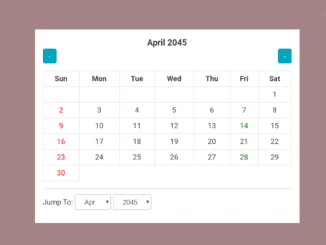
A simple, easy to use, customizable and light-weight HTML and javascript based date picker jQuery plugin. The glDatePicker offers to pick current date, selected date, special dates and individual days of the week in awesome way. It render directly below input and can be fully customize even month names and days of week names etc.
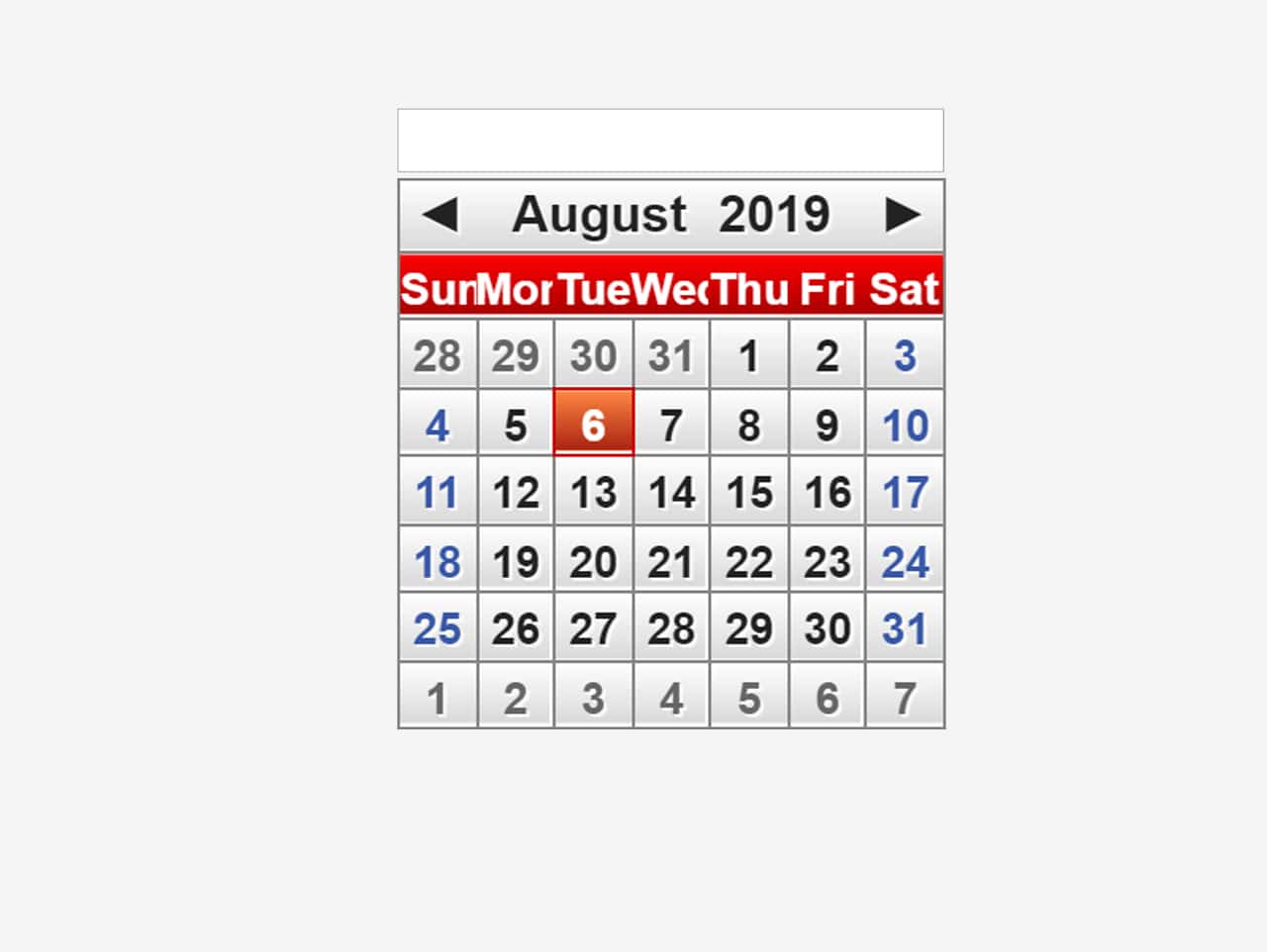
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | glDatePicker |
| Author: | Gautam Lad |
| Licence: | MIT Licence |
| Published: | March 1, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.8.3 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 18 KB |
How to Use Simple Date Picker:
1. To getting started with glDatePicker , load the jQuery and plugin javascript and CSS files into HTML document.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!--gl Date Picker Js--> <script src="glDatePicker.min.js"></script> <!--gl Date Picker CSS--> <link href="styles/glDatePicker.default.css" rel="stylesheet" type="text/css">
3. Create HTML input element with your desired id.
<input type="text" id="example" />
4. Call the plugin in jQuery document ready function with the id selector and done.
$(document).ready(function(){
$('#example').glDatePicker();
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.