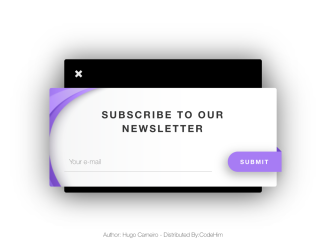
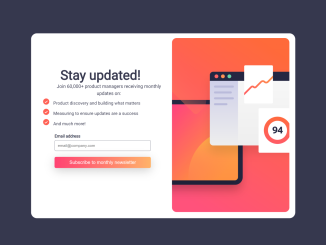
This code creates a stylish subscribe form in HTML and CSS. It features a sleek design with input fields and a submission button. The form is positioned within a parent wrapper with background images and styles for an attractive appearance. The form allows users to input their email for newsletter subscription purposes.
You can use this code on your website for newsletter subscriptions. It adds a visually appealing form, enhancing user engagement.
How to Create Subscribe Form Design In HTML and CSS
1. First of all, load the Bootstrap CSS by adding the following CDN link into the head tag of your HTML document.
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
2. Create the HTML structure for the subscribe form. Use the following code as a template. Ensure you include the necessary elements such as input fields for email and a submit button.
<div class="parent-wrapper">
<span class="close-btn glyphicon glyphicon-remove"></span>
<div class="subscribe-wrapper">
<h4>SUBSCRIBE TO OUR NEWSLETTER</h4>
<input type="email" name="email" class="subscribe-input" placeholder="Your e-mail">
<div class="submit-btn">SUBMIT</div>
</div>
</div>
3. Copy the following CSS code and link it to your HTML file within <style> tags or in a separate CSS file. This CSS defines the appearance, positioning, and styling of the subscribe form elements.
body {
background-color: #ffb7b7;
}
.parent-wrapper {
position: relative;
width: 400px;
height: 270px;
margin: 40px auto 0;
background-image: url('http://www.imgbase.info/images/safe-wallpapers/digital_art/1_miscellaneous_digital_art/41750_1_miscellaneous_digital_art_simple_dark_shapes.jpg');
background-size: 100%;
background-repeat: no-repeat;
background-position-y: -600%;
background-color: #000;
border-radius: 4px;
color: #FFF;
box-shadow: 0px 0px 50px 5px rgba(0, 0, 0, 0.5);
}
.close-btn {
margin: 20px;
font-size: 18px;
cursor: pointer;
}
.subscribe-wrapper {
position: absolute;
left: -30px;
right: -30px;
height: 200px;
padding: 30px;
background-image: url('https://i.imgur.com/MRjF1PL.png?1');
background-position-x: 272%;
background-position-y: -1px;
background-repeat: no-repeat;
background-color: #FFF;
border-radius: 4px;
color: #333;
box-shadow: 0px 0px 60px 5px rgba(0, 0, 0, 0.4);
}
.subscribe-wrapper:after {
position: absolute;
content: "";
right: -10px;
bottom: 71px;
width: 0;
height: 0;
border-left: 0px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #7149c7;
}
.subscribe-wrapper h4 {
text-align: center;
font-size: 20px;
font-weight: bold;
letter-spacing: 3px;
line-height: 28px;
}
.subscribe-wrapper input {
position: absolute;
bottom: 30px;
border: none;
border-bottom: 1px solid #d4d4d4;
padding: 10px;
width: 65%;
background: transparent;
transition: all .25s ease;
}
.subscribe-wrapper input:focus {
outline: none;
border-bottom: 1px solid #a77cf4;
}
.subscribe-wrapper .submit-btn {
position: absolute;
border-radius: 30px;
border-bottom-right-radius: 0;
border-top-right-radius: 0;
background-color: #a77cf4;
color: #FFF;
padding: 12px 25px;
display: inline-block;
font-size: 12px;
font-weight: bold;
letter-spacing: 2px;
right: -10px;
bottom: 30px;
cursor: pointer;
transition: all .25s ease;
box-shadow: -5px 6px 20px 0px rgba(51, 51, 51, 0.4);
}
.subscribe-wrapper .submit-btn:hover {
background-color: #8e62dc;
}
Modify the HTML and CSS as needed to fit your website’s design and requirements. You can change colors, sizes, positioning, and add additional fields or text as desired.
That’s all! hopefully, you have successfully created the Subscribe Form Design in HTML and CSS. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.