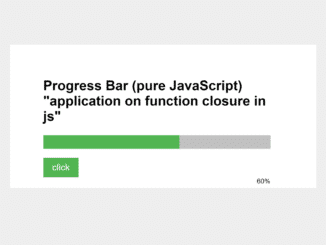
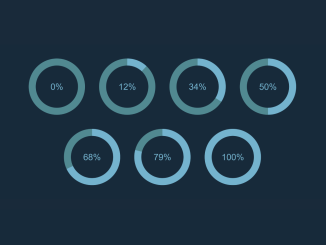
This lightweight JavaScript code snippet helps you to create a progress bar with percentages. It uses custom HTML tags for the progress bar and JavaScript interval function to fill the background color with a smooth transition. Likewise, it displays a number counting effect for percentage values.
This progress bar is the best fit for mobile-friendly projects as it comes with a small size of JS. The progress bar size, color, and thickness can be customized according to your needs by changing CSS values.
How to Create JavaScript Progress Bar with Percentage
1. In order to create a custom progress bar with percentages, we need three elements in HTML. So, create a div element with the class name “parent” and place another div element inside it with the class name “child”. Similarly, create a span element just after the parent element and define its class name “prog” that will hold the percentage values of the progress bar. Wrap all these elements into a div element and define its class name “container”. So, the complete HTML structure for the progress bar is as follows:
<div class="container">
<h1>Progress Bar (pure JavaScript)
<br> "application on function closure in js"</h1>
<div class="parent">
<div class="child"></div>
</div>
<button class="clk">click</button>
<span class="prog">0%</span>
</div>
2. After that, style the progress bar using the following CSS styles. You can also set the custom values for CSS attributes in order to customize the progress bar.
* {
margin: 0;
border: 0;
padding: 0;
font-family: sans-serif
}
.container {
width: 70%;
max-width: 800px;
margin-top: 50px;
margin-left: 50px;
position: relative
}
.parent {
width: 100%;
background-color: #c1c1c1;
height: 30px;
margin-top: 25px;
margin-bottom: 20px
}
.child {
width: 0%;
background-color: #53b453;
height: 100%
}
.clk {
padding: 10px 20px;
font-size: 20px;
color: white;
background-color: #53b453;
cursor: pointer
}
.clk:hover {
background-color: #c1c1c1;
}
.prog {
position: absolute;
display: block;
right: 0
}
@media screen and (max-width: 700px) {
.container{
text-align: center;
margin:auto;
margin-top: 40px
}
h1{
font-size: 20px
}
.prog{
bottom: 20px
}
}
3. Finally, add the following JavaScript code to functionalize the progress bar with percentages.
var child = document.getElementsByClassName("child")[0],
clkBut = document.getElementsByClassName("clk")[0],
progSpan = document.getElementsByClassName("prog")[0];
//*************************
var q = (function () {
var width = 0;
return function () {
var x = setInterval(function () {
if (width === 100) {
clearInterval(x);
} else {
width++;
child.style.width = width + "%";
progSpan.innerHTML = width + "%";
}
}, 15);
}
})();
clkBut.onclick = q;
That’s all! hopefully, you have successfully integrated this JavaScript progress bar with a percentage code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.