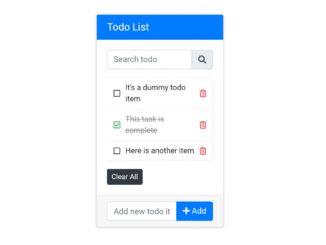
This JavaScript code snippet helps you to create todo list with a search box. It allows you to add/remove tasks and search for a specific task from the list. Basically, the plugin uses Bootstrap 4 and Font Awesome for interface design. You can easily integrate this to-do list app into your web project to allow users to add tasks.
How to Create Todo List in JavaScript with Search Box
1. First of all, load the Bootstrap and Font Awesome CSS by adding the following CDN link into the head tag of your HTML document.
<!-- Bootstrap CSS --> <link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css'> <!-- Font Awesome CSS --> <link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.6.3/css/all.css'>
2. Create the HTML structure as follows:
<div class="container">
<div class="row">
<div class="col-lg-5 col-md-6 col-sm-8 mx-auto">
<div class="card my-5">
<h5 class="card-header bg-primary text-white">
Todo List
</h5>
<div class="card-body">
<div class="input-group mb-3">
<input type="text" id="search" class="form-control" placeholder="Search todo">
<div class="input-group-append">
<span class="input-group-text"> <i class="fas fa-search"></i> </span>
</div>
</div>
<ul class="list-group mb-3">
<li class="list-group-item">
<i class="far fa-square done-icon"></i>
<i class="far fa-check-square done-icon"></i>
<span class="todo-text">It's a dummy todo item</span>
<i class="far fa-trash-alt"></i>
</li>
<li class="list-group-item done">
<i class="far fa-square done-icon"></i>
<i class="far fa-check-square done-icon"></i>
<span class="todo-text">This task is complete</span>
<i class="far fa-trash-alt"></i>
</li>
<li class="list-group-item">
<i class="far fa-square done-icon"></i>
<i class="far fa-check-square done-icon"></i>
<span class="todo-text">Here is another item</span>
<i class="far fa-trash-alt"></i>
</li>
</ul>
<button id="clearBtn" type="button" class="btn btn-dark btn-sm">Clear All</button>
</div>
<div class="card-footer">
<form id="form">
<div class="input-group">
<input type="text" class="form-control" id="todo" placeholder="Add new todo item">
<div class="input-group-append">
<button type="submit" class="btn btn-primary"><i class="fas fa-plus"></i> Add
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
2. After that, add the following CSS styles to your project:
.card {
box-shadow: 0px 0px 3px 1px #ddd;
}
.list-group-item {
padding: .5rem .75rem;
border: 1px solid rgba(0, 0, 0, .07);
display: flex;
align-items: center;
}
.list-group-item:first-child {
border-radius: 0;
}
.list-group-item:last-child {
border-radius: 0;
}
.list-group-item i.fa-square {
flex-grow: 0;
cursor: pointer;
order: 1;
}
.list-group-item i.fa-check-square {
display: none;
}
.list-group-item i.fa-trash-alt {
flex-grow: 0;
cursor: pointer;
color: #dc3545;
order: 3;
}
.list-group-item i.fa-trash-alt:hover {
color: #af1e2c;
}
.list-group-item .todo-text {
flex-grow: 1;
margin: 0 10px;
order: 2;
}
.list-group-item.done i.fa-check-square {
flex-grow: 0;
cursor: pointer;
color: #28a745;
display: block;
}
.list-group-item.done i.fa-square {
display: none;
}
.list-group-item.done .todo-text {
text-decoration: line-through;
color: #888;
}
3. Finally, add the following JavaScript code and done.
// Define all UI variable
const todoList = document.querySelector('.list-group');
const form = document.querySelector('#form');
const todoInput = document.querySelector('#todo');
const clearBtn = document.querySelector('#clearBtn');
const search = document.querySelector('#search');
// Load all event listners
allEventListners();
// Functions of all event listners
function allEventListners() {
// Add todo event
form.addEventListener('submit', addTodo);
// Remove and complete todo event
todoList.addEventListener('click', removeTodo);
// Clear or remove all todos
clearBtn.addEventListener('click', clearTodoList);
// Search todo event
search.addEventListener('keyup', searchTodo);
}
// Add todo item function
function addTodo(e) {
if (todoInput.value !== '') {
// Create li element
const li = document.createElement('li');
// Add class
li.className = 'list-group-item';
// Add complete and remove icon
li.innerHTML = `<i class="far fa-square done-icon"></i>
<i class="far fa-check-square done-icon"></i>
<i class="far fa-trash-alt"></i>`;
// Create span element
const span = document.createElement('span');
// Add class
span.className = 'todo-text';
// Create text node and append to span
span.appendChild(document.createTextNode(todoInput.value));
// Append span to li
li.appendChild(span);
// Append li to ul (todoList)
todoList.appendChild(li);
// Clear input
todoInput.value = '';
} else {
alert('Please add todo');
}
e.preventDefault();
}
// Remove and complete todo item function
function removeTodo(e) {
// Remove todo
if (e.target.classList.contains('fa-trash-alt')) {
if (confirm('Are you sure')) {
e.target.parentElement.remove();
}
}
// Complete todo
if (e.target.classList.contains('todo-text')) {
e.target.parentElement.classList.toggle('done');
}
if (e.target.classList.contains('done-icon')) {
e.target.parentElement.classList.toggle('done');
}
}
// Clear or remove all todos function
function clearTodoList() {
todoList.innerHTML = '';
}
// Search todo function
function searchTodo(e) {
const text = e.target.value.toLowerCase();
const allItem = document.querySelectorAll('.list-group-item');
for (let task of allItem) {
const item = task.textContent;
if (item.toLowerCase().indexOf(text) != -1) {
task.style.display = 'flex';
} else {
task.style.display = 'none';
}
};
}
That’s all! hopefully, you have successfully integrated this to-do list with the search box code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.