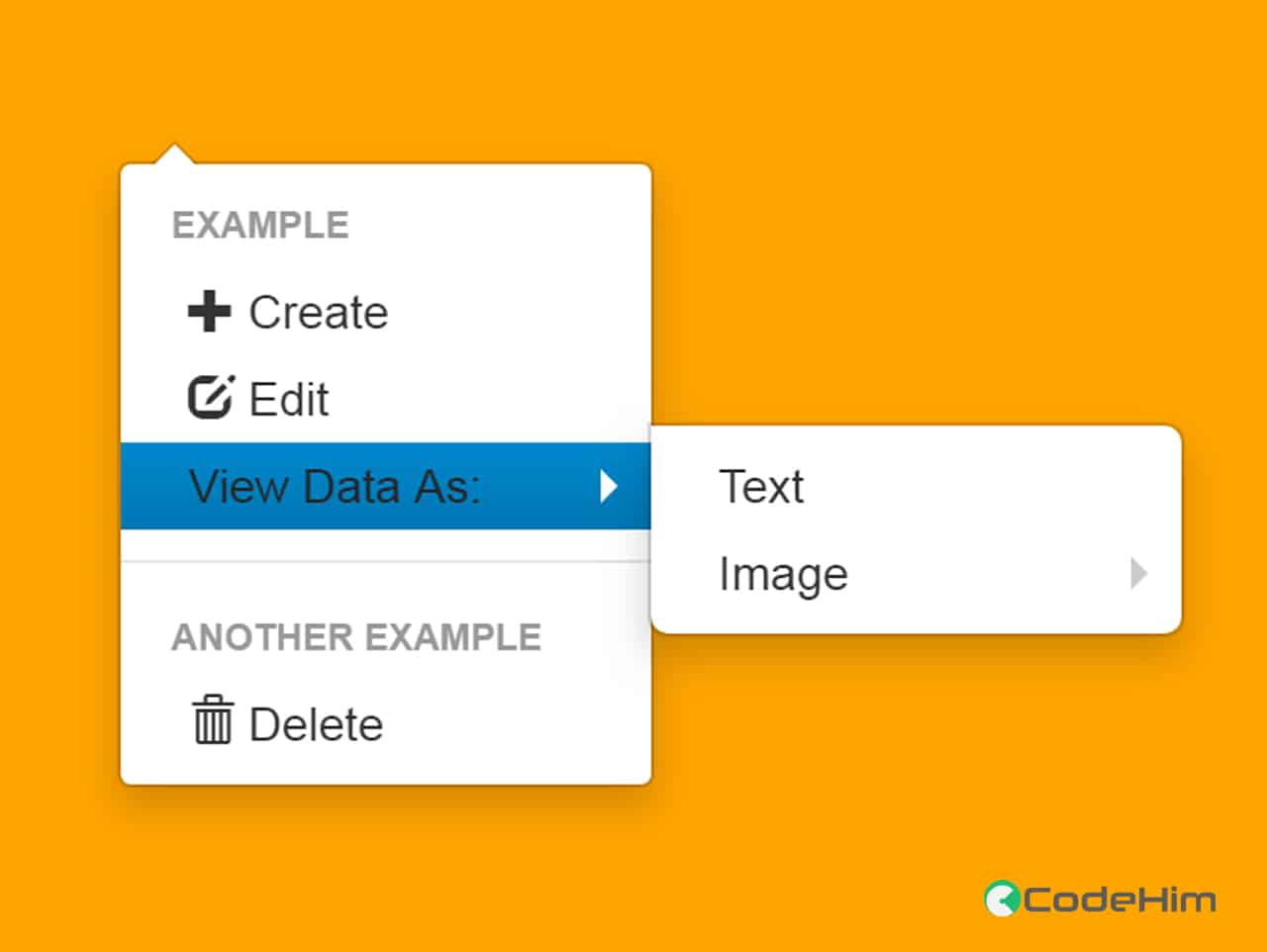
Context.js is a lightweight solution for contextual menus. The plugin working with Bootstrap 4 framework to create awesome context menu with submenu items. The menu opens on right click event, it can handle multiple values and sub items in context menu.
You can define specific div element for menu or initialize with full window. The plugin comes with multiple configuration options. You can fully customize it with options & CSS.
Plugin Overview
| Plugin: | Context.js |
| Author: | Jacob Kelley |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | Bootstrap 4.1.3 and jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 7.95 KB |
How to Use Bootstrap Context Menu
1. Load the jQuery and Bootstrap framework in your HTML document to getting started with this context menu plugin.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
2. After that also include context menu’s CSS and JavaScript files.
<!-- Context Menu CSS --> <link rel="stylesheet" href="css/context.standalone.css"> <!-- Context Menu JS --> <script src="js/context.js"></script>
3. Create a div element with a unique id where bootstrap context menu (& submenu) will show on right click.
<div class="myMenu"> Right Click Here... </div>
3. Finally, create menu items in JavaScript like following.
test_menu = {
id: 'myMenu',
data: [
{
header: 'Example'
},
{
icon: 'glyphicon-plus',
text: 'Create',
action: function(e, selector) { alert('Create clicked on ' + selector.prop("tagName") + ":" + selector.attr("id")); }
},
{
icon: 'glyphicon-edit',
text: 'Edit',
action: function(e, selector) { alert('Edit clicked on ' + selector.prop("tagName") + ":" + selector.attr("id")); }
},
{
icon: 'glyphicon-list-alt',
text: 'View Data As:',
subMenu : [
{
text: 'Text',
action: function(e, selector) { alert('Text clicked on ' + selector.prop("tagName") + ":" + selector.attr("id")); }
},
{
text: 'Image',
subMenu: [
{
menu_item_src : exampleMenuItemSource
}
]
}
]
},
{
divider: true
},
{
header: 'Another Example'
},
{
icon: 'glyphicon-trash',
text: 'Delete',
action: function(e, selector) { alert('Delete clicked on ' + selector.prop("tagName") + ":" + selector.attr("id")); }
}
]
};
context.init({preventDoubleContext: false});
context.attach('#myMenu', myMenu);
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.