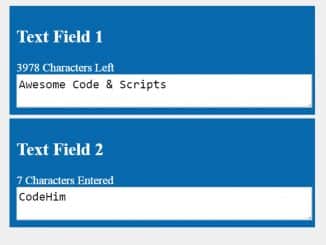
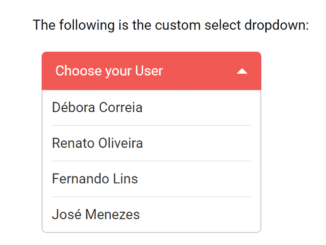
Yet another Text & Input plugin for jQuery to create display form fields based on selection. The plugin, “conditionize” is a lightweight and highly configurable plugin for jQuery. With the help of this plugin, you can show / hide form fields depending on entered values, select dropdown or checkbox / radio input. You just need to define your condition in input using HTML5 data-attribute.
Over and above that, you can also execute custom callback functions (onInit, onDestroy, onCheck etc).
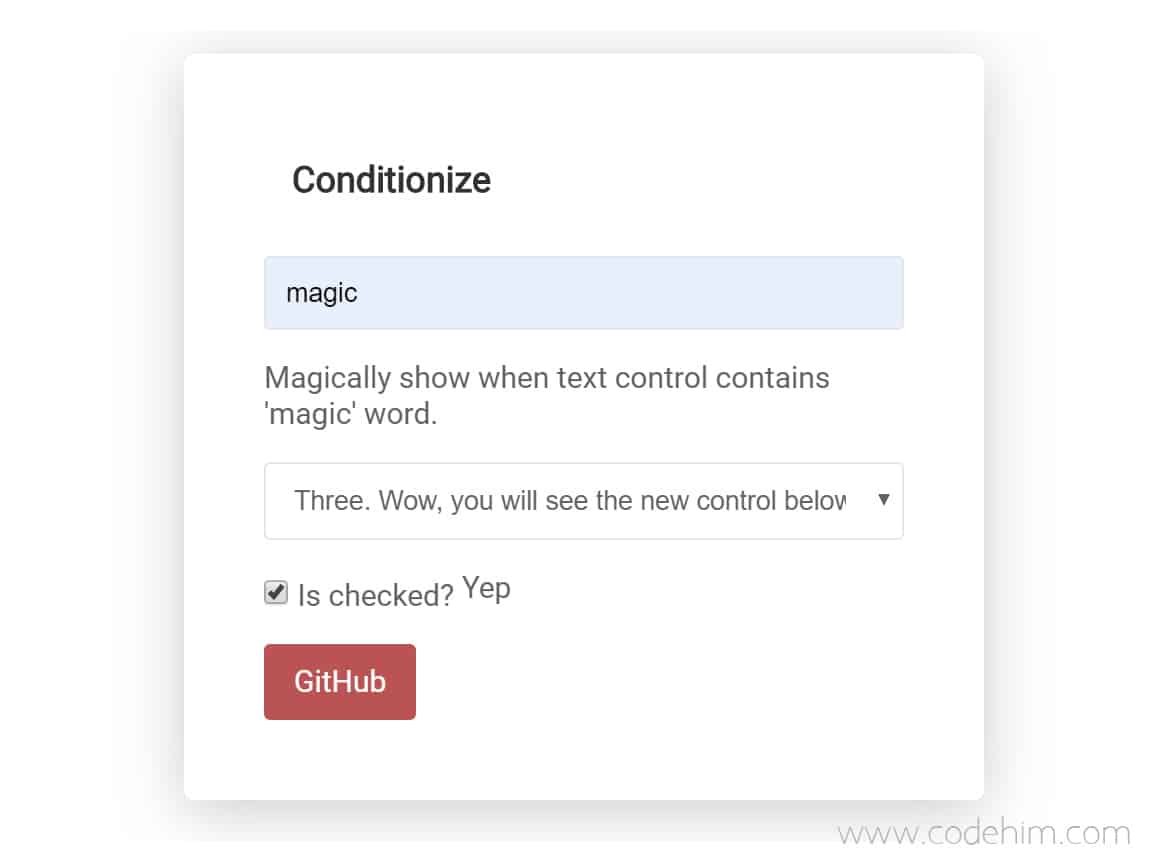
Plugin Overview and Preview
| Plugin: | conditionize |
| Author: | nk-o |
| Category: | Text & Input |
| Published: | January 19, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 24 KB |
| Dependencies: | jQuery 3.0 or Latest version |

How to Display Form Fields Based On Selection
1. To display form fields based on selection, we need to getting started with conditionize jQuery plugin. So, first of all load the jQuery JS library into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. After that, include plugin assets (from downloaded directory) in your web project.
<!-- conditionize CSS --> <link rel="stylesheet" href="dist/style.css"> <!-- conditionize JS --> <script src="dist/conditionize.min.js"></script>
3. Create HTML form with condition data like below:
<form class="my-form" action="#">
<h1>Conditionize</h1>
<input type="text" name="text-control" placeholder="Type 'magic'">
<div data-cond="[name=text-control] == magic">Magically show when text control contains 'magic' word.</div>
<select name="select-control">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three. Wow, you will see the new control below...</option>
</select>
<div data-cond="[name=select-control] == 3">
<label>
<input type="checkbox" name="checkbox-control">
Is checked?
<span>
<span data-cond="[name=checkbox-control] != true">Nope</span>
<span data-cond="[name=checkbox-control]">Yep</span>
</span>
</label>
</div>
<div data-cond="[name=select-control] == 3 && [name=checkbox-control] == true">
<a href="https://github.com/nk-o/conditionize">GitHub</a>
</div>
</form>
4. Finally, add the follwing script to active the conditionize
<script>
$('.my-form').conditionize( {
checkDebounce: 0,
customToggle: function( $item, show ) {
if ( show ) {
$item.stop().slideDown(200);
} else {
$item.stop().slideUp(200);
}
}
});
<\script>
Changelog
Configuration Options to Display Form Fields Based on Selection
The following are some advanced configuration options to create jQuery based display form fields based on selection.
| Option | Default | Type | Description |
|---|---|---|---|
| selector | [data-cond] | String |
The selector for condition. Example: $('.my-form').conditionize({
selector : [data-cond],
});
|
| conditionAttr | data-cond | String |
The HTML5 data attribute that will be checked for condition. Example: $('.my-form').conditionize({
conditionAttr : data-cond,
});
|
| checkDebounce | 150 | Number |
Debounce timeout for better performance. Example: $('.my-form').conditionize({
checkDebounce : 150,
});
|
Submit Your Review
[site_reviews_form assign_to=”post_id”]
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.