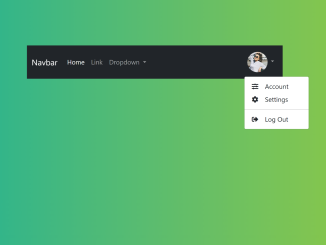
This Bootstrap 5 code snippet helps you to create a stylish navbar with a profile picture. It simply adds a circular profile picture to the Bootstrap native navigation bar, allowing users to toggle profile options. The JavaScript code enables a toggle effect when clicking on the profile picture, providing a user-friendly menu interaction.
You can use this navbar for your Bootstrap projects where you need to integrate a user login system or admin dashboards where users can easily access profile-related options/menu links.
How to Create Bootstrap 5 Navbar With Profile Picture
1. First of all, load the Font Awesome CSS (for icons) and Bootstrap 5 Framework by adding the following CDN links into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> <script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js'></script>ap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
2. Inside the navbar, add your profile picture by including the necessary HTML structure. Be sure to give your image a unique class, such as “profile-pic.”
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<ul class="navbar-nav ms-auto mb-2 mb-lg-0 profile-menu">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<div class="profile-pic">
<img src="https://source.unsplash.com/250x250?girl" alt="Profile Picture">
</div>
<!-- You can also use icon as follows: -->
<!-- <i class="fas fa-user"></i> -->
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#"><i class="fas fa-sliders-h fa-fw"></i> Account</a></li>
<li><a class="dropdown-item" href="#"><i class="fas fa-cog fa-fw"></i> Settings</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#"><i class="fas fa-sign-out-alt fa-fw"></i> Log Out</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
3. Now, let’s style the profile picture and the navbar. Add the following CSS code to your project, which defines the appearance of the profile picture and the navbar’s background. Ensure you have linked to your custom CSS file as well.
/* Profile Picture */
.profile-pic{
display: inline-block;
vertical-align: middle;
width: 50px;
height: 50px;
overflow: hidden;
border-radius: 50%;
}
.profile-pic img{
width: 100%;
height: auto;
object-fit: cover;
}
.profile-menu .dropdown-menu {
right: 0;
left: unset;
}
.profile-menu .fa-fw {
margin-right: 10px;
}
.toggle-change::after {
border-top: 0;
border-bottom: 0.3em solid;
}
4. To enable the toggle effect for your profile picture, add the provided JavaScript code just before the closing </body> tag in your HTML file.
document.querySelectorAll('.dropdown-toggle').forEach(item => {
item.addEventListener('click', event => {
if(event.target.classList.contains('dropdown-toggle') ){
event.target.classList.toggle('toggle-change');
}
else if(event.target.parentElement.classList.contains('dropdown-toggle')){
event.target.parentElement.classList.toggle('toggle-change');
}
})
});
That’s it! You’ve successfully created an attractive Bootstrap 5 Navbar with a Profile Picture for your website. Enjoy the enhanced user experience and professional look it adds to your web projects. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.