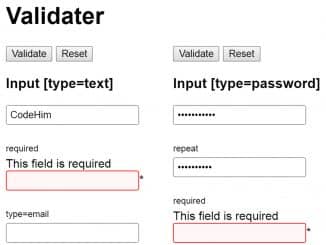
The Validator is a lightweight jQuery form validation plugin that validates text, textarea, password, checkbox, and select elements on form submit. It uses html5 data attributes that indicate what and how the elements in the form should be validated.
It generates a div element before (or after) the input element that contains an error message if there is a validation error in HTML form.
How to Create Form Validation Functionality on Submit
1. To get started with Validator plugin, first of all load jQuery and form the validation plugin JS file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Validator Js --> <script type="text/javascript" src="js/fm.validator.jquery.js"></script>
2. Create your HTML form with the class name validator. Add HTML5 form validation attributes to input fields.
<form id="Myform" class="validator">
<h3>Input [type=text]</h3>
<label></label>
<input type="text" data-required-if="test1" data-required-if-value="yessir">
<label>required</label>
<input type="text" data-required id="test1">*
<label>type=email</label>
<input type="text" data-type="email">
<label>type=email required</label>
<input type="text" data-type="email" data-required>*
<label>type=url</label>
<input type="text" data-type="url">
<label>type=url required</label>
<input type="text" data-type="url" data-required>*
<label>type=number</label>
<input type="text" data-type="number">
<label>type=number required</label>
<input type="text" data-type="number" data-required>*
<label>type=digits</label>
<input type="text" data-type="digits">
<label>type=digits required</label>
<input type="text" data-type="digits" data-required>*
<label>min=5</label>
<input type="text" data-min="5">
<label>min=5 max=10</label>
<input type="text" data-min="5" data-max="10">
<label>max=10</label>
<input type="text" data-max="10">
<label>max=10 required</label>
<input type="text" data-max="10" data-required>*
<div>
<button type="submit">Validate</button>
<button type="reset" onclick="Validator.removeErrors(document.getElementById('Myform'));">Reset</button>
</div>
</form>
3. The plugin will automatically initialize on body load with the form that has the class name validator. However, you can also manually control the validator behavior with the following if else statement.
if (Validator.validate('#Myform')) {
alert('The form is valid, awesome!');
return true;
} else {
alert('The form is NOT valid!');
return false;
}
4. The basic CSS styles for HTML form.
label {
display: block;
margin-top: 5px;
margin-bottom: 5px;
font-size: 12px;
}
input[type="text"],
input[type="password"],
input[type="radio"],
input[type="checkbox"],
select,
textarea {
margin-bottom: 20px;
padding: 5px;
border-radius: 3px;
border: 1px solid #999;
}
div.validate-error {
color: #f00;
font-size: 12px;
font-weight: bold;
}
label.error {
color: #f00;
}
input.error,
select.error,
textarea.error {
border: 1px solid red;
background-color: #fff6f6;
}
form {
float: left;
margin-right: 40px;
margin-bottom: 40px;
}
5. You can also define the language for the validator plugin.
$(function(){
Validator.language = 'en';
});
6. The following is a code example to translate the plugin.
Validator.languages.en: {
textbox: {
required: 'This field is required',
min: 'This field must contain at least {characters} characters',
max: 'This field must not contain more than {characters} characters',
email: 'Email is not valid',
url: 'Website is not valid',
number: 'Only numbers',
digits: 'Only numbers'
},
password: {
required: 'This field is required',
min: 'This field must contain at least {characters} characters',
max: 'This field must not contain more than {characters} characters',
match: 'The passwords do not match'
},
radio: {
},
checkbox: {
required: 'This checkbox is required'
},
select: {
required: 'Choose a field from the list'
},
textarea: {
required: 'This field is required',
min: 'This field must contain at least {characters} characters',
max: 'This field must not contain more than {characters} characters',
url: 'Website is not valid'
}
}
Supported Attributes for jQuery form validation
The following are jQuery form validation rules attributes that will be checked on form submit.
| Attribute | Valid Value | Description |
|---|---|---|
data-type |
digits, url, email or number | Define the type for the input field. |
data-required |
no value | The input will require some contents if this attribute set. |
data-required-if |
element id | If set to an id of an element, then it will only be required if said element is checked |
data-required-if-value |
element value | It will only be required if said element has said value. |
data-min=0-9 & data-max=0-9 |
0-9 | The minimum and maximum length of the input. |
data-error-position |
before or after | Define the error div position (that will be generated dynamically). |
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.