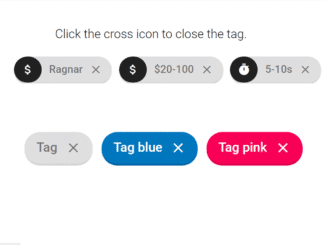
This JavaScript code snippet helps you to create simple closable tags with icons and hover effects. It uses Material Design icons and CSS animation keyframes to build attractive tags. You can integrate this code snippet to create tags input or tags cloud.
How to Create Simple Closable Tags in JavaScript
1. First of all, create the HTML structure as follows:
<p style="margin: 15px 0"> Click the cross icon to close the tag.</p> <div class="demo"> <div class="token token--icon"> <i class="material-icons icon-left">attach_money</i> Ragnar <i class="material-icons icon-clear">clear</i> </div> <div class="token token--icon"> <i class="material-icons icon-left">attach_money</i> $20-100 <i class="material-icons icon-clear">clear</i> </div> <div class="token token--icon"> <i class="material-icons icon-left">timer</i> 5-10s <i class="material-icons icon-clear">clear</i> </div> <div class="token"> Tag <i class="material-icons icon-clear">clear</i> </div> <div class="token token--blue"> Tag blue <i class="material-icons icon-clear">clear</i> </div> <div class="token token--pink"> Tag pink <i class="material-icons icon-clear">clear</i> </div> </div>
2. After that, add the following CSS styles to your project:
.demo .token {
margin-right: 5px;
}
.token {
position: relative;
display: inline-block;
padding-left: 12px;
padding-right: 12px;
height: 32px;
line-height: 32px;
background-color: #e0e0e0;
font-size: 13px;
font-weight: 500;
color: rgba(66, 66, 66, 0.7);
border-radius: 16px;
border-bottom: 2px solid lightgray;
overflow: hidden;
z-index: 1;
}
.token:after {
position: absolute;
left: 0;
top: 100%;
content: "";
width: 100%;
height: 36px;
background-color: lightgray;
z-index: -1;
transition: transform 0.3s;
}
.token:hover:after {
transform: translateY(-100%);
transition: transform 0.3s;
}
.token--blue {
background-color: #0277bd;
border-color: #0267a4;
color: white;
}
.token--blue:after {
background-color: #0267a4;
}
.token--pink {
background-color: #f50057;
border-color: #dc004e;
color: white;
}
.token--pink:after {
background-color: #dc004e;
}
.token--icon {
padding-left: 43px;
}
.token.is-close {
display: none;
}
.token i {
font-size: 16px;
line-height: 32px;
}
.token .icon-clear {
float: right;
padding-left: 8px;
cursor: pointer;
}
.token .icon-left {
position: absolute;
left: 0;
color: white;
border-radius: 16px;
background-color: #212121;
padding-left: 9px;
padding-right: 9px;
}
.token .icon-left:hover {
-webkit-animation: ease spin 0.5s;
animation: ease spin 0.5s;
}
.token img {
float: left;
margin: 0 8px 0 -12px;
height: 32px;
width: 32px;
border-radius: 16px;
}
.token img:hover {
-webkit-animation: ease spin 0.5s;
animation: ease spin 0.5s;
}
@-webkit-keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@-webkit-keyframes fade-out {
0% {
opacity: 1;
visibility: visible;
}
100% {
opacity: 0;
visibility: hidden;
display: none;
}
}
@keyframes fade-out {
0% {
opacity: 1;
visibility: visible;
}
100% {
opacity: 0;
visibility: hidden;
display: none;
}
}
3. Finally, add the following JavaScript code and done.
(function() {
'use strict';
document.addEventListener("DOMContentLoaded", function(event) {
var close = this.querySelectorAll('.icon-clear');
for (var i = 0; i < close.length; i++) {
close[i].addEventListener('click', function(event) {
this.parentNode.classList.add('is-close');
});
}
});
}());
That’s all! hopefully, you have successfully integrated this closable tags code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.