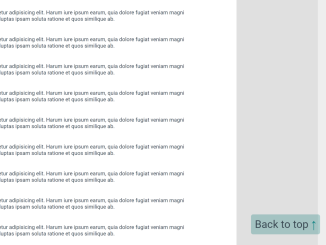
This JavaScript code snippet helps you to create a “Back to Top” button with a smooth scrolling effect. It enhances user experience by allowing users to navigate long pages easily.
The code listens to the user’s scroll position, making the button visible when scrolling up and hiding it when scrolling down. It ensures a seamless browsing experience.
By implementing this code, you can provide a convenient way for your website visitors to quickly return to the top of the page, improving overall user-friendliness.
How to Create a “Back To Top” Button in JavaScript with Smooth Scrolling
1. First, Create the HTML structure for the “Back to Top” button as follows. Place your content inside the div element with an id “application”.
<div id="application">
<!-- Place your content here -->
</div>
<div id="back-top">
<a href="#application" id="back-top__content--desk">
Back to top <span>↑</span>
</a>
<a href="#application" id="back-top__content--mob"></a>
</div>
2. Copy and paste the following CSS code into your website’s stylesheet or a <style> block within your HTML. These styles are essential for positioning and styling the “Back to Top” button.
* {
box-sizing: border-box;
}
body {
background-color: rgba(200, 200, 200, 0.5);
font-family: "Ariel", sans-serif;
color: #36454f;
}
.page-wrapper {
max-width: 900px;
margin: 0 auto;
background-color: white;
padding: 20px 20px;
}
.content {
width: 800px;
}
#back-top {
visibility: hidden;
}
#back-top.active {
visibility: visible;
position: fixed;
right: 20px;
bottom: 20px;
}
#back-top__content--desk {
text-decoration: none;
color: #36454f;
transition: 0.2s;
background: rgba(0, 128, 128, 0.3);
padding: 5px;
border-radius: 3px;
}
#back-top__content--desk:hover {
color: teal;
}
#back-top__content--desk > span {
color: teal;
}
3. Finally, add the following JavaScript code that shows/hides the button based on user scrolling.
//create smooth scroll on click
let toTopBtn = document.getElementById('back-top__content--desk');
toTopBtn.addEventListener('click', function (e) {
e.preventDefault();
window.scrollTo({ top: 0, behavior: "smooth" });
});
//hide/show button on scroll up/down
let scrollPos = 0;
window.addEventListener('scroll', function () {
// detects new state and compares it with the new one
if (document.body.getBoundingClientRect().top > scrollPos) {
console.log('scrolling down');
document.getElementById('back-top').classList.remove('active');
} else {
document.getElementById('back-top').classList.add('active');
console.log('scrolling up');
}
// saves the new position for iteration.
scrollPos = document.body.getBoundingClientRect().top;
});
That’s all! hopefully, you have successfully created a “Back To Top” Button in your web/app project. This enhances the user experience by providing an easy way to navigate long pages. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.