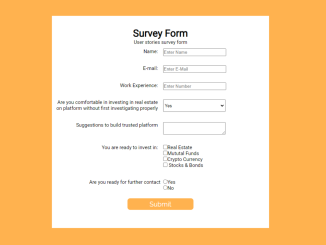
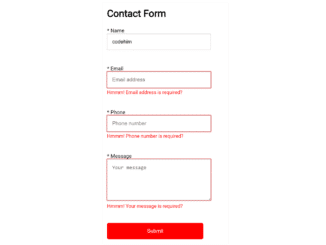
This HTML and CSS code creates a user-friendly survey form. It collects user data and preferences, making it easy to gather feedback. The form includes input fields for name, email, work experience, a dropdown question, text suggestions, and checkboxes for investment preferences.
Users can also indicate their willingness for further contact. The CSS styling ensures an attractive and responsive design for a seamless user experience.
It helps you collect valuable feedback, user information, and preferences, making it great for market research and user engagement. The code’s responsive design ensures it works well on various devices, enhancing user accessibility.
How to Create a Survey Form Using HTML and CSS
1. First, copy the entire HTML code into your webpage. This code includes the structure of the survey form, labels, and input fields. You can customize the form by changing labels and placeholders to match the questions you want to ask in your survey.
<div id="main">
<header>
<h1 id="title">Survey Form</h1>
<p id="description">User stories survey form</p>
</header>
<main>
<form id="survey-form" method="GET" action="#">
<div class="bottom-top-padding">
<div class="label-div">
<label id="name-label" for="name">Name: </label>
</div>
<div class="input-div">
<input id="name" class="input-text" type="text" placeholder="Enter Name" required>
</div>
</div>
<div class="bottom-top-padding">
<div class="label-div">
<label id="email-label" for="email">E-mail: </label>
</div>
<div class="input-div">
<input id="email" class="input-text" type="email" placeholder="Enter E-Mail" required></div>
</div>
<div class="bottom-top-padding">
<div class="label-div">
<label id="number-label" for="number">Work Experience: </label>
</div>
<div class="input-div">
<input id="number" class="input-text" min="0" max="80" type="number" placeholder="Enter Number">
</div>
</div>
<div class="bottom-top-padding">
<div class="label-div">
<label for="dropdown">Are you comfortable in investing in real estate on platform without first investigating properly</label>
</div>
<div class="input-div">
<select id="dropdown" type="dropdown">
<option>Yes</option>
<option>No</option>
<option>Maybe</option>
</select>
</div>
</div>
<div class="bottom-top-padding">
<div class="label-div">
<label>Suggestions to build trusted platform</label>
</div>
<div class="input-div">
<textarea type="text"></textarea>
</div>
</div>
<div class="bottom-top-padding">
<div class="label-div">
<label>You are ready to invest in:</label>
</div>
<div id="" class="input-div">
<label for="real-estate"><input id="real-estate" type="checkbox" name="real-estate" value="real-estate">Real Estate</label>
</br>
<label for="mutual-funds"><input id="mutual-funds" type="checkbox" name="mutual-funds" value="mutual-funds">Mututal Funds</label>
</br>
<label for="crypto"><input id="crypto" type="checkbox" name="crypto" value="crypto">Crypto Currency</label>
</br>
<label for="stocks"><input id="stocks" type="checkbox" name="stocks" value="stocks"> Stocks & Bonds</label>
</br>
</div>
</div>
<div class="bottom-top-padding">
<div class="label-div">
<label>Are you ready for further contact</label>
</div>
<div class="">
<label>
<input type="radio" name="data" value="yes">Yes
</label>
</br>
<label>
<input type="radio" name="data" value="no">No
</label>
</div>
</div>
<div id="submit-div">
<button id="submit">Submit</button>
</div>
</form>
</main>
</div>
2. Now, include the following CSS code in the <style> section of your webpage or link to an external CSS file. This will give your survey form a stylish and responsive design.
/* display: flex is used*/
@import url(https://fonts.googleapis.com/css?family=Raleway:400,500);
body{
margin: 0px;
display: flex;
flex-direction: row;
justify-content: center;
background-color: #ffb24f;
font-family: 'Raleway', Helvetica, sans-serif,Arial;
}
#main{
width: 80%;
display: flex;
flex-direction: column;
align-items: center;
background-color: white;
}
form{
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 500px;
}
header{
text-align: center;
}
main{
display: flex;
display-direction: row;
justify-content: center;
padding-bottom: 20px;
}
.bottom-top-padding{
padding-top: 10px;
padding-bottom: 10px;
display: flex;
}
.label-div{
width: 50%;
text-align: right;
padding-right: 8px;
}
.input-div{
width: 50%;
text-align: left;
padding-left: 8px;
}
#submit-div{
display: flex;
justify-content: center;
}
.input-text, select, textarea{
width: 60%;
height: 100%;
}
#submit{
background-color: #ffb24f;
color: white;
height: 35px;
width: 200px;
border-radius: 8px;
font-size: 20px;
border: 0px;
font-family: 'Raleway', Helvetica, sans-serif,Arial;
}
You can further customize the appearance by modifying the CSS code, and adjusting colors, fonts, and layout according to your website’s theme.
That’s it! hopefully, you have successfully integrated this free HTML code into your web project to create a Survey Form. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.