Free jQuery plugin for Bootstrap 4 Custom Alert & Confirm Popup. The plugin allow you to create alert popup or confirm message with Bootstrap 4 modals.
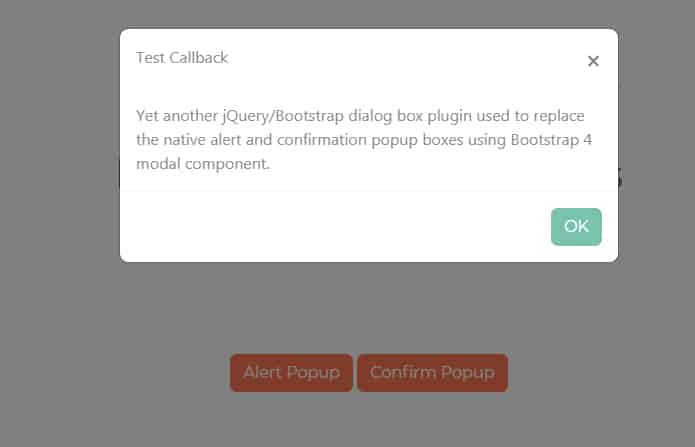
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | boot4alert.js |
| Author: | Chanchai jeimvijack |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Official Website: | Go to website |
| Dependencies: | jQuery 3.3.1 and Bootstrap 4.2 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 6.7 KB |
How to Use Bootstrap 4 Custom Alert :
1. Load the necessary jQuery and Bootstrap files into the HTML page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. After that, include the plugin’s JavaScript file in your website.
<script src="boot4alert.js"></script>
3. To create a basic alert box use the following syntax.
boot4.alert("Hello World!", "OK");
4. To create the alert message with callback function:
boot4.confirm({
msg: "Confirm Message",
title: "Confirm",
callback: function(result) {
if(result){
alert('Confirmed')
}
else{
console.log("cancel");
}
}
});
5. To create alert popup modal with custom design and with callback function:
boot4.alert({
msg: "Alert Message",
title: "Alert",
style: {
// CSS styles here
},
callback: function() {
// do something
}
}, "OK");
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.