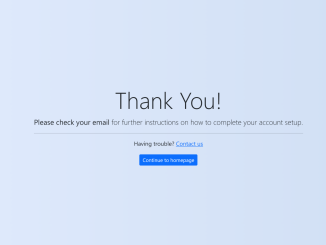
This simple Bootstrap 5 template creates a stylish thank you page for websites. It displays a prominent “Thank You!” message and provides instructions via email for account setup. Users can also contact support or navigate to the homepage easily. It enhances user experience after completing an action.
You can integrate this template in various online scenarios, including registrations, contact forms, and newsletters, to provide a professional and user-friendly thank you page that enhances the user experience.
How to Use Bootstrap 5 Thank You Page Template
1. First of all, include the Bootstrap 5 CSS library by adding the following CDN link to the <head> tag of your webpage to ensure we have access to the necessary styles.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
2. Inside the <body> tag of your HTML file, paste the following code snippet. This code will create the thank you page:
<div class="jumbotron text-center">
<h1 class="display-3">Thank You!</h1>
<p class="lead"><strong>Please check your email</strong> for further instructions on how to complete your account setup.</p>
<hr>
<p>
Having trouble? <a href="#">Contact us</a>
</p>
<p class="lead">
<a class="btn btn-primary btn-sm" href="#" role="button">Continue to homepage</a>
</p>
</div>
You can customize this template by modifying the text, links, and button styles to match your website’s branding and specific post-action messaging.
2. If you want to customize the page, you can use the following CSS code to define your own styles. Replace #your-color, #your-hover-color, #your-link-color, and 'Your Font' with your preferred color codes, hover colors, font choices, and any other custom styles you want to apply to your thank you page.
/* Customize the background color */
.jumbotron {
background-color: #your-color;
}
/* Customize text color */
.jumbotron {
color: #your-color;
}
/* Customize button styles */
.btn-primary {
background-color: #your-color;
border-color: #your-color;
}
.btn-primary:hover {
background-color: #your-hover-color;
border-color: #your-hover-color;
}
/* Customize font styles */
h1, p {
font-family: 'Your Font', sans-serif;
}
/* Customize spacing */
.jumbotron {
padding: 20px;
margin-top: 10px;
}
/* Customize link styles */
a {
color: #your-link-color;
}
a:hover {
text-decoration: underline;
}
/* Customize a custom class */
.custom-paragraph {
font-size: 16px;
font-weight: bold;
}
That’s all! hopefully, you have successfully integrated “Thank You” Page Template into your project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.