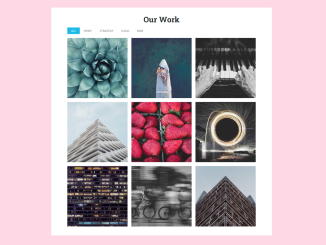
A lightweight, cross-browser, and mobile-friendly plugin for jQuery to create a portfolio gallery with a categories filter. The Mau Gallery is mainly built with Bootstrap 4 and jQuery. It auto-generates tags/categories to the top or bottom of the images grid. Users can filter images through these categories.
How to Create Portfolio Gallery
1. Load the Bootstrap framework on your web page just after the jQuery to get started with Mau Gallery.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- Popper Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.15.0/popper.min.js"></script>
2. After that, include Mau Gallery‘s JavaScript file into your page.
<!-- Mau Gallery Js --> <script src="assets/mauGallery.min.js"></script>
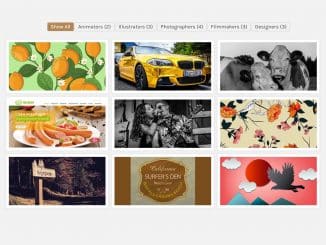
3. Create a markup for the portfolio gallery and add your image links in. Add data-gallery-tag attributes for grouping your images in categories. These tags will be used to filter categories.
<div class="gallery" style="display:none;"> <img data-gallery-tag="women" class="gallery-item" src="path/to/your-image.jpg"> <img data-gallery-tag="men" class="gallery-item" src="path/to/your-image.jpg"> <img data-gallery-tag="coffee" class="gallery-item" src="path/to/your-image.jpg"> <img data-gallery-tag="men" class="gallery-item" src="path/to/your-image.jpg"> <img data-gallery-tag="dogs" class="gallery-item" src="path/to/your-image.jpg"> </div>
4. Initialize the plugin in the jQuery document ready function with all default settings.
$(document).ready(function() {
$('.gallery').mauGallery();
});
Options for jQuery Portfolio Gallery with Categories
The following are some advanced configuration options to create a “portfolio gallery”.
| Option | Description, Default, Type |
|---|---|
columns |
Define the columns for the portfolio gallery. Default: 3, Type: Number.
$('.gallery').mauGallery({
columns: 4,
});
|
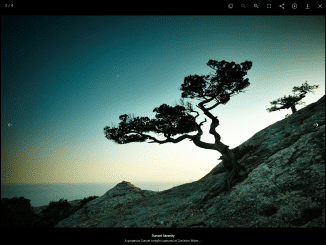
lightbox |
Decide whether to show images in Bootstrap modal / lightbox on click. Default: true, Type: Boolean.
$('.gallery').mauGallery({
lightBox: true,
});
|
lightboxId |
Define the unique id for lightbox. Default: null, Type: String. Pass the id in string. $('.gallery').mauGallery({
lightboxId: 'myAwesomeLightbox',
});
|
showTags |
Enable/disable the category-based filter. Default: true, Type: Boolean.
$('.gallery').mauGallery({
showTags: true,
});
|
tagsPosition |
Define the position for tags/categories where should they appear. Default: “bottom”, Type: String. Available options are: ‘bottom’ | ‘top’ $('.gallery').mauGallery({
tagsPosition: 'bottom'
});
|
That’s all! hopefully, you have successfully created a portfolio gallery with categories. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.