This JavaScript code snippet helps you to check and uncheck all checkbox using three different methods. You can integrate any method to allow users to select and deselect all checkboxes at once.
The first method uses the toggle function to check and uncheck a list of checkboxes. The second function uses separate buttons for check all and uncheck all. Similarly, the third JS function uses a reset button to uncheck all checkboxes in a from.
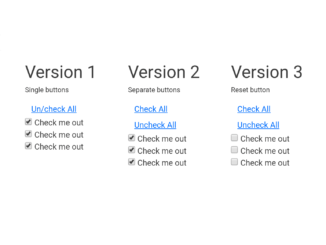
How to Check and Uncheck all Checkbox in JavaScript
1. Create the HTML structure for checkboxes as follows:
<div class="container">
<div class="row">
<div class="col-sm-4">
<form>
<legend>Version 1<small>Single buttons</small></legend>
<div class="checkbox">
<input type="button" id="checkall1" class="btn btn-link" value="Un/check All">
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check1"> Check me out
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check1"> Check me out
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check1"> Check me out
</label>
</div>
</form>
</div>
<div class="col-sm-4">
<form>
<legend>Version 2<small>Separate buttons</small></legend>
<div>
<input type="button" onclick="checkAll2()" class="btn btn-link" value="Check All">
<input type="button" onclick="uncheckAll2()" class="btn btn-link" value="Uncheck All">
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check2"> Check me out
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check2"> Check me out
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check2"> Check me out
</label>
</div>
</form>
</div>
<div class="col-sm-4">
<form>
<legend>Version 3<small>Reset button</small></legend>
<div>
<input type="button" onclick="checkAll3()" class="btn btn-link" value="Check All">
<input type="reset" class="btn btn-link" value="Uncheck All">
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check3"> Check me out
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check3"> Check me out
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" class="check3"> Check me out
</label>
</div>
</form>
</div>
</div>
</div>
2. Basically, there is no style for this project. You can define your own CSS styles.
legend small {
display: block;
font-size: 12px;
}
3. Finally, use the following JavaScript function to check and uncheck all checkboxes.
// v1
function checkAll1() {
var inputs = document.querySelectorAll('.check1');
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
this.onclick = uncheckAll1;
}
function uncheckAll1() {
var inputs = document.querySelectorAll('.check1');
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = false;
}
this.onclick = checkAll1; //function reference to original function
}
var el = document.getElementById("checkall1"); //let for ES6 aficionados
el.onclick = checkAll1; //again, function reference, no ()
//v2
function checkAll2() {
var inputs = document.querySelectorAll('.check2');
for(var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
function uncheckAll2() {
var inputs = document.querySelectorAll('.check2');
for(var i = 0; i < inputs.length; i++) {
inputs[i].checked = false;
}
}
window.onload = function() {
window.addEventListener('load', checkAll2, false);
}
//v3
function checkAll3() {
var inputs = document.querySelectorAll('.check3');
for(var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
window.onload = function() {
window.addEventListener('load', checkAll3, false);
}
That’s all! hopefully, you have successfully integrated this check and uncheck all checkbox functionality into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.