A light weight and easy to use jQuery plugin to make any HTML table columns resizable. The resizableColumns is a jQuery and CSS based plugin that lets you make resize able columns of tables.
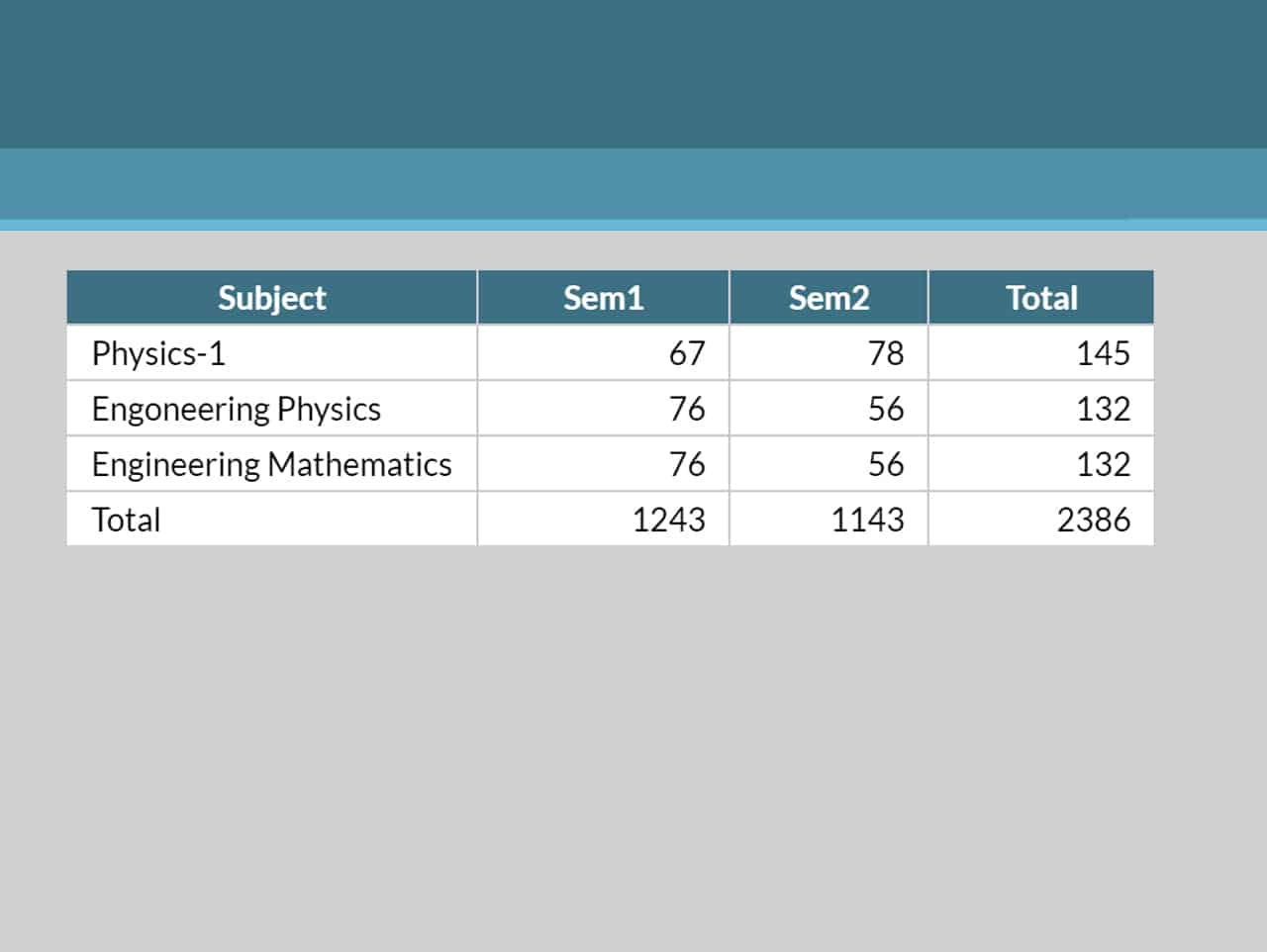
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | resizableColumns |
| Author: | Jones Joseph |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 3.1.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 8 KB |
How to Use Table Columns Resizable with jQuery Plugin:
1. Load the jQuery and resizableColumns javascript and CSS files into your HTML document.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!-- The plugin jQuery.resizableColumns --> <script src="js/resizableColumns.min.js"></script> <!-- Some styles for Table--> <link rel="stylesheet" href="css/style.css" />
2. Create HTML table with the "resizable" class.
<table class="resizable">
<thead>
<tr>
<th>Subject</th>
<th>Sem1</th>
<th>Sem2</th>
<th>Total</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Total</td>
<td class="right">1243</td>
<td class="right">1143</td>
<td class="right">2386</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Physics-1</td>
<td class="right">67</td>
<td class="right">78</td>
<td class="right">145</td>
</tr>
<tr>
<td>Engoneering Physics</td>
<td class="right">76</td>
<td class="right">56</td>
<td class="right">132</td>
</tr>
<tr>
<td>Engineering Mathematics</td>
<td class="right">76</td>
<td class="right">56</td>
<td class="right">132</td>
</tr>
</tbody>
</table>
3. Active the plugin by calling it with the selector ".resizable" in jQuery document ready function.
$(document).ready(function() {
$('.resizable').resizableColumns();
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.