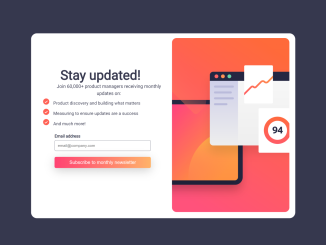
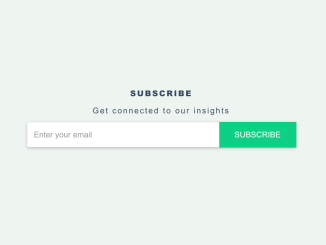
This code snippet helps you to create a newsletter sign-up form with a success message. The form allows users to enter their email address and subscribe to a newsletter. When the user submits the form, a success message is displayed and the form is hidden.
The HTML code for the form includes a number of input fields, including an email field, a submit button, and a hidden field for the success message. The CSS code styles the form and the success message. The JavaScript code handles the form submission and the display of the success message.
How to Create Newsletter Sign-up Form with Success Message
1. First of all, copy and paste the following CDN link for the Roboto font into the <head> section of your HTML file to ensure proper styling.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto">
2. Copy the following HTML code for the sign-up form and paste it into your desired location within the <body> of your HTML file.
<div class="signup-container" id="signup">
<div class="content">
<h2 class="signup-header">Stay updated!</h2>
<p>Join 60,000+ product managers receiving monthly updates on:</p>
<ul class="update-list">
<li>
<img class="icon" src="https://raw.githubusercontent.com/zaklinaradivojevic/Newsletter-sign-up-form-with-success-message/f5c2397fd5a0e99f5d8e680b1f93e56e7d8acc47/newsletter-sign-up-with-success-message-main/assets/images/icon-list.svg" alt="Icon">
Product discovery and building what matters</li>
<li> <img class="icon" src="https://raw.githubusercontent.com/zaklinaradivojevic/Newsletter-sign-up-form-with-success-message/f5c2397fd5a0e99f5d8e680b1f93e56e7d8acc47/newsletter-sign-up-with-success-message-main/assets/images/icon-list.svg" alt="Icon">
Measuring to ensure updates are a success</li>
<li> <img class="icon" src="https://raw.githubusercontent.com/zaklinaradivojevic/Newsletter-sign-up-form-with-success-message/f5c2397fd5a0e99f5d8e680b1f93e56e7d8acc47/newsletter-sign-up-with-success-message-main/assets/images/icon-list.svg" alt="Icon">
And much more!</li>
</ul>
<form id="signup-form">
<label for="email" class="newsletter-label">Email address</label> <p id="error-message" class="error-message">Valid email required</p>
<input type="email" id="email" class="email-input" placeholder="email@company.com">
<button type="submit" class="submit-button">Subscribe to monthly newsletter</button>
</form>
</div>
<div class="image">
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNDAwIiBoZWlnaHQ9IjU5MyIgdmlld0JveD0iMCAwIDQwMCA1OTMiPjxkZWZzPjxsaW5lYXJHcmFkaWVudCBpZD0iYiIgeDE9IjcyLjc1JSIgeDI9IjI3LjI1JSIgeTE9IjAlIiB5Mj0iMTAwJSI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI0ZGNkEzQSIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iI0ZGNTI3QiIvPjwvbGluZWFyR3JhZGllbnQ+PGxpbmVhckdyYWRpZW50IGlkPSJoIiB4MT0iMjIuMzE5JSIgeDI9Ijk5LjEyNyUiIHkxPSIyOC40OTclIiB5Mj0iNzAuODU4JSI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI0ZGM0U4MyIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iI0ZGOUYyRSIvPjwvbGluZWFyR3JhZGllbnQ+PGxpbmVhckdyYWRpZW50IGlkPSJrIiB4MT0iNTAlIiB4Mj0iNTAlIiB5MT0iMCUiIHkyPSIxMDAlIj48c3RvcCBvZmZzZXQ9IjAlIiBzdG9wLWNvbG9yPSIjRkZCNDQzIi8+PHN0b3Agb2Zmc2V0PSIxMDAlIiBzdG9wLWNvbG9yPSIjRkY1QjY0IiBzdG9wLW9wYWNpdHk9IjAiLz48L2xpbmVhckdyYWRpZW50PjxsaW5lYXJHcmFkaWVudCBpZD0ibyIgeDE9IjUwJSIgeDI9IjUwJSIgeTE9IjAlIiB5Mj0iMTAwJSI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI0Y4RjhGOCIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iI0VFRSIvPjwvbGluZWFyR3JhZGllbnQ+PGxpbmVhckdyYWRpZW50IGlkPSJwIiB4MT0iNTAlIiB4Mj0iNTAlIiB5MT0iMCUiIHkyPSIxMDAlIj48c3RvcCBvZmZzZXQ9IjAlIiBzdG9wLWNvbG9yPSIjQ0FDQkU4Ii8+PHN0b3Agb2Zmc2V0PSIxMDAlIiBzdG9wLWNvbG9yPSIjRUVFIi8+PHN0b3Agb2Zmc2V0PSIxMDAlIiBzdG9wLWNvbG9yPSIjQ0FDQkU4Ii8+PC9saW5lYXJHcmFkaWVudD48bGluZWFyR3JhZGllbnQgaWQ9InIiIHgxPSI5Ny43OTElIiB4Mj0iNy43MjklIiB5MT0iMjYuOTQ0JSIgeTI9IjcxLjg3OSUiPjxzdG9wIG9mZnNldD0iMCUiIHN0b3AtY29sb3I9IiNGRjkwNDkiLz48c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNGRjVFNUUiLz48L2xpbmVhckdyYWRpZW50PjxsaW5lYXJHcmFkaWVudCBpZD0idCIgeDE9IjUwJSIgeDI9IjUwJSIgeTE9IjAlIiB5Mj0iMTAwJSI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI0ZGNkEzRCIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iI0ZGNUI2NiIvPjwvbGluZWFyR3JhZGllbnQ+PHBhdGggaWQ9ImUiIGQ9Ik0wIDI2QzAgMTEuNjQgMTEuNjQgMCAyNiAwaDM4MWMxNC4zNiAwIDI2IDExLjY0IDI2IDI2djIzN2MwIDE0LjM2LTExLjY0IDI2LTI2IDI2SDI2Yy0xNC4zNiAwLTI2LTExLjY0LTI2LTI2VjI2WiIvPjxwYXRoIGlkPSJnIiBkPSJNMCAxMUMwIDQuOTI1IDQuOTI1IDAgMTEgMGgzNzljNi4wNzUgMCAxMSA0LjkyNSAxMSAxMXYyMzdjMCA2LjA3NS00LjkyNSAxMS0xMSAxMUgxMWMtNi4wNzUgMC0xMS00LjkyNS0xMS0xMVYxMVoiLz48cGF0aCBpZD0iaSIgZD0iTTAgMTFDMCA0LjkyNSA0LjkyNSAwIDExIDBoMzc5YzYuMDc1IDAgMTEgNC45MjUgMTEgMTF2MjM3YzAgNi4wNzUtNC45MjUgMTEtMTEgMTFIMTFjLTYuMDc1IDAtMTEtNC45MjUtMTEtMTFWMTFaIi8+PHBhdGggaWQ9Im4iIGQ9Ik0wIDExQzAgNC45MjUgNC45MjUgMCAxMSAwaDQxMWM2LjA3NSAwIDExIDQuOTI1IDExIDExdjIyOWMwIDYuMDc1LTQuOTI1IDExLTExIDExSDExYy02LjA3NSAwLTExLTQuOTI1LTExLTExVjExWiIvPjxwYXRoIGlkPSJxIiBkPSJNMCA0YTQgNCAwIDAgMSA0LTRoOTBhNCA0IDAgMCAxIDQgNHYxMjJhNCA0IDAgMCAxLTQgNEg0YTQgNCAwIDAgMS00LTRWNFoiLz48ZmlsdGVyIGlkPSJkIiB3aWR0aD0iMTI3LjclIiBoZWlnaHQ9IjE0MS41JSIgeD0iLTEzLjklIiB5PSItMTIuNSUiIGZpbHRlclVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCI+PGZlT2Zmc2V0IGR5PSIyNCIgaW49IlNvdXJjZUFscGhhIiByZXN1bHQ9InNoYWRvd09mZnNldE91dGVyMSIvPjxmZUdhdXNzaWFuQmx1ciBpbj0ic2hhZG93T2Zmc2V0T3V0ZXIxIiByZXN1bHQ9InNoYWRvd0JsdXJPdXRlcjEiIHN0ZERldmlhdGlvbj0iMTYiLz48ZmVDb2xvck1hdHJpeCBpbj0ic2hhZG93Qmx1ck91dGVyMSIgdmFsdWVzPSIwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwLjEwMDAwMDAwMSAwIi8+PC9maWx0ZXI+PGZpbHRlciBpZD0iZiIgd2lkdGg9IjEyOS45JSIgaGVpZ2h0PSIxNDYuMyUiIHg9Ii0xNSUiIHk9Ii0xMy45JSIgZmlsdGVyVW5pdHM9Im9iamVjdEJvdW5kaW5nQm94Ij48ZmVPZmZzZXQgZHk9IjI0IiBpbj0iU291cmNlQWxwaGEiIHJlc3VsdD0ic2hhZG93T2Zmc2V0T3V0ZXIxIi8+PGZlR2F1c3NpYW5CbHVyIGluPSJzaGFkb3dPZmZzZXRPdXRlcjEiIHJlc3VsdD0ic2hhZG93Qmx1ck91dGVyMSIgc3RkRGV2aWF0aW9uPSIxNiIvPjxmZUNvbG9yTWF0cml4IGluPSJzaGFkb3dCbHVyT3V0ZXIxIiB2YWx1ZXM9IjAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAuMTAwMDAwMDAxIDAiLz48L2ZpbHRlcj48ZmlsdGVyIGlkPSJqIiB3aWR0aD0iMTI5LjklIiBoZWlnaHQ9IjE0Ni4zJSIgeD0iLTE1JSIgeT0iLTEzLjklIiBmaWx0ZXJVbml0cz0ib2JqZWN0Qm91bmRpbmdCb3giPjxmZU9mZnNldCBkeT0iMjQiIGluPSJTb3VyY2VBbHBoYSIgcmVzdWx0PSJzaGFkb3dPZmZzZXRPdXRlcjEiLz48ZmVHYXVzc2lhbkJsdXIgaW49InNoYWRvd09mZnNldE91dGVyMSIgcmVzdWx0PSJzaGFkb3dCbHVyT3V0ZXIxIiBzdGREZXZpYXRpb249IjE2Ii8+PGZlQ29sb3JNYXRyaXggaW49InNoYWRvd0JsdXJPdXRlcjEiIHZhbHVlcz0iMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMC4xMDAwMDAwMDEgMCIvPjwvZmlsdGVyPjxmaWx0ZXIgaWQ9Im0iIHdpZHRoPSIxMjcuNyUiIGhlaWdodD0iMTQ3LjglIiB4PSItMTMuOSUiIHk9Ii0xNC4zJSIgZmlsdGVyVW5pdHM9Im9iamVjdEJvdW5kaW5nQm94Ij48ZmVPZmZzZXQgZHk9IjI0IiBpbj0iU291cmNlQWxwaGEiIHJlc3VsdD0ic2hhZG93T2Zmc2V0T3V0ZXIxIi8+PGZlR2F1c3NpYW5CbHVyIGluPSJzaGFkb3dPZmZzZXRPdXRlcjEiIHJlc3VsdD0ic2hhZG93Qmx1ck91dGVyMSIgc3RkRGV2aWF0aW9uPSIxNiIvPjxmZUNvbG9yTWF0cml4IGluPSJzaGFkb3dCbHVyT3V0ZXIxIiB2YWx1ZXM9IjAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAuMTAwMDAwMDAxIDAiLz48L2ZpbHRlcj48cmVjdCBpZD0iYSIgd2lkdGg9IjQwMCIgaGVpZ2h0PSI1OTMiIHg9IjAiIHk9IjAiIHJ4PSIxNiIvPjwvZGVmcz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxtYXNrIGlkPSJjIiBmaWxsPSIjZmZmIj48dXNlIHhsaW5rOmhyZWY9IiNhIi8+PC9tYXNrPjxyZWN0IHdpZHRoPSI0MDAiIGhlaWdodD0iNTkzIiByeD0iMTYiLz48cGF0aCBmaWxsPSJ1cmwoI2IpIiBmaWxsLXJ1bGU9Im5vbnplcm8iIGQ9Ik0wIDBoNDAwdjU5M0gweiIgbWFzaz0idXJsKCNjKSIvPjxnIG1hc2s9InVybCgjYykiPjxnIGZpbGwtcnVsZT0ibm9uemVybyIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoLTE5MiAyMTEpIj48dXNlIHhsaW5rOmhyZWY9IiNlIiBmaWxsPSIjMDAwIiBmaWx0ZXI9InVybCgjZCkiLz48dXNlIHhsaW5rOmhyZWY9IiNlIiBmaWxsPSIjMjQyNzQyIi8+PC9nPjxnIHRyYW5zZm9ybT0idHJhbnNsYXRlKC0xNzYgMjI2KSI+PGcgZmlsbC1ydWxlPSJub256ZXJvIj48dXNlIHhsaW5rOmhyZWY9IiNnIiBmaWxsPSIjMDAwIiBmaWx0ZXI9InVybCgjZikiLz48dXNlIHhsaW5rOmhyZWY9IiNnIiBmaWxsPSJ1cmwoI2gpIi8+PC9nPjxtYXNrIGlkPSJsIiBmaWxsPSIjZmZmIj48dXNlIHhsaW5rOmhyZWY9IiNpIi8+PC9tYXNrPjxnIGZpbGwtcnVsZT0ibm9uemVybyI+PHVzZSB4bGluazpocmVmPSIjaSIgZmlsbD0iIzAwMCIgZmlsdGVyPSJ1cmwoI2opIi8+PHVzZSB4bGluazpocmVmPSIjaSIgZmlsbD0idXJsKCNoKSIvPjwvZz48Y2lyY2xlIGN4PSIzOTAiIGN5PSIyNDQiIHI9IjE1OCIgZmlsbD0idXJsKCNrKSIgZmlsbC1ydWxlPSJub256ZXJvIiBtYXNrPSJ1cmwoI2wpIi8+PGNpcmNsZSBjeD0iMTM2LjQ0NiIgY3k9Ii0zNC41NTQiIHI9IjE1OCIgZmlsbD0idXJsKCNrKSIgZmlsbC1ydWxlPSJub256ZXJvIiBtYXNrPSJ1cmwoI2wpIiB0cmFuc2Zvcm09InJvdGF0ZSgtMTM1IDEzNi40NDYgLTM0LjU1NCkiLz48L2c+PGcgZmlsbC1ydWxlPSJub256ZXJvIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxMjkgMTE1KSI+PHVzZSB4bGluazpocmVmPSIjbiIgZmlsbD0iIzAwMCIgZmlsdGVyPSJ1cmwoI20pIi8+PHVzZSB4bGluazpocmVmPSIjbiIgZmlsbD0idXJsKCNvKSIvPjxwYXRoIGZpbGw9InVybCgjcCkiIGQ9Ik0wIDExQzAgNC45MjUgNC45MjUgMCAxMSAwaDg1djI1MUgxMWMtNi4wNzUgMC0xMS00LjkyNS0xMS0xMVYxMVoiLz48cGF0aCBmaWxsPSIjQkFCQkRCIiBkPSJNMTQgNTAuNWEzLjUgMy41IDAgMCAxIDMuNS0zLjVoNjFhMy41IDMuNSAwIDAgMSAwIDdoLTYxYTMuNSAzLjUgMCAwIDEtMy41LTMuNVptMCAyMGEzLjUgMy41IDAgMCAxIDMuNS0zLjVoNTRhMy41IDMuNSAwIDAgMSAwIDdoLTU0YTMuNSAzLjUgMCAwIDEtMy41LTMuNVptMCAyMGEzLjUgMy41IDAgMCAxIDMuNS0zLjVoNjFhMy41IDMuNSAwIDAgMSAwIDdoLTYxYTMuNSAzLjUgMCAwIDEtMy41LTMuNVptMCAyMGEzLjUgMy41IDAgMCAxIDMuNS0zLjVoMzlhMy41IDMuNSAwIDEgMSAwIDdoLTM5YTMuNSAzLjUgMCAwIDEtMy41LTMuNVoiLz48cGF0aCBmaWxsPSIjMjQyNzQyIiBkPSJNMCAxMUMwIDQuOTI1IDQuOTI1IDAgMTEgMGg0MTFjNi4wNzUgMCAxMSA0LjkyNSAxMSAxMXYyMEgwVjExWiIvPjxnIHRyYW5zZm9ybT0idHJhbnNsYXRlKDE2IDkpIj48Y2lyY2xlIGN4PSI2LjUiIGN5PSI2LjUiIHI9IjYuNSIgZmlsbD0iI0ZGNjQ2NCIvPjxjaXJjbGUgY3g9IjI4LjUiIGN5PSI2LjUiIHI9IjYuNSIgZmlsbD0iI0ZGOTI1NSIvPjxjaXJjbGUgY3g9IjUwLjUiIGN5PSI2LjUiIHI9IjYuNSIgZmlsbD0iIzZCRDRBOCIvPjwvZz48L2c+PGcgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMjQ2IDkzKSI+PHBhdGggZmlsbD0iI0ZGRiIgZmlsbC1ydWxlPSJub256ZXJvIiBkPSJNMCA0YTQgNCAwIDAgMSA0LTRoOTBhNCA0IDAgMCAxIDQgNHYxMjJhNCA0IDAgMCAxLTQgNEg0YTQgNCAwIDAgMS00LTRWNFoiLz48bWFzayBpZD0icyIgZmlsbD0iI2ZmZiI+PHVzZSB4bGluazpocmVmPSIjcSIvPjwvbWFzaz48dXNlIHhsaW5rOmhyZWY9IiNxIiBmaWxsPSIjRkZGIiBmaWxsLXJ1bGU9Im5vbnplcm8iLz48cGF0aCBmaWxsPSJ1cmwoI3IpIiBmaWxsLXJ1bGU9Im5vbnplcm8iIGQ9Ik0xMDguMTIgMjguODc4YTMgMyAwIDAgMSAuMDAyIDQuMjQzTDgyLjg0NyA1OC40MWMtNC4zNDggNC4zNTEtMTEuNCA0LjM1MS0xNS43NDkgMGE1LjEzMiA1LjEzMiAwIDAgMC03LjI2IDBMNDIuNDA2IDc1Ljg1M2E4LjY2OCA4LjY2OCAwIDAgMS0xMi4yNjIgMCAyLjY2OCAyLjY2OCAwIDAgMC0zLjc3NCAwbC0zMi4yNDggMzIuMjY4YTMgMyAwIDEgMS00LjI0NC00LjI0MmwzMi4yNDgtMzIuMjY3YTguNjY4IDguNjY4IDAgMCAxIDEyLjI2MiAwIDIuNjY4IDIuNjY4IDAgMCAwIDMuNzc0IDBMNTUuNTk0IDU0LjE3YzQuMzQ4LTQuMzUgMTEuNC00LjM1IDE1Ljc0OCAwYTUuMTMyIDUuMTMyIDAgMCAwIDcuMjYgMGwyNS4yNzYtMjUuMjlhMyAzIDAgMCAxIDQuMjQzLS4wMDJaIiBtYXNrPSJ1cmwoI3MpIi8+PHBhdGggZmlsbD0iI0ZGRiIgZmlsbC1ydWxlPSJub256ZXJvIiBkPSJNNDkgMTUwYTQgNCAwIDAgMSA0LTRoMTIwYTQgNCAwIDAgMSA0IDR2MTQ0YTQgNCAwIDAgMS00IDRINTNhNCA0IDAgMCAxLTQtNFYxNTBaIi8+PHBhdGggZmlsbD0idXJsKCN0KSIgZD0iTTQ2LjUgNzlDNjQuNDUgNzkgNzkgNjQuNDUgNzkgNDYuNVM2NC40NSAxNCA0Ni41IDE0IDE0IDI4LjU1IDE0IDQ2LjUgMjguNTUgNzkgNDYuNSA3OVptMCAxNEM3Mi4xODEgOTMgOTMgNzIuMTgxIDkzIDQ2LjVTNzIuMTgxIDAgNDYuNSAwIDAgMjAuODE5IDAgNDYuNSAyMC44MTkgOTMgNDYuNSA5M1oiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDY3IDE3NSkiLz48cGF0aCBmaWxsPSIjMjQyNzQyIiBmaWxsLXJ1bGU9Im5vbnplcm8iIGQ9Ik05Ni42MSAyMTYuNzJjMCAyLjI3LjU4OSA0LjA2NyAxLjc2NiA1LjM5IDEuMTc3IDEuMzEzIDIuNzggMS45NjkgNC44MTIgMS45NjkgMS44ODYgMCAzLjM2LS42NzIgNC40MjItMi4wMTYgMS4wNzMtMS4zNDQgMS42MS0zLjAyIDEuNjEtNS4wMzFoLTEuMTcyYzAgMS4xNDYtLjMxOCAyLjA1Ny0uOTU0IDIuNzM0LS42MzUuNjc3LTEuNDI3IDEuMDE2LTIuMzc1IDEuMDE2LTEuMDEgMC0xLjc2LS4zMzktMi4yNS0xLjAxNi0uNDktLjY4Ny0uNzM0LTEuNjkyLS43MzQtMy4wMTUgMC0xLjUxLjI0NS0yLjU5NC43MzQtMy4yNS41LS42NjcgMS4yNC0xIDIuMjItMSAxLjA1MSAwIDEuODY5LjQzMiAyLjQ1MiAxLjI5Ny41ODQuODY0Ljg3NSAyLjQxMS44NzUgNC42NGwuMTQuNjI1YzAgMy4zMDItLjcyMyA1LjY0Ni0yLjE3MSA3LjAzMS0xLjQ0OCAxLjM4Ni0zLjQ5NSAyLjA3My02LjE0IDIuMDYzaC0uNzA0djMuOTY5aC44MTNjNC4yNS0uMDQyIDcuNDk1LTEuMTkzIDkuNzM0LTMuNDUzIDIuMjUtMi4yNzEgMy4zNzUtNS4zMjkgMy4zNzUtOS4xNzJ2LS44MTNjMC0zLjQ1OC0uNzc2LTUuOTU4LTIuMzI4LTcuNS0xLjU1Mi0xLjU1Mi0zLjU1Ny0yLjMyOC02LjAxNi0yLjMyOC0yLjQ2OCAwLTQuNDM3LjcxNC01LjkwNiAyLjE0LTEuNDY5IDEuNDI4LTIuMjAzIDMuMzM0LTIuMjAzIDUuNzJaTTEyMy45MjMgMjMyaDQuODI4di0yMi43NWgtNC41MTZsLTEwLjExIDE0LjU2M3YzLjQzOGgxNy4xNDF2LTMuODkxaC00LjkzN2wtLjgxMy4wNzhoLTYuNWw0LjgyOC03LjU2MmguMTU3djkuNTkzbC0uMDc5LjU0N3Y1Ljk4NVoiLz48L2c+PC9nPjwvZz48L3N2Zz4=">
</div>
</div>
<div class="success-message" id="success" style="display: none;">
<!-- Success message start -->
<img src="https://raw.githubusercontent.com/zaklinaradivojevic/Newsletter-sign-up-form-with-success-message/7c0cfdce7a143839afe6496cb7af1e38b269aca5/newsletter-sign-up-with-success-message-main/assets/images/icon-success.svg">
<p class="success-text">Thanks for subscribing!</p>
<p>A confirmation email has been sent to ash@loremcompany.com.</p>
<p>Please open it and click the button inside to confirm your subscription.</p>
<button class="dismiss-button" onclick="dismissSuccessMessage()">Dismiss message</button>
<!-- Success message end -->
</div>
3. Now, copy the CSS code and include it in your project’s CSS file or in a <style> tag within the <head> section of your HTML file.
body{
background:hsl(235, 18%, 26%) !important;
font-family:Roboto;
width:100vw;
height:100vh;
color:hsl(235, 18%, 26%);
position: relative;
}
.signup-container {
width: 900px;
height: 630px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
background-color: hsl(0, 0%, 100%);
border-radius: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.content{
width:400px;
height:600px;
color:hsl(235, 18%, 26%);
justify-content: center;
align-items: center;
margin-left:60px;
}
.signup-header{
color:hsl(235, 18%, 26%);
font-size:45px;
margin-top:100px !important;
margin-left:40px;
font-weight 700;
}
p{
font-size:16px;
color:hsl(235, 18%, 26%);
margin-left:10px;
line-height: 24px;
}
.update-list{
width:400px;
text-align:left;
margin-left:15px;
}
.icon{
margin-right:10px !important;
}
li{
margin-left:-39px;
list-style: none;
white-space: nowrap;
padding:5px;
}
.image {
margin-right:20px;
margin-left:20px;
}
#signup-form {
max-width: 400px;
margin: 0 auto;
padding: 20px;
}
.newsletter-label {
display: block;
margin-bottom: 5px;
font-weight: bold;
font-size:14px;
}
.error-message {
margin-top:-25px;
margin-right:-30px;
color: red;
font-size: 14px;
display: none;
}
.email-input {
width: 85%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid hsl(231, 7%, 60%);
border-radius: 5px;
cursor: pointer;
}
.email-input:focus {
border: 1px solid hsl(231, 7%, 60%);
}
.submit-button {
width: 80%;
background: linear-gradient(to right,#ff4272 0%,#ffb369 100%);
box-shadow: 0 8px 32px rgba(0, 0, 0, 0.2);
transition: all .3s ease-in-out;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size:16px;
font-weight 400;
}
.submit-button:hover {
background-color: #ff4272;
}
.attribution {
font-size: 11px;
text-align: center;
position: absolute;
bottom: 0;
width: 100%;
}
.attribution a {
color: hsl(228, 45%, 44%);
}
#success {
display: none;
justify-content: center;
align-items: center;
background-color: hsl(0, 0%, 100%);
border-radius: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 450px;
height:450px;
}
#success img {
max-width: 50px;
height: auto;
margin-top:10%;
margin-left: 20%;
}
.success-text {
color:hsl(235, 18%, 26%);
font-size:30px;
font-weight 700;
margin-left: 10px;
text-align:center;
}
p{
font-size: 16px;
margin-left: 10px;
text-align:center;
color:hsl(235, 18%, 26%);
}
.dismiss-button {
width: 80%;
background: linear-gradient(to right,#ff4272 0%,#ffb369 100%);
box-shadow: 0 8px 32px rgba(0, 0, 0, 0.2);
transition: all .3s ease-in-out;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size:16px;
font-weight 400;
text-align:center;
margin-top:40px;
margin-left: 50px;
}
.dismiss-button:hover {
background-color: #4CAF50;
color: #fff;
}
4. Finally, copy the JavaScript code and include it in a separate JavaScript file or within a <script> tag at the end of your HTML file, just before the closing </body> tag.
document.addEventListener("DOMContentLoaded", function () {
const signupForm = document.getElementById("signup");
const successMessage = document.getElementById("success");
signupForm.addEventListener("submit", function (event) {
event.preventDefault();
// Handle form submission, for example, by sending data to a server.
// Check if the successMessage element exists before accessing its style property
if (successMessage) {
successMessage.style.display = "block";
}
// Check if the signupForm element exists before accessing its style property
if (signupForm) {
signupForm.style.display = "none";
}
});
// Define dismissSuccessMessage globally
window.dismissSuccessMessage = function() {
// Check if the successMessage element exists before accessing its style property
if (successMessage) {
successMessage.style.display = 'none';
}
// Check if the signin element exists before accessing its style property
const signin = document.getElementById('signin');
if (signin) {
signin.style.display = 'block';
}
};
document.getElementById('email').addEventListener('input', function () {
var emailInput = this.value;
var emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
if (emailRegex.test(emailInput)) {
document.getElementById('error-message').style.display = 'none';
} else {
document.getElementById('error-message').style.display = 'block';
}
});
});
That’s all! hopefully, you have successfully created a Newsletter Sign-up Form With a Success Message on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.