This simple CSS code snippet helps you to draw corners only border of an HTML element on hover event. It uses CSS conic-gradient function for the background-image property to set the corner border of an object. The object maybe an image, text, iframe, or any other HTML element.
How to Create CSS Border Corners only on Hover
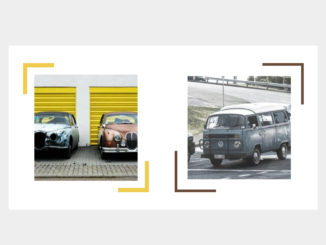
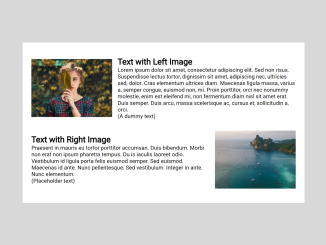
1. In order to create corners only border, create an HTML element that you want to apply a border to. Here we are placing two images, you can place any element you want.
<img src="https://picsum.photos/id/133/200/200" alt="two old cars in front of a garage"> <img src="https://picsum.photos/id/183/200/200" alt="a very old volkswagen van" class="alt" style="--g: 20px;--b:5px;--s: 80px;--c:#6A4A3C;">
2. Style the corners border using the following CSS. If you want to apply this corner style border to your own element, use the class name of that element instead of img selector.
img {
--b: 8px; /* border thickness*/
--s: 60px; /* size of the corner*/
--g: 14px; /* the gap*/
--c: #EDC951;
padding: calc(var(--b) + var(--g));
background-image:
conic-gradient(from 90deg at top var(--b) left var(--b),#0000 25%,var(--c) 0),
conic-gradient(from -90deg at bottom var(--b) right var(--b),#0000 25%,var(--c) 0);
background-position:
var(--_p,0%) var(--_p,0%),
calc(100% - var(--_p,0%)) calc(100% - var(--_p,0%));
background-size: var(--s) var(--s);
background-repeat: no-repeat;
cursor: pointer;
transition:
background-position .3s var(--_i,.3s),
background-size .3s calc(.3s - var(--_i,.3s));
}
img.alt {
background-image:
conic-gradient(from 180deg at top var(--b) right var(--b),#0000 25%,var(--c) 0),
conic-gradient(from 0deg at bottom var(--b) left var(--b),#0000 25%,var(--c) 0);
background-position:
calc(100% - var(--_p,0%)) var(--_p,0%),
var(--_p,0%) calc(100% - var(--_p,0%));
}
img:hover {
background-size: calc(100% - var(--g)) calc(100% - var(--g));
--_p: calc(var(--g)/2);
--_i: 0s;
}
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-auto-flow: column;
gap: 20px;
place-content: center;
place-items: center;
background: #99B2B7;
}
That’s all! hopefully, you have successfully created a border that show on corners only. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.