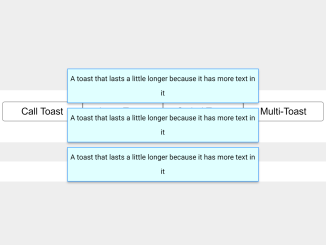
This code provides “Multiple Toast Notifications in JavaScript.” It allows you to display informative pop-up notifications on your webpage. You can trigger different types of toasts by clicking buttons. The toast method handles the toast messages and their display. It’s helpful for providing user-friendly feedback and alerts on your website.
How to Create Multiple Toast Notifications In JavaScript
1. Let’s start by setting up the HTML structure. We will create a few buttons that, when clicked, will trigger different types of toast notifications. Here’s the HTML code:
<button onclick="toast('A toast!')">
Call Toast
</button>
<button onclick="toast('A toast that lasts a little longer because it has more text in it')">
Long Toast
</button>
<button onclick="toast('This is a serious toast!!', 'critical')">
Styled Toast
</button>
<button onclick="
toast('One!!');
toast('Two!!');
toast('Three!!');
">
Multi-Toast
</button>
The above HTML code defines four buttons, each with an onclick attribute that calls the toast function with different parameters.
2. To make our toast notifications visually appealing, we’ll add some basic CSS styles. Here’s the CSS code:
/* Page styles */
body {
font-family: Arial;
margin: 50px;
}
button {
display: block;
min-width: 150px;
padding: 8px;
font-size: 20px;
background-color: white;
border: 1px solid gray;
border-radius: 5px;
margin-bottom: 20px;
}
button:hover {
border-color: dodgerblue;
cursor: pointer;
}
/* Default toast style */
.toastContain {
position: fixed;
left: calc(50% - 200px);
bottom: 50px;
width: 400px;
}
.toast {
opacity: 0;
min-height: 30px;
padding: 5px;
border: 1px solid dodgerblue;
margin-top: -42px;
background-color: lightcyan;
box-shadow: 0 3px 4px #0004;
text-align: center;
line-height: 30px;
transform: scale(0.95) translateY(50px);
transition:
margin-top 0.7s,
transform 0.7s,
opacity 0.7s;
}
.toast.open {
margin-top: 10px;
transform: scale(1) translateY(0);
opacity: 1;
}
/* Custom Toast Style */
.toast.critical {
background-color: pink;
border-color: red;
}
This CSS code defines styles for the buttons, the default toast notifications, and custom-styled critical toasts.
3. Finally, add the following JavaScript code to your project. It defines the toast function, which handles the creation, display, and removal of toast notifications. The duration of the toast is calculated based on the length of the message.
const
FADE_DUR = 700,
MIN_DUR = 2000;
let toastContain;
function toast(str, addClass) {
let duration = Math.max(MIN_DUR, str.length * 80);
if (!toastContain) {
toastContain = document.createElement('div');
toastContain.classList.add('toastContain');
document.body.appendChild(toastContain);
}
const EL = document.createElement('div');
EL.classList.add('toast', addClass);
EL.innerText = str;
toastContain.prepend(EL);
setTimeout(() => EL.classList.add('open'));
setTimeout(
() => EL.classList.remove('open'),
duration
);
setTimeout(
() => toastContain.removeChild(EL),
duration + FADE_DUR
);
}
That’s all! hopefully, you have successfully created multiple toast notifications in JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.