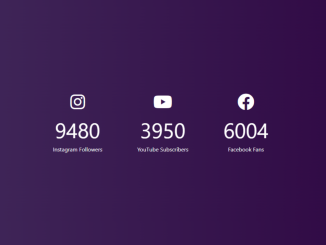
This code is for a Bootstrap 5 Number Counter Animation. It animates numbers on a webpage. It works by incrementing numbers to a specified target. It’s helpful for displaying dynamic counts like followers or subscribers or any numbers to showcase statistics.
Furthermore, you can use this code on your website to create engaging number-count animations. It adds interactivity, making your content more captivating. This can help highlight important statistics or metrics, enhancing user engagement and understanding.
How to Create Bootstrap 5 Number Counter Animation
1. First, create an HTML file for your webpage and include the necessary Bootstrap and Font Awesome CDN links in the <head> section of your HTML file. These links provide the required styles and icons for the counter animation.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css'> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
2. In your HTML file, set up the counter elements. Each counter should be contained within a <div> element with the class “counter-container.” Inside each container, place an icon from Font Awesome (e.g., <i class="fab fa-instagram fa-3x"></i>), a <div> element with the class “counter,” and a <span> to describe what the counter represents.
<div class="counter-container">
<i class="fab fa-instagram fa-3x"></i>
<div class="counter" data-target="12000"></div>
<span>Instagram Followers</span>
</div>
<div class="counter-container">
<i class="fab fa-youtube fa-3x"></i>
<div class="counter" data-target="5000"></div>
<span>YouTube Subscribers</span>
</div>
<div class="counter-container">
<i class="fab fa-facebook fa-3x"></i>
<div class="counter" data-target="7500"></div>
<span>Facebook Fans</span>
</div>
3. Now, add the following CSS code to your webpage. This code ensures that the counters are visually appealing and responsive. It includes styles for the counter containers, counters themselves, and media queries for mobile responsiveness.
@import url("https://fonts.googleapis.com/css2?family=Roboto+Mono&display=swap");
* {
box-sizing: border-box;
}
.counter-container {
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
margin: 30px 50px;
}
.counter {
font-size: 60px;
margin-top: 10px;
}
@media (max-width: 580px) {
body {
flex-direction: column;
}
}
4. Finally, include the JavaScript code at the end of your HTML file, just before the closing </body> tag. This code initializes the counters and animates the numbers.
const counters = document.querySelectorAll(".counter");
counters.forEach((counter) => {
counter.innerText = "0";
const updateCounter = () => {
const target = +counter.getAttribute("data-target");
const count = +counter.innerText;
const increment = target / 200;
if (count < target) {
counter.innerText = `${Math.ceil(count + increment)}`;
setTimeout(updateCounter, 1);
} else counter.innerText = target;
};
updateCounter();
});
That’s it! You’ve successfully added a stylish number counter animation to your website using Bootstrap 5 and Font Awesome. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.