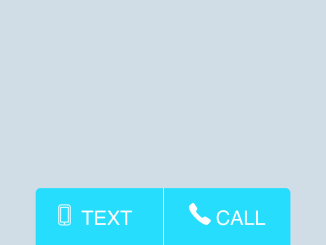
This HTML code helps you to create a responsive mobile button, offering seamless options to either call or text. The HTML defines a button layout with distinct images and links for calling and texting. CSS styles enhance the button’s appearance, and JavaScript ensures it’s visible on mobile devices. This code is designed to improve user interaction by providing a quick and convenient way to initiate calls or send texts, enhancing the mobile user experience.
How to Create Click To Call And Text Button HTML Code
1. First of all, load the Normalize CSS and Foundation CSS by adding the following CDN link into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel='stylesheet' href='https://cdn.jsdelivr.net/foundation/6.2.0/foundation.min.css'>
2. Insert the HTML code where you want the button to appear on your web page. Modify the href attributes in the HTML code to customize the call and text links according to your requirements.
<!-- Call or Text Button displayed on mobile devices -->
<div id="call-or-text-button">
<div class="clearfix">
<div class="text-call call-img">
<div class="clearfix button-wrapper">
<img class="mobile-button text pull-left" src="//i.imgur.com/u2NoJie.png" />
<a class="white pull-left" target="_blank" href="http://zwt.co/sms?t=8559479447&body=Hi%20I%27m%20interested%20to%20learn%20more%20about%20Zipwhip.">Text</a>
</div>
</div>
<div class="text-call text-image">
<div class="clearfix button-wrapper">
<img class="mobile-button call pull-left" src="//i.imgur.com/3CGhawJ.png" />
<a class="pull-left white" target="_blank" href="tel:18559479447">Call</a>
</div>
</div>
</div>
</div>
3. Now, style the buttons using the following CSS code. It styles the button for a visually appealing appearance. You can adjust the styles to match your website’s theme.
#call-or-text-button {
box-shadow: none;
border: none;
display: none;
color: #fff;
background-color: #0df;
position: fixed;
margin: auto;
bottom: 0;
z-index: 1000;
width: 16rem;
right: 0;
bottom: 0;
left: 0;
right: 0;
border-radius: 5px 5px 0 0;
text-align: center;
font-family: sans-serif;
font-size: 20px;
text-decoration: none;
padding-left: 2px;
}
#call-or-text-button a {
text-decoration: none;
}
#call-or-text-button a:hover {
color: white;
}
.text-call {
min-width: 50%;
text-align: center;
text-transform: uppercase;
}
.button-wrapper {
margin: 15px;
}
.text-call:first-child {
float: left;
}
.text-call:first-child {
border-right: 1px solid white;
}
.text-call:last-child {
float: right;
}
#call-or-text-button {
display: hidden;
}
.sms-link:hover {
background-color: #0df;
}
.mobile-button.text {
width: 24px;
height: 24px;
margin-right: 5px !important;
}
.mobile-button.call {
margin-left: 10px;
margin-right: 5px;
height: 22px !important;
width: 22px !important;
}
.sms-link {
height: 44px;
background-color: #FFFFFF;
border-radius: 50%;
width: 44px;
top: 20px;
position: relative;
}
.white {
color: white;
}
4. Load the jQuery by adding the following CDN link just before closing the body tag:
<script src='https://code.jquery.com/jquery-2.2.4.min.js'></script>
5. Finally, add the following JavaScript code between <script> tag or external JS file. It ensures the button is displayed on mobile devices. It checks if the user is on a mobile device and adjusts the button’s visibility accordingly.
// Call or text buttons script
/*
var md = new MobileDetect(window.navigator.userAgent);
md.mobile() should be used in place of 'isMobile' on line 11
*/
var modalTrigger = $("#show-modal");
var isMobile = true;
if(isMobile){
$("#sms-link").css("display","block");
$("#call-or-text-button").css("display","block");
}
That’s all! hopefully, you have successfully created the click to call and text button using this HTML code. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.