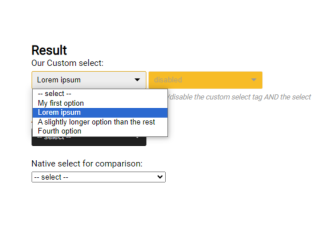
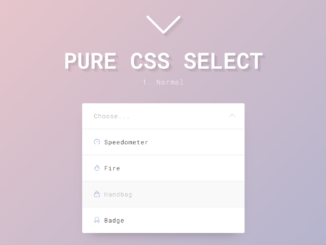
This code creates custom-styled dropdowns using CSS only. It hides the default dropdown arrow and enhances the visual appeal of select elements while maintaining native dropdown functionality. The code removes styles from select tags, adds a custom arrow, and ensures text doesn’t overlap with the arrow.
It’s a CSS-based solution for customizing select dropdowns. Ideal for improving the user experience on your website with stylish, consistent select elements.
How to Create Custom Select Dropdown Using CSS Only
1. The first step is to include the HTML structure for your custom select dropdown. Add the following HTML code to your web page where you want the customized select element to appear:
<div class="custom-select">
<select>
<option value="">-- our custom select --</option>
<option value="">My first option</option>
<option value="">Lorem ipsum</option>
<option value="">A slightly longer option than the rest</option>
<option value="">Fourth option</option>
</select>
</div>
Modify the options inside the <select> element to suit your specific use case.
2. The CSS code provided is what makes this customization possible. Include the CSS code in your stylesheet or within a <style> tag in the <head> of your HTML document.
.custom-select {
position: relative;
overflow: hidden;
display: inline-block;
max-width: 200px;
width: 100%;
transition: background-color 0.3s;
height: 30px;
background-color: #FFCC30;
border-radius: 3px;
border: 1px solid #e3ab00;
font-size: 16px;
}
.custom-select:hover, .custom-select:focus {
background-color: #eee;
}
.custom-select:after {
content: " ";
display: block;
right: 10px;
top: 12px;
height: 0;
width: 0;
position: absolute;
border-top: 5px solid #000;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
pointer-events: none;
}
.is-ie8 .custom-select:after, .is-ie9 .custom-select:after {
display: none;
}
.custom-select select {
padding: 0 30px 0 9px;
width: 100%;
height: 100%;
color: #000;
border: none;
border-radius: 0;
box-shadow: none;
background-color: transparent;
background-image: none;
outline: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.custom-select select:focus {
outline: none;
}
.is-ie8 .custom-select select, .is-ie9 .custom-select select {
padding: 0 0 0 9px;
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.custom-select select::-ms-expand {
display: none;
}
.custom-select select:focus::-ms-value {
background: transparent;
color: #222;
}
}
.custom-select select:-moz-focusring {
color: transparent;
text-shadow: 0 0 0 #000;
}
@-moz-document url-prefix() {
.custom-select select {
width: 120%;
width: calc(100% + 43px);
padding: 0 54px 0 5px;
}
}
.custom-select.disabled,
.disabled .custom-select {
background-color: #fcbe00;
border-color: #f0f0f0;
}
.custom-select.disabled:after,
.disabled .custom-select:after {
border-top-color: #999;
}
.custom-select.disabled select,
.disabled .custom-select select {
color: #999;
}
.custom-select.dark {
background-color: #222;
border-color: #222;
}
.custom-select.dark:after {
border-top-color: #fff;
}
.custom-select.dark select {
color: #fff;
}
.custom-select.dark select option {
background-color: #222;
}
Customize the .custom-select class to match your website’s design and branding. You can also adjust the hover and focus styles as well as the appearance of the custom arrow to suit your preferences.
That’s it! You’ve successfully implemented the “Custom Select Dropdown CSS Only” code to create custom-styled select dropdowns on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.