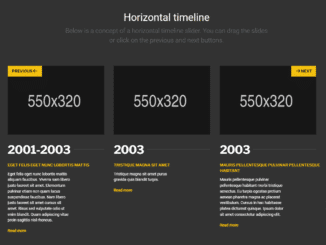
A well-developed code snippet to create a horizontal timeline in Bootstrap 5 using the Slick slider. Basically, it’s a touch-enabled card slider to display the major events year by year. You can use this timeline structure to tell your story in a clean and logical way.
This timeline comes with a decent and clean design with dark mode. Users can easily slide the timeline with a swipe, dots navigation, or next and previous buttons. Moreover, you can customize it using Slick slider plugin options or Bootstrap native classes according to your needs.
How to Create Horizontal Timeline in Bootstrap 5
1. First of all, load the Bootstrap 5, Slick Slider, and Style CSS files into the head tag of your webpage.
<!-- Bootstrap 5 CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous"> <!-- Slick Slider CSS --> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css'> <!-- Style CSS --> <link rel="stylesheet" href="css/style.css">
2. After loading necessary assets, create the HTML structure for the horizontal timeline as follows:
<section class="timeline-carousel">
<div class="container">
<div class="row">
<div class="col-8 offset-2 text-center text-white mb-5">
<h2>Horizontal timeline</h2>
<p class="lead text-muted">Below is a concept of a horizontal timeline slider. You can drag the slides or click on the previous and next buttons.</p>
</div>
</div>
</div>
<div class="timeline-carousel__item-wrapper" data-js="timeline-carousel">
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<span class="year">2001-2003</span>
<span class="month">Eget felis eget nunc lobortis mattis</span>
<p>Eget felis eget nunc lobortis mattis aliquam faucibus. Viverra nam libero justo laoreet sit amet. Elementum pulvinar etiam non quam lacus suspendisse faucibus. Nam libero justo laoreet sit amet cursus sit amet. Risus sed vulputate odio ut enim blandit. Quam adipiscing vitae proin sagittis nisl rhoncus.</p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<span class="year">2003</span>
<span class="month">Tristique magna sit amet</span>
<p>Tristique magna sit amet purus gravida quis blandit turpis.</p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<span class="year">2003</span>
<span class="month">Mauris pellentesque pulvinar pellentesque habitant</span>
<p>Mauris pellentesque pulvinar pellentesque habitant morbi tristique senectus. Eu turpis egestas pretium aenean pharetra magna ac placerat vestibulum. Cursus in hac habitasse platea dictumst quisque. Ipsum dolor sit amet consectetur adipiscing elit. </p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<span class="year">2004</span>
<span class="month">Cum sociis natoque penatibus</span>
<p>Cum sociis natoque penatibus et magnis dis. Interdum velit laoreet id donec ultrices tincidunt arcu non. Lorem sed risus ultricies tristique. Dui vivamus arcu felis bibendum ut. Tortor id aliquet lectus proin nibh nisl condimentum id.</p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<div class="pointer"></div>
<span class="month">Dictumst vestibulum rhoncus est</span>
<p>Viverra tellus in hac habitasse platea dictumst vestibulum rhoncus est. Posuere ac ut consequat semper.</p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<span class="year">2005</span>
<span class="month">Id nibh tortor id aliquet</span>
<p>Nunc eget lorem dolor sed viverra. Id nibh tortor id aliquet. Sed blandit libero volutpat sed cras. Fermentum posuere urna nec tincidunt praesent. Id ornare arcu odio ut sem nulla pharetra diam.</p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<span class="year">2006</span>
<span class="month">Pulvinar neque laoreet suspendisse</span>
<p>Pulvinar neque laoreet suspendisse interdum consectetur. Libero volutpat sed cras ornare. Ac auctor augue mauris augue.</p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
<!--Timeline item-->
<div class="timeline-carousel__item">
<div class="timeline-carousel__image">
<div class="media-wrapper media-wrapper--overlay" style="background: url('https://via.placeholder.com/550x320/171717/cccccc?text=550x320') center center; background-size:cover;"></div>
</div>
<div class="timeline-carousel__item-inner">
<span class="year">2007</span>
<span class="month">Egestas quis ipsum</span>
<p>Non odio euismod lacinia at. Egestas quis ipsum suspendisse ultrices gravida. Dui nunc mattis enim ut tellus elementum sagittis vitae. Lectus quam id leo in vitae turpis massa sed elementum. Ridiculus mus mauris vitae ultricies leo integer malesuada. Semper feugiat nibh sed pulvinar proin gravida hendrerit lectus./p>
<a href="#" class="read-more">Read more</a>
</div>
</div>
<!--/Timeline item-->
</div>
</section>
3. Now, load the jQuery (JavaScript library), Slick Slider, and Bootstrap 5 JS file before closing the body tag.
<!-- jQuery JS --> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script> <!-- Slick Carousel JS --> <script src='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js'></script> <!-- Bootstrap 5 JavaScript Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
4. Finally, initialize the Slick slider by adding the following JavaScript code into your webpage and done.
$.js = function (el) {
return $('[data-js=' + el + ']')
};
function carousel() {
$.js('timeline-carousel').slick({
infinite: false,
arrows: true,
arrows: true,
prevArrow: '<div class="slick-prev"> <div class="btn mr-3 btn-warning d-flex justify-content-center align-items-center"> <div>Previous</div><svg class="ml-1" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 24 24" style="enable-background:new 0 0 24 24;" xml:space="preserve"> <path d="M10.1,19.1l1.5-1.5L7,13h14.1v-2H7l4.6-4.6l-1.5-1.5L3,12L10.1,19.1z"/> </svg></div></div>',
nextArrow: '<div class="slick-next"> <div class="btn btn-warning d-flex justify-content-center align-items-center"> <svg class="mr-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"> <path d="M 14 4.9296875 L 12.5 6.4296875 L 17.070312 11 L 3 11 L 3 13 L 17.070312 13 L 12.5 17.570312 L 14 19.070312 L 21.070312 12 L 14 4.9296875 z"/> </svg> <div>Next</div></div></div>',
dots: true,
autoplay: false,
speed: 1100,
slidesToShow: 3,
slidesToScroll: 3,
responsive: [
{
breakpoint: 800,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}]
});
}
carousel();
That’s all! hopefully, you have successfully integrated this timeline into your project. If you have any questions or suggestions, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.