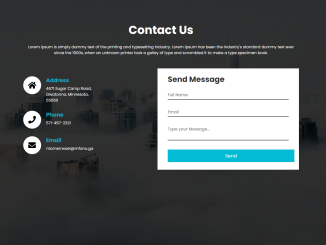
This CSS code snippet helps you to create a background image with text overlay. It comes with 15+ dynamic positioning of text over images for modern web design. It provides flexible text placement on images with prebuilt classes.
Moreover, it works by styling the containers, rows, and text overlays, allowing you to easily overlay text on images, making your website more engaging and user-friendly.
How to Create Background Image With Text Overlay
1. First, see the demo page and choose which type of text overlay you want to use, then copy the desired HTML code. Make sure to include the necessary HTML tags to create the elements that will hold your background images and text overlays. You can use div elements with appropriate classes to structure your content.
<div class="container">
<h1 class="text-center">White Overlay - Black Text</h1>
<div class="row">
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-top-left" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">Top Left</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-top-center" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">Top center</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-top-right" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">top right</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-middle-left" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">middle left</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-middle-center" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">middle center</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-middle-right" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">middle right</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-bottom-left" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">bottom left</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-bottom-center" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">bottom center</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-bottom-right" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">bottom right</span><br>
<span class="overlay-subtext">This is subtext</span>
</p>
<div class="overlay-white"></div>
</div>
</div>
</div>
</div>
<div class="container">
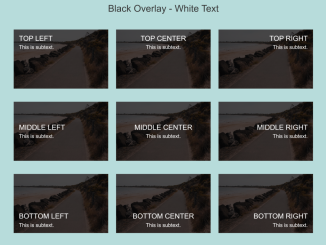
<h1 class="text-center">Black Overlay - White Text</h1>
<div class="row">
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-top-left text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">top left</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-top-center text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">top center</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-top-right text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">top right</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-middle-left text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">middle left</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-middle-center text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">middle center</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-middle-right text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">middle right</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-bottom-left text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">bottom left</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-bottom-center text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">bottom center</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="image-text-overlay text-bottom-right text-white" style="background-image: url(https://source.unsplash.com/640x320?natural);">
<p>
<span class="overlay-title">bottom right</span><br>
<span class="overlay-subtext">This is subtext.</span>
</p>
<div class="overlay-black"></div>
</div>
</div>
</div>
</div>
2. Make sure to include the following CSS code in your own CSS file. You can customize the CSS classes and styles to match your website’s design and requirements.
.container {
padding-bottom: 50px;
}
.row {
padding-top: 50px;
}
.image-text-overlay {
width: 100%;
height: 225px;
background-size: cover;
background-repeat: no-repeat;
position: relative;
}
.image-text-overlay.text-white {
color: white;
}
.image-text-overlay .overlay-title {
font-size: 27px;
text-transform: uppercase;
}
.image-text-overlay .overlay-subtext {
font-size: 20px;
}
.image-text-overlay .overlay-white,
.image-text-overlay .overlay-black {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 1;
opacity: 0.7;
}
.image-text-overlay .overlay-black {
background: #000;
}
.image-text-overlay .overlay-white {
background: #fff;
}
.text-top-left,
.text-top-center,
.text-top-right,
.text-middle-left,
.text-middle-center,
.text-middle-right,
.text-bottom-left,
.text-bottom-right,
.text-bottom-center {
display: table;
}
.text-top-left p,
.text-top-center p,
.text-top-right p,
.text-middle-left p,
.text-middle-center p,
.text-middle-right p,
.text-bottom-left p,
.text-bottom-right p,
.text-bottom-center p {
display: table-cell;
position: relative;
z-index: 2;
padding: 15px 20px 15px 20px;
}
.text-top-left p {
vertical-align: top;
text-align: left;
}
.text-top-center p {
vertical-align: top;
text-align: center;
}
.text-top-right p {
vertical-align: top;
text-align: right;
}
.text-middle-left p {
vertical-align: middle;
text-align: left;
}
.text-middle-center p {
vertical-align: middle;
text-align: center;
}
.text-middle-right p {
vertical-align: middle;
text-align: right;
}
.text-bottom-left p {
vertical-align: bottom;
text-align: left;
}
.text-bottom-center p {
vertical-align: bottom;
text-align: center;
}
.text-bottom-right p {
vertical-align: bottom;
text-align: right;
}
@media (min-width: 1200px) {
.container {
width: 1200px;
}
}
@media screen and (max-width: 992px) {
.col-md-4 {
padding-bottom: 25px;
}
}
You can customize the text and appearance of your text overlays by modifying the HTML content and CSS classes. For example, change the Title and “Subtext or description” to your desired text, and adjust font sizes, colors, and positioning by altering the CSS rules.
That’s all! hopefully, you have successfully created a Background Image With Text Overlay. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.