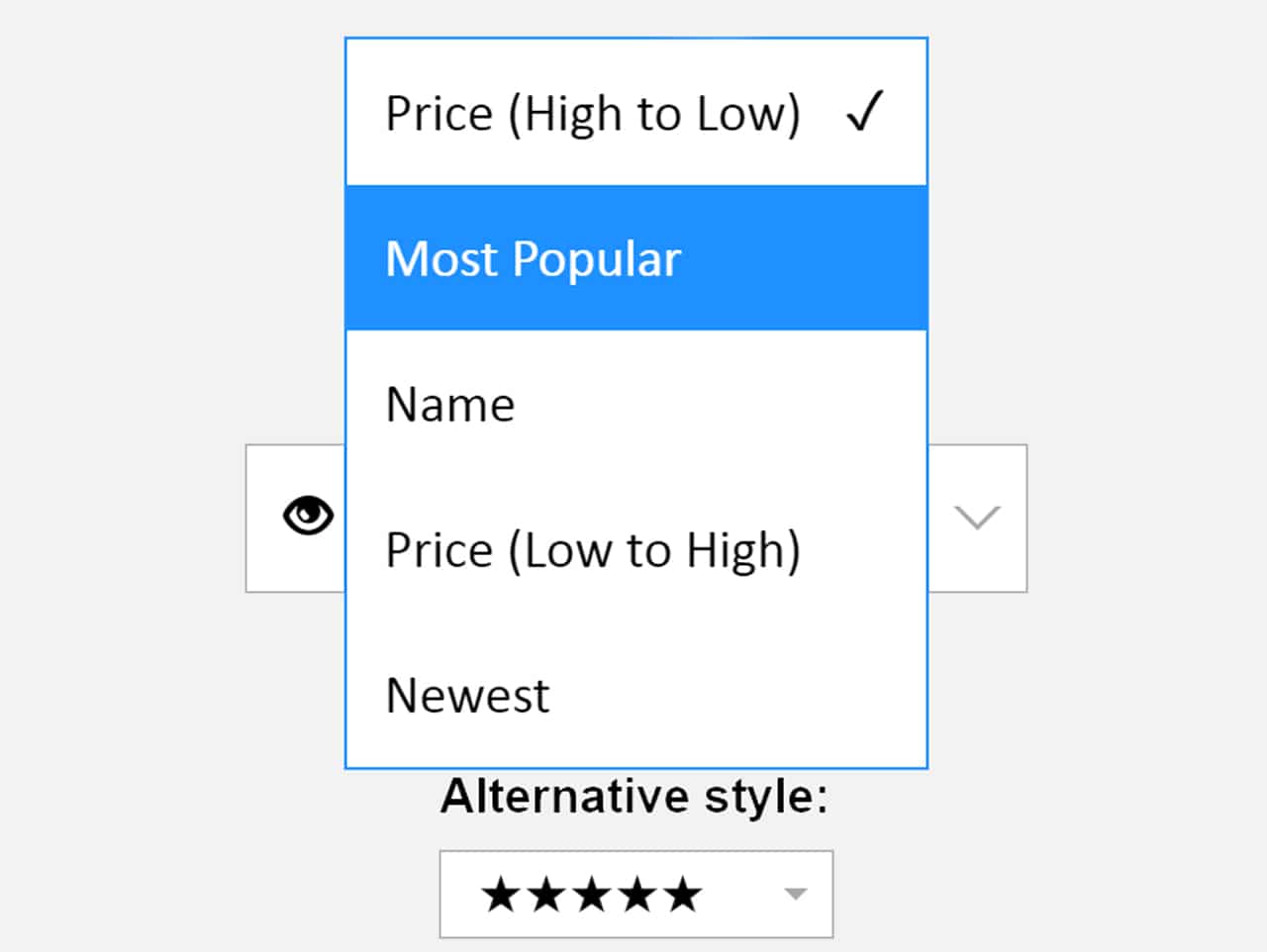
The Pretty Dropdowns is a lightweight and responsive jQuery plugin to create custom select box. You just need to create a standard / regular select element, the plugin will replace it with custom ul and li based select box.
Generally, the select element can’t be stylized with CSS, the Pretty Dropdwons solves this issue. You can easily stylized select drop-down menus with this plugin.
Plugin Overview
| Plugin: | Pretty Dropdowns |
| Author: | T. H. Doan |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 15.6 KB |
Main Features
- Can be fully customize select dropdowns with CSS.
- Support for multiple-select lists (<select multiple>)
- Full Keyboard navigation supported.
- Support for options group (<optgroup>).
- Auto-linked to <label for>
- Fully responsive & keep the menu items within the viewport.
- Easily add icons, thumbnails, and other custom HTML to the menu items
How to Use jQuery Custom Select Box
1. Load the jQuery and Pretty Dropdowns‘s CSS and JavaScript file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Pretty Dropdowns CSS --> <link rel="stylesheet" href="css/prettydropdowns.css"> <!-- Pretty Dropdowns Js --> <script src="js/jquery.prettydropdowns.js"></script>
2. After that, create a standard select element with class name pretty and add your options in it.
<select id="size" name="size" class="pretty">
<option>32</option>
<option>33</option>
<option>34</option>
<option>35</option>
<option>36</option>
<option>37</option>
<option>38</option>
<option>39</option>
<option>40</option>
</select>
3. Finally, initialize the plugin in jQuery document ready function to replace the standard select element to custom select box.
$(document).ready(function() {
// Initiate Pretty Dropdowns
$('.pretty').prettyDropdown();
});
Advance Configuration Options for Custom Select Box
The following are some advance configuration options to create / customize “pretty dropdowns”.
| Option | Description, Default, Type |
|---|---|
customClass |
This option is useful to add custom class to style the select drop down menu. Default: “arrow”, Type: String.
$('.pretty').prettyDropdown({
customClass: "class-name",
});
|
width |
Define the width (in px or percentage) for select menu. Default: null, Type: Number/String.
$('.pretty').prettyDropdown({
width: 200,
});
|
height |
Define the height for select menu. Default: 50, Type: Number / String.
$('.pretty').prettyDropdown({
height: 60
});
|
height |
Delay in milliseconds before collapsing the drop-down menu after you hover off of it. Default: 200, Type: Number.
$('.pretty').prettyDropdown({
height: 300,
});
|
multiDelimiter |
Separator character to use for the list of selected items in a multi-select menu. Default: “;”, Type: String.
$('.pretty').prettyDropdown({
multiDelimiter: ";",
});
|
multiVerbosity |
Define the max number of selected items to display in a multi-select menu. Default: 99, Type: Number.
$('.pretty').prettyDropdown({
multiVerbosity: 99,
});
|
selectedMarker |
Icon or symbol to mark that an item is selected. Default: “✓”, Type: String.
$('.pretty').prettyDropdown({
selectedMarker: "✓",
});
|
afterLoad |
Callback function to execute after loaded the select menu. Default: null, Type: Function.
$('.pretty').prettyDropdown({
afterLoad: function(){
// Code to execute
}
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.