The “textAngular.js” is a radically powerful WYSIWYG rich text editor for Angular.js. It creates multiple editor instances with two-way-bind HTML content. In this tutorial, you will come to know how to integrate this AngularJS rich text editor with Bootstrap 5.
textAngular JS renders a rich text editor with all possible commands, like text formatting, image upload feature (through URL), linking/unlinking, and listing feature. It uses Font Awesome CSS for iconic command buttons. Likewise, it supports shortcut keys to perform formatting on selected text. It also allows toggling between the visual text editor and code editor.
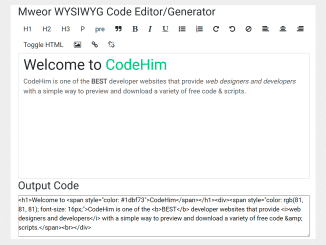
How to Create Rich Text Editor using Bootstrap 5 and AngularJs
1. Load the Bootstrap 5 CSS, Font Awesome CSS (for editor icons), and rich text editor CSS file into the head tag of your webpage.
<!-- Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<!-- Font Aweomse 4 CSS -->
<link rel='stylesheet prefetch' href='https://netdna.bootstrapcdn.com/font-awesome/4.0.0/css/font-awesome.min.css'>
<!-- Rich Text Editor CSS -->
<link rel="stylesheet" href="css/rich-text-editor.css">
2. Now, create the HTML structure for rich text editor as follows:
<div ng-app="textAngularTest" ng-controller="wysiwygeditor" class="container app"> <h3>WYSIWYG Code Editor/Generator</h3> <div text-angular="text-angular" name="htmlcontent" ng-model="htmlcontent" ta-disabled='disabled'></div> <h3>Output Code</h3> <textarea ng-model="htmlcontent" style="width: 100%"></textarea> <div ng-bind-html="htmlcontent"></div> <div class="d-none" ta-bind="text" ng-model="htmlcontent" ta-readonly='disabled'></div> </div>
3. After that, load AngularJS, Sanitize JS, and textAngular Js by adding the following CDN links before the closing of the body tag.
<!-- Angular JS --> <script src='https://ajax.googleapis.com/ajax/libs/angularjs/1.2.4/angular.min.js'></script> <!-- Angular Sanitize JS --> <script src='https://ajax.googleapis.com/ajax/libs/angularjs/1.2.4/angular-sanitize.min.js'></script> <!-- Text Angular JS --> <script src='https://cdnjs.cloudflare.com/ajax/libs/textAngular/1.1.2/textAngular.min.js'></script>
4. Finally, initialize the rich text editor by adding the following Angular function between the script tag.
<script>
angular.module("textAngularTest", ['textAngular']);
function wysiwygeditor($scope) {
$scope.orightml = '';
$scope.htmlcontent = $scope.orightml;
$scope.disabled = false;
};
</script>
That’s all! Hopefully, you have successfully integrated AngularJS rich text editor into your project. If you have any questions or suggestions, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.