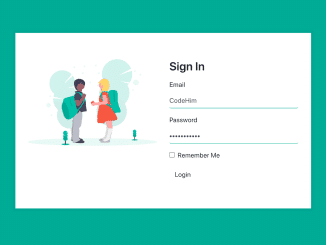
This code presents a user-friendly login form with an image designed using Bootstrap. The form consists of input fields for email and password, along with a “Remember Me” checkbox and a login button. The form’s layout is structured using the Bootstrap grid system, with one column containing an image and the other column hosting the login form.
The CSS styling enhances the form’s aesthetics, incorporating a pleasant background color and font-family. It ensures a smooth user experience by displaying focused input fields and highlighting the login button on hover.
With this code, you can swiftly implement an attractive login form with an image background for your web applications or websites.
How to Create Bootstrap Login Form
1. First of all, load the Bootstrap CSS by adding the following CDN link to the head tag of your HTML document.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css'>
2. Create the login form’s HTML structure, as given below. Replace “/path/to/your/image.jpg” with your desired image URL, and don’t forget to add the action attribute to the form element to handle login data on the server side.
<div class="container">
<div class="row content">
<div class="col-md-6 mb-3">
<img src="path/to/your/image.jpg" alt="Image in login page">
</div>
<div class="col-md-6">
<h3 class="signin-text mb-3"> Sign In</h3>
<form>
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" class="form-control">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" class="form-control">
</div>
<div class="form-group form-check">
<input type="checkbox" name="checkbox" class="form-check-input" id="checkbox">
<label class="form-check-label" for="checkbox">Remember Me</label>
</div>
<button class="btn btn-class">Login</button>
</form>
</div>
</div>
</div>
3. To customize the login form, you can apply the following CSS styles. Feel free to modify the CSS rules as per your specific requirements:
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
body{
font-family: 'Poppins', sans-serif;
background-color: #00ac96;
}
.content{
margin: 8%;
background-color: #fff;
padding: 4rem 1rem 4rem 1rem;
box-shadow: 0 0 5px 5px rgba(0,0,0, .05);
}
.signin-text{
font-style: normal;
font-weight: 600 !important;
}
.form-control{
display: block;
width:100%;
font-size: 1rem;
font-weight: 400;
line-height:1.5;
border-color: #00ac96 !important;
border-style: solid !important;
border-width: 0 0 1px 0 !important;
padding: 0px !important;
color:#495057;
height: auto;
border-radius: 0;
background-color: #fff;
background-clip: padding-box;
}
.form-control:focus{
color: #495057;
background-color: #fff;
border-color: #fff;
outline: 0;
box-shadow: none;
}
.birthday-section{
padding: 15px;
}
.btn-class{
border-color: #00ac96;
color: #00ac96;
}
.btn-class:hover{
background-color: #00ac96;
color: #fff;
}
That’s all! hopefully, you have successfully created a Bootstrap login form with an image. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.