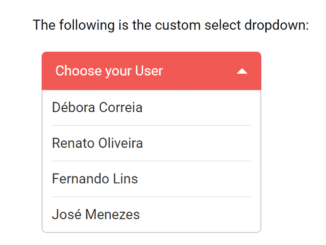
This Vanilla JS code snippet helps you to create a custom select dropdown. You can arrange your options in an unordered list and wrap it into a custom select wrapper. Then this snippet will styled it like a select dropdown on which you can trigger custom events.
How to Create Custom Select Dropdown in Vanilla JS
1. First of all, create the HTML structure for custom select dropdown as follows:
<p> The following is the custom select dropdown:</p>
<div id="dropdown-wrapper" class="dropdown-wrapper" tabindex="1">
<span>Choose your User</span>
<ul class="dropdown-list">
<li><a href="#">Débora Correia</a></li>
<li><a href="#">Renato Oliveira</a></li>
<li><a href="#">Fernando Lins</a></li>
<li><a href="#">José Menezes</a></li>
</ul>
</div>
2. After that, add the following CSS styles into your project:
*,
*:after,
*:before {
box-sizing: border-box;
}
p{
margin: 20px 0;
}
.dropdown-wrapper {
position: relative;
width: 240px;
margin: 10px;
padding: 12px 15px;
background: #fff;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.2);
cursor: pointer;
outline: none;
transition: all 0.3s ease-out;
}
.dropdown-wrapper:after {
content: "";
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 15px;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #f05b55 transparent;
}
.dropdown-wrapper.is-active {
border-radius: 5px 5px 0 0;
background: #f05b55;
box-shadow: none;
border-bottom: none;
color: white;
}
.dropdown-wrapper.is-active:after {
border-color: #ffffff transparent;
transform: rotate(180deg);
}
.dropdown-wrapper.is-active .dropdown-list {
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
max-height: 400px;
}
.dropdown-list {
/* Size & position */
position: absolute;
top: 100%;
left: 0;
right: 0;
/* Styles */
background: #fff;
border-radius: 0 0 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.2);
border-top: none;
border-bottom: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
max-height: 0;
overflow: hidden;
}
.dropdown-list li {
padding: 0 10px;
}
.dropdown-list li:hover a {
color: #f05b55;
}
.dropdown-list li:last-of-type a {
border: none;
}
.dropdown-list a {
display: block;
text-decoration: none;
color: #333;
padding: 10px 0;
transition: all 0.3s ease-out;
border-bottom: 1px solid #e6e8ea;
}
3. Finally, add the following JavaScript code to activate the custom select dropdown.
const dd = document.querySelector('#dropdown-wrapper');
const links = document.querySelectorAll('.dropdown-list a');
const span = document.querySelector('span');
dd.addEventListener('click', function() {
this.classList.toggle('is-active');
});
links.forEach((element) => {
element.addEventListener('click', function(evt) {
span.innerHTML = evt.currentTarget.textContent;
})
})
That’s all! hopefully, you have successfully created a custom select dropdown. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.