
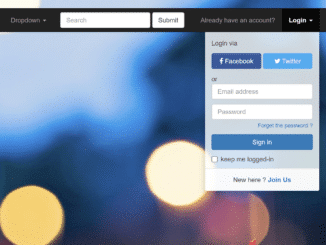
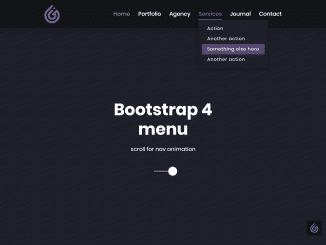
You can easily append a login/signup form into the Bootstrap navbar with the help of this code snippet. It creates a navbar with a brand logo, dropdowns, search form, and login form. Moreover, the navbar can be customized with additional CSS.
How to Create Bootstrap Navbar with Login Form
1. Load the Bootstrap framework, jQuery and Font Awesome CSS into your HTML document in order to create a navbar with login and signup form.
<!-- Bootstrap CSS --> <link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'> <!-- Font Awesome CSS --> <link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css'> <!-- jQuery --> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <!-- Bootstrap JS --> <script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
2. Now, create Bootstrap native nav element and place a login form inside it as follows:
<nav class="navbar navbar-default navbar-inverse" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Login dropdown</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><p class="navbar-text">Already have an account?</p></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><b>Login</b> <span class="caret"></span></a>
<ul id="login-dp" class="dropdown-menu">
<li>
<div class="row">
<div class="col-md-12">
Login via
<div class="social-buttons">
<a href="#" class="btn btn-fb"><i class="fa fa-facebook"></i> Facebook</a>
<a href="#" class="btn btn-tw"><i class="fa fa-twitter"></i> Twitter</a>
</div>
or
<form class="form" role="form" method="post" action="login" accept-charset="UTF-8" id="login-nav">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="Email address" required>
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">Password</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password" required>
<div class="help-block text-right"><a href="">Forget the password ?</a></div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> keep me logged-in
</label>
</div>
</form>
</div>
<div class="bottom text-center">
New here ? <a href="#"><b>Join Us</b></a>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
3. Finally, style your navbar with some additional CSS.
#login-dp{
min-width: 250px;
padding: 14px 14px 0;
overflow:hidden;
background-color:rgba(255,255,255,.8);
}
#login-dp .help-block{
font-size:12px
}
#login-dp .bottom{
background-color:rgba(255,255,255,.8);
border-top:1px solid #ddd;
clear:both;
padding:14px;
}
#login-dp .social-buttons{
margin:12px 0
}
#login-dp .social-buttons a{
width: 49%;
}
#login-dp .form-group {
margin-bottom: 10px;
}
.btn-fb{
color: #fff;
background-color:#3b5998;
}
.btn-fb:hover{
color: #fff;
background-color:#496ebc
}
.btn-tw{
color: #fff;
background-color:#55acee;
}
.btn-tw:hover{
color: #fff;
background-color:#59b5fa;
}
@media(max-width:768px){
#login-dp{
background-color: inherit;
color: #fff;
}
#login-dp .bottom{
background-color: inherit;
border-top:0 none;
}
}
You’ve done! if you need any further help, let us know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Hi!! Im a beginner in coding, my website builder allows me to add an html box to my page and i see there are 3 steps. Im not sure if all of it goes into the html bot or of just the first part then I add the other two steps down in the actual code. If I need to add it to the actual code, can you give me where in the code I need to add it?
Hello Carin,
You can easily incorporate the navbar into your website using the custom HTML box provided by your website builder. Simply follow the step-by-step tutorial and copy/paste the provided code into your website builder. If you require any additional assistance, please don’t hesitate to share your project details with me, and I’ll be more than happy to assist you in seamlessly integrating this navbar into your website.