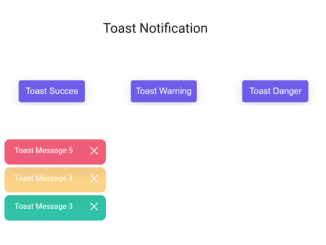
This JavaScript code snippet helps you to create a simple toast notification. It allows you to display various types of alerts including success, warning, and danger with predefined themes. The styles and notifications can be customized according to your needs. The toast can be triggered with any event and closed with the close button or after a specific time.
How to Create Simple Toast Notification in JavaScript
1. First of all, create the HTML structure as follows:
<button id="toast-button-succes" style="background-color:#6c5ce7;width:150px;height:50px;border:none;border-radius:5px;margin-top:100px;margin-left:100px;color:white;font-size:20px;cursor:pointer;box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;">Toast Succes</button> <button id="toast-button-warning" style="background-color:#6c5ce7;width:150px;height:50px;border:none;border-radius:5px;margin-top:100px;margin-left:100px;color:white;font-size:20px;cursor:pointer;box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;">Toast Warning</button> <button id="toast-button-danger" style="background-color:#6c5ce7;width:150px;height:50px;border:none;border-radius:5px;margin-top:100px;margin-left:100px;color:white;font-size:20px;cursor:pointer;box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;">Toast Danger</button>
2. After that, add the following CSS styles to your project:
*{
margin:0;
padding:0;
}
.toast-notification{
min-width: 200px;
height:50px;
background-color:white;
border-radius: 10px;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
bottom:0;
margin-bottom:20px;
margin-left:0;
position:fixed;
z-index:1;
display:flex;
flex-direction:row;
}
.message-container{
width:80%;
padding-top:13px;
padding-left: 20px;
font-family:'Roboto';
color:white;
}
.close-notification{
width:20%;
}
.close-notification > i {
padding-top:15px;
padding-left:5px;
font-weight:900;
color:white;
cursor:pointer;
}
3. Finally, add the following JavaScript code and done.
class Toast {
constructor(message,color,time){
this.message = message;
this.color = color;
this.time = time;
this.element = null;
var element = document.createElement('div');
element.className = "toast-notification";
this.element = element;
var countElements = document.getElementsByClassName("toast-notification");
element.style.opacity=0.8;
element.style.marginBottom = (countElements.length * 55) + "px";
element.style.backgroundColor = this.color;
var message = document.createElement("div");
message.className = "message-container";
message.textContent = this.message;
element.appendChild(message);
var close = document.createElement("div");
close.className = "close-notification";
var icon = document.createElement("i");
icon.className = "lni lni-close";
close.appendChild(icon);
element.append(close);
document.body.appendChild(element);
setTimeout(function() {
element.remove();
}, this.time);
close.addEventListener("click",()=>{
element.remove();
})
}
}
const ToastType = {
Danger : "#eb3b5a",
Warning: "#fdcb6e",
Succes : "#00b894",
}
var count = 0;
document.querySelector("#toast-button-succes").addEventListener("click",()=>{
new Toast("Toast Message " + count,ToastType.Succes,5000);
count++;
})
document.querySelector("#toast-button-warning").addEventListener("click",()=>{
new Toast("Toast Message " + count,ToastType.Warning,5000);
count++;
})
document.querySelector("#toast-button-danger").addEventListener("click",()=>{
new Toast("Toast Message " + count,ToastType.Danger,5000);
count++;
})
That’s all! hopefully, you have successfully integrated this toast notification code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.