
This simple code snippet helps you to create equal height cards in Bootstrap 5. It uses Bootstrap native display flex class to align cards in a row with the same height.
You can use this snippet or simply get an idea to equalize your card’s height.
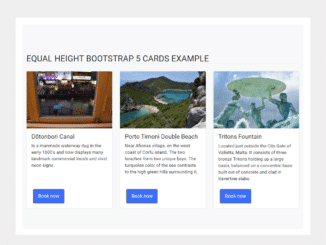
How to Create Bootstrap 5 Equal Height Cards
1. First of all, load the Bootstrap 5 framework into your webpage by including the following CDN links.
<!-- Bootstrap 5 CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous"> <!-- Bootstrap 5 JavaScript Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
2. After that, create the HTML structure for equal height cards as follows and done.
<section class="bg-light pt-5 pb-5 shadow-sm">
<div class="container">
<div class="row pt-5">
<div class="col-12">
<h3 class="text-uppercase border-bottom mb-4">Equal height Bootstrap 5 cards example</h3>
</div>
</div>
<div class="row">
<!--ADD CLASSES HERE d-flex align-items-stretch-->
<div class="col-lg-4 mb-3 d-flex align-items-stretch">
<div class="card">
<img src="https://i.postimg.cc/28PqLLQC/dotonburi-canal-osaka-japan-700.jpg" class="card-img-top" alt="Card Image">
<div class="card-body d-flex flex-column">
<h5 class="card-title">Dōtonbori Canal</h5>
<p class="card-text mb-4">Is a manmade waterway dug in the early 1600's and now displays many landmark commercial locals and vivid neon signs.</p>
<a href="#" class="btn btn-primary text-white mt-auto align-self-start">Book now</a>
</div>
</div>
</div>
<!--ADD CLASSES HERE d-flex align-items-stretch-->
<div class="col-lg-4 mb-3 d-flex align-items-stretch">
<div class="card">
<img src="https://i.postimg.cc/4xVY64PV/porto-timoni-double-beach-corfu-greece-700.jpg" class="card-img-top" alt="Card Image">
<div class="card-body d-flex flex-column">
<h5 class="card-title">Porto Timoni Double Beach</h5>
<p class="card-text mb-4">Near Afionas village, on the west coast of Corfu island. The two beaches form two unique bays. The turquoise color of the sea contrasts to the high green hills surrounding it.</p>
<a href="#" class="btn btn-primary text-white mt-auto align-self-start">Book now</a>
</div>
</div>
</div>
<!--ADD CLASSES HERE d-flex align-items-stretch-->
<div class="col-lg-4 mb-3 d-flex align-items-stretch">
<div class="card">
<img src="https://i.postimg.cc/TYyLPJWk/tritons-fountain-valletta-malta-700.jpg" class="card-img-top" alt="Card Image">
<div class="card-body d-flex flex-column">
<h5 class="card-title">Tritons Fountain</h5>
<p class="card-text mb-4">Located just outside the City Gate of Valletta, Malta. It consists of three bronze Tritons holding up a large basin, balanced on a concentric base built out of concrete and clad in travertine slabs.</p>
<a href="#" class="btn btn-primary text-white mt-auto align-self-start">Book now</a>
</div>
</div>
</div>
</div>
</div>
</section>
That’s all! hopefully, you have successfully integrated these equal height cards into your project. If you have any questions or suggestions, let us know by comment below.
Connect with us on social media:
- https://500px.com/p/codehimcom
- https://www.deviantart.com/codehimcom
- https://www.cakeresume.com/me/codehimcom
- https://codehim.livejournal.com/profile/
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










This proved to be a very elegant solution for my limited coding ability. Many thanks for sharing…
You’re welcome! Keep visiting us for more free web design code and scripts.
Thanks fr posting this, I already had existing code but the alignment was out due to different size images. Using sections of your code to add the flex worked perfect. Thanks you.