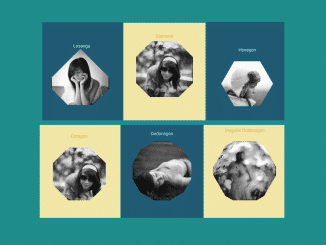
This CSS code example helps you to create various image shapes like diamonds, octagons, hexagons, and dodecagons. These shapes can be used to enhance your web design and layout. The code uses CSS transformations and overflow properties to achieve these beautiful shapes.
It simplifies the process of adding unique design elements to your portfolio. You can use these shapes for a photo gallery or slideshow on your website.
How to Create Image Shapes In CSS
1. To get started, create an HTML file and structure your web page as needed. You can use the following sample HTML structure as a starting point:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>Stylish Shapes</title> </head> <body> <!-- Your content goes here --> </body> </html>
2. In your project directory, create a CSS file (styles.css) and copy the following CSS code into it. This code defines the styles and transformations needed to create various shapes.
/*
* ==== Losange
*/
.losange, .losange div {
margin: 0 auto;
transform-origin: 50% 50%;
overflow: hidden;
width: 250px;
height: 250px;
}
.losange {
transform: rotate(45deg) translateY(10px);
}
.losange .los1 {
width: 355px;
height: 355px;
transform: rotate(-45deg) translateY(-74px);
}
.losange .los1 img {
width: 100%;
height: auto;
}
/*
* ==== diamond
*/
.diamond, .dia {
margin: 0 auto;
transform-origin: 50% 50%;
overflow: hidden;
width: 300px;
height: 300px;
}
.diamond {
transform: rotate(45deg) translateY(-25px) translateX(-25px);
}
.diamond .dia {
width: 380px;
height: 380px;
transform: rotate(-45deg);
}
.diamond img {
width: 100%;
height: auto;
}
/*
* ==== octogone
*/
.octo, .octo div {
margin: 0 auto;
transform-origin: 50% 50%;
overflow: hidden;
width: 300px;
height: 300px;
}
.octo, .octo div {
width: 270px;
height: 270px;
}
.octo {
transform: rotate(45deg);
}
.octo1 {
transform: rotate(-45deg);
}
/*
* ==== hexagon
*/
.hexa, .hexa div {
margin: 0 auto;
transform-origin: 50% 50%;
overflow: hidden;
width: 300px;
height: 300px;
}
.hexa {
width: 325px;
height: 230px;
}
.hexa div {
width: 100%;
height: 100%;
}
.hexa {
transform: rotate(120deg);
}
.hex1 {
transform: rotate(-60deg);
}
.hex2 {
transform: rotate(-60deg);
}
/*
* ==== dodecagon
*/
.dodeca, .dodeca div {
margin: 0 auto;
transform-origin: 50% 50%;
overflow: hidden;
width: 300px;
height: 300px;
}
.dodeca {
transform: rotate(120deg);
}
.dode1 {
transform: rotate(-60deg);
}
.dode2 {
transform: rotate(-60deg);
}
/* irregular dodecagon */
.irr, .irr div {
width: 320px;
}
3. Now, let’s apply these shapes to elements on your webpage. For instance, to create a diamond shape for an image, you can use the following HTML structure:
<div class="diamond"> <div class="dia"> <img src="your-image.jpg" alt="Diamond Shape Image"> </div> </div>
Replace "your-image.jpg" with the path to your image. You can use the following classes for other shapes:
- Diamond Shape:
.diamondand.dia
- Octagon Shape:
.octoand.octo div
- Hexagon Shape:
.hexaand.hexa div
- Dodecagon Shape:
.dodecaand.dodeca div
- Irregular Dodecagon Shape:
.irrand.irr div
You can customize the size and appearance of these shapes by adjusting the CSS properties like width, height, and colors. Experiment with different values to achieve the desired look.
That’s all! hopefully, you have successfully created image shapes in CSS. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.