
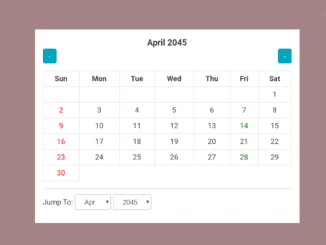
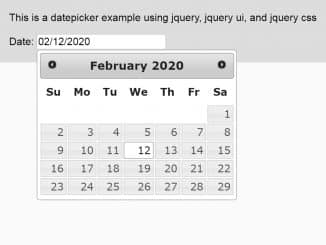
This JavaScript code example helps you to create a dynamic calendar widget. It renders days, months, and years dynamically into a div element. The calendar widget comes with a user-friendly interface to navigate the next and previous month. Besides this, users can also jump to a specific month or year by selecting through a select dropdown.
You can easily integrate this calendar widget into your website/app project to display a general-purpose calendar. Similarly, you can customize the appearance of the calendar with additional CSS.
Moreover, the calendar widget supports French and Indonesian languages. Basically, this calendar widget displays only dates with navigation. If you want to create a dynamic calendar with daily events, check this calendar widget.
How to Create Dynamic Calendar in JavaScript
1. First of all, create the HTML structure for the basic interface of the calendar as follows:
<div class="wrapper">
<div class="container-calendar">
<h3 id="monthAndYear"></h3>
<div class="button-container-calendar">
<button id="previous" onclick="previous()">‹</button>
<button id="next" onclick="next()">›</button>
</div>
<table class="table-calendar" id="calendar" data-lang="en">
<thead id="thead-month"></thead>
<tbody id="calendar-body"></tbody>
</table>
<div class="footer-container-calendar">
<label for="month">Jump To: </label>
<select id="month" onchange="jump()">
<option value=0>Jan</option>
<option value=1>Feb</option>
<option value=2>Mar</option>
<option value=3>Apr</option>
<option value=4>May</option>
<option value=5>Jun</option>
<option value=6>Jul</option>
<option value=7>Aug</option>
<option value=8>Sep</option>
<option value=9>Oct</option>
<option value=10>Nov</option>
<option value=11>Dec</option>
</select>
<select id="year" onchange="jump()"></select>
</div>
</div>
</div>
You can place the above HTML anywhere on your webpage where you want to display the calendar. If you want to change the language, set it through the data-lang attribute. The available languages are as follows:
- en for English (default)
- id for Indonesian
- fr for French
2. After that, style the calendar using the following CSS styles. You can set the custom CSS values in order to change the interface of the calendar according to your theme.
.wrapper {
margin: 15px auto;
max-width: 1100px;
}
.container-calendar {
background: #ffffff;
padding: 15px;
max-width: 475px;
margin: 0 auto;
overflow: auto;
}
.button-container-calendar button {
cursor: pointer;
display: inline-block;
zoom: 1;
background: #00a2b7;
color: #fff;
border: 1px solid #0aa2b5;
border-radius: 4px;
padding: 5px 10px;
}
.table-calendar {
border-collapse: collapse;
width: 100%;
}
.table-calendar td, .table-calendar th {
padding: 5px;
border: 1px solid #e2e2e2;
text-align: center;
vertical-align: top;
}
.date-picker.selected {
font-weight: bold;
outline: 1px dashed #00BCD4;
}
.date-picker.selected span {
border-bottom: 2px solid currentColor;
}
/* sunday */
.date-picker:nth-child(1) {
color: red;
}
/* friday */
.date-picker:nth-child(6) {
color: green;
}
#monthAndYear {
text-align: center;
margin-top: 0;
}
.button-container-calendar {
position: relative;
margin-bottom: 1em;
overflow: hidden;
clear: both;
}
#previous {
float: left;
}
#next {
float: right;
}
.footer-container-calendar {
margin-top: 1em;
border-top: 1px solid #dadada;
padding: 10px 0;
}
.footer-container-calendar select {
cursor: pointer;
display: inline-block;
zoom: 1;
background: #ffffff;
color: #585858;
border: 1px solid #bfc5c5;
border-radius: 3px;
padding: 5px 1em;
}
3. Finally, add the following JavaScript code to functionalize the calendar.
function generate_year_range(start, end) {
var years = "";
for (var year = start; year <= end; year++) {
years += "<option value='" + year + "'>" + year + "</option>";
}
return years;
}
today = new Date();
currentMonth = today.getMonth();
currentYear = today.getFullYear();
selectYear = document.getElementById("year");
selectMonth = document.getElementById("month");
createYear = generate_year_range(1970, 2050);
/** or
* createYear = generate_year_range( 1970, currentYear );
*/
document.getElementById("year").innerHTML = createYear;
var calendar = document.getElementById("calendar");
var lang = calendar.getAttribute('data-lang');
var months = "";
var days = "";
var monthDefault = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var dayDefault = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
if (lang == "en") {
months = monthDefault;
days = dayDefault;
} else if (lang == "id") {
months = ["Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember"];
days = ["Ming", "Sen", "Sel", "Rab", "Kam", "Jum", "Sab"];
} else if (lang == "fr") {
months = ["Janvier", "Février", "Mars", "Avril", "Mai", "Juin", "Juillet", "Août", "Septembre", "Octobre", "Novembre", "Décembre"];
days = ["dimanche", "lundi", "mardi", "mercredi", "jeudi", "vendredi", "samedi"];
} else {
months = monthDefault;
days = dayDefault;
}
var $dataHead = "<tr>";
for (dhead in days) {
$dataHead += "<th data-days='" + days[dhead] + "'>" + days[dhead] + "</th>";
}
$dataHead += "</tr>";
//alert($dataHead);
document.getElementById("thead-month").innerHTML = $dataHead;
monthAndYear = document.getElementById("monthAndYear");
showCalendar(currentMonth, currentYear);
function next() {
currentYear = (currentMonth === 11) ? currentYear + 1 : currentYear;
currentMonth = (currentMonth + 1) % 12;
showCalendar(currentMonth, currentYear);
}
function previous() {
currentYear = (currentMonth === 0) ? currentYear - 1 : currentYear;
currentMonth = (currentMonth === 0) ? 11 : currentMonth - 1;
showCalendar(currentMonth, currentYear);
}
function jump() {
currentYear = parseInt(selectYear.value);
currentMonth = parseInt(selectMonth.value);
showCalendar(currentMonth, currentYear);
}
function showCalendar(month, year) {
var firstDay = ( new Date( year, month ) ).getDay();
tbl = document.getElementById("calendar-body");
tbl.innerHTML = "";
monthAndYear.innerHTML = months[month] + " " + year;
selectYear.value = year;
selectMonth.value = month;
// creating all cells
var date = 1;
for ( var i = 0; i < 6; i++ ) {
var row = document.createElement("tr");
for ( var j = 0; j < 7; j++ ) {
if ( i === 0 && j < firstDay ) {
cell = document.createElement( "td" );
cellText = document.createTextNode("");
cell.appendChild(cellText);
row.appendChild(cell);
} else if (date > daysInMonth(month, year)) {
break;
} else {
cell = document.createElement("td");
cell.setAttribute("data-date", date);
cell.setAttribute("data-month", month + 1);
cell.setAttribute("data-year", year);
cell.setAttribute("data-month_name", months[month]);
cell.className = "date-picker";
cell.innerHTML = "<span>" + date + "</span>";
if ( date === today.getDate() && year === today.getFullYear() && month === today.getMonth() ) {
cell.className = "date-picker selected";
}
row.appendChild(cell);
date++;
}
}
tbl.appendChild(row);
}
}
function daysInMonth(iMonth, iYear) {
return 32 - new Date(iYear, iMonth, 32).getDate();
}
That’s all! hopefully, you have successfully integrated this JavaScript dynamic calendar example into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











It’s really nice, and can be easily modified, thanks. I would like to buy you a coffee but I’m still a student and I don’t have a coffee for myself. So, just God bless man, keep it up and everything will turn around for gg
Hi Ken!
Thanks for your feedback. You made my day.
Hi,
How can I edit the code so the calendar starts on a Monday?
Hi Morten,
To make the calendar start on a Monday, you can adjust the
firstDayvariable calculation. In your code, you are usinggetDay()to calculate the first day of the week, which starts from Sunday (0) to Saturday (6). To start the calendar on Monday (1), you can make the following changes in your showCalendar function:Replace this code:
With this code:
By adding 1 as the day when creating the Date object, it will set the first day of the month and return the day of the week, starting with Monday as 1. This way, your calendar will start on Monday.