A lightweight jQuery plugin to create countdown timer with minutes and seconds for Bootstrap 4. It allows you to set specific time (in minute, second, days, months & years) to countdown while obeying specified timezone.
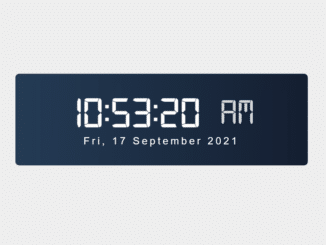
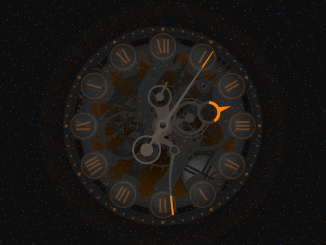
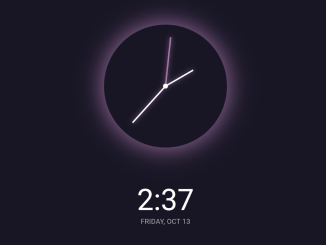
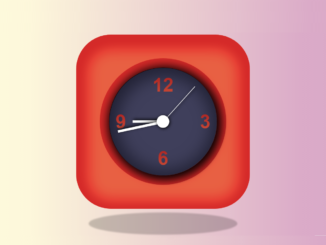
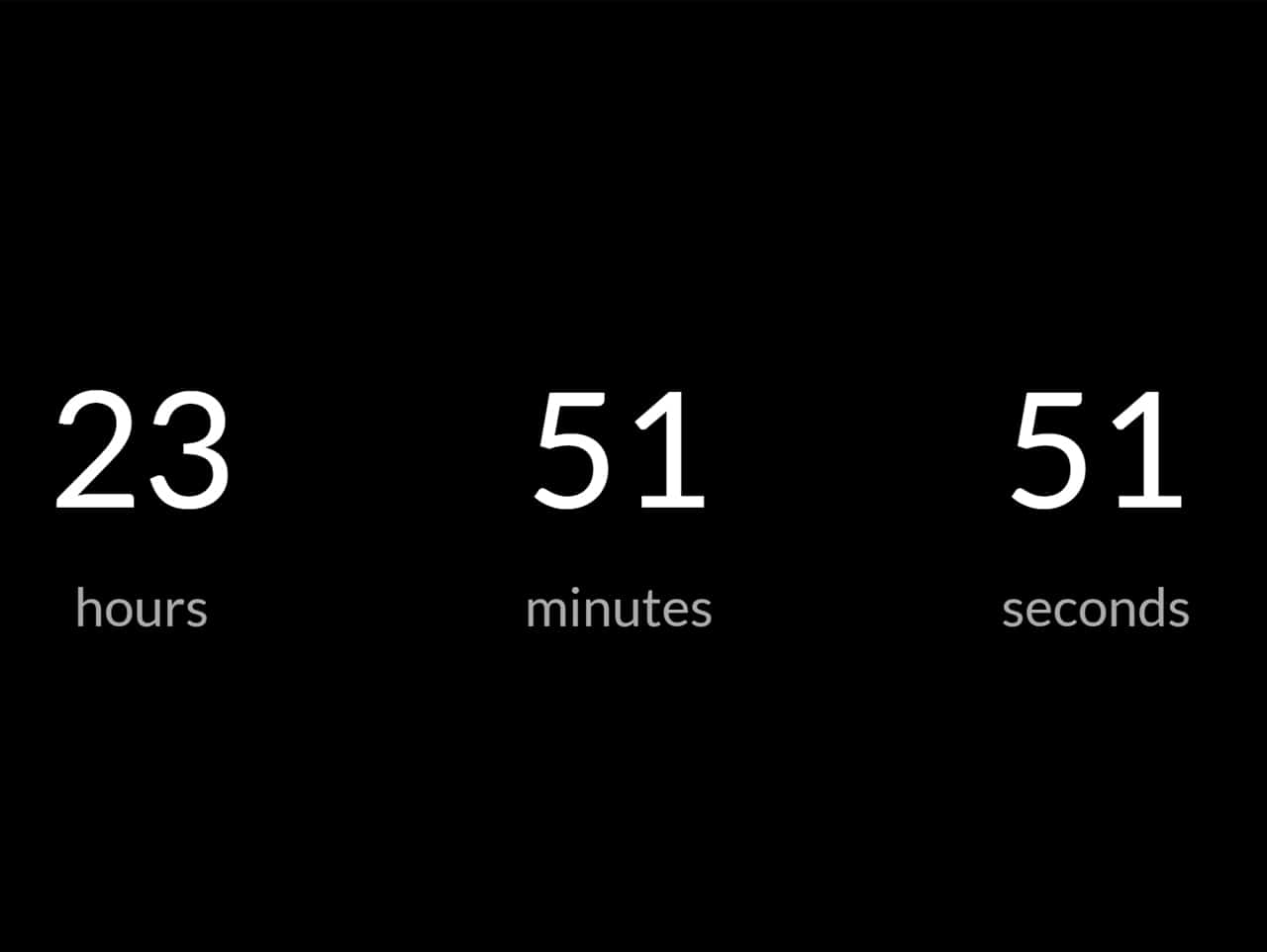
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | countdown |
| Author: | Jake Petty |
| Licence: | MIT Licence |
| Published: | January 18, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Bootstrap 4.1.3 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 7 KB |
How to Use jquery countdown timer :
1. To getting started with countdown timer plugin, load the jQuery and Bootstrap framework into your project.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. After that, include the countdown’s CSS and JavaScript file into HTML document.
<!-- Countdown CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Countdown JS --> <script src="js/countdown.jquery.js"></script>
3. Now, create a container (a div element) in which you want to run countdown timer.
<div id="countdown"></div>
4. Initialize the plugin in jQuery document ready function (or in anonymous function) with specific time to countdown.
$(document).ready(function(){
$('#countdown').countdown({
year: 2020,
});
});
To be continue…
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.