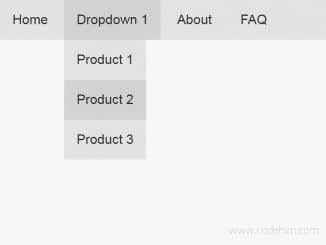
The “Dropdown Hover” jQuery plugin lets you create a responsive mega menu on hover for Bootstrap. It depends on the Bootstrap 3 dropdown component to add multilevel dropdowns support.
Furthermore, this mega menu plugin is fully compatible with Bootstrap’s native Dropdown component. So, it can be applied on both click and hover event to reveal the submenus.
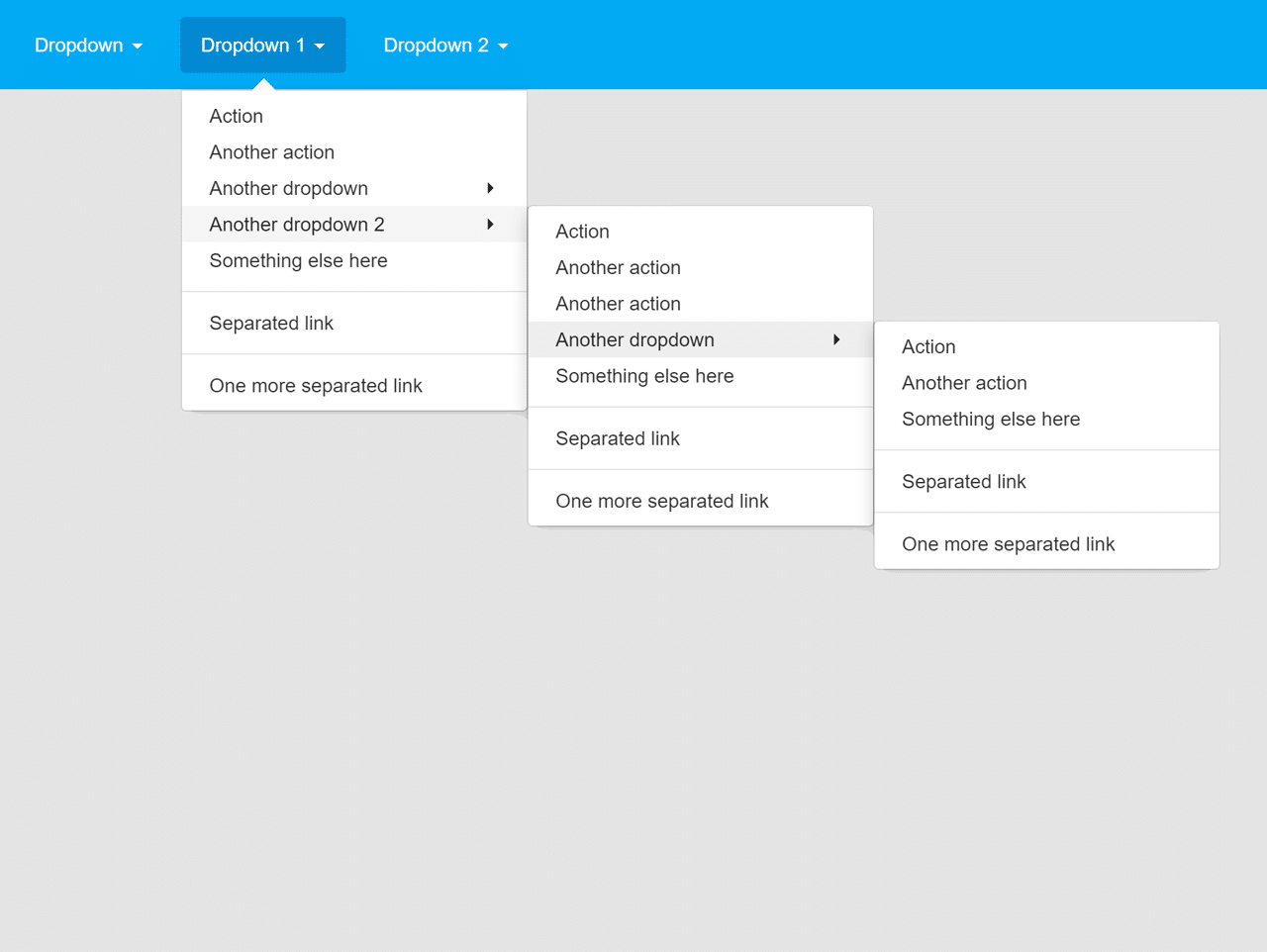
Plugin Overview and Preview
| Plugin: | bootstrap-dropdown-hover |
| Author: | Ruslan Kyba |
| Category: | Menu & Nav |
| Published: | January 20, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 49 KB |
| Dependencies: | jQuery 3.0 or Latest version and Bootstrap 4.1.3 |

How to Create Bootstrap Responsive Mega Menu On Hover
1. To getting started with “bootstrap-dropdown-hover”, load the jQuery and Bootstrap into your HTML page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Bootstrap JS --> <script src="js/bootstrap.min.js"></script>
2. After that, include plugin assets (from downloaded directory) in your webpage.
<!-- bootstrap-dropdown-hover CSS --> <link rel="stylesheet" href="css/bootstrap-dropdownhover.min.css"> <!-- bootstrap-dropdown-hover JS --> <script src="js/bootstrap-dropdownhover.min.js"></script>
3. Create HTML structure like below:
<nav class="navbar navbar-material-blue navbar-fixed-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-animations">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.html" class="navbar-brand">Dropdown Hover</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-animations" data-hover="dropdown" data-animations="fadeInDownNew fadeInRightNew fadeInUpNew fadeInLeftNew">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" role="button" aria-expanded="false">Dropdown 1 <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="dropdown">
<a href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#">Another dropdown 2 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Another action</a></li>
<li class="dropdown">
<a href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" role="button" aria-expanded="false">Dropdown 2 <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="dropdown">
<a href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#">Another dropdown 2 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Another action</a></li>
<li class="dropdown">
<a href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
4. After including all plugin assets, it’ll automatically initialized. However if you want to control it seprately you can initialize it in jQuery document ready function.
$(document).ready(function(){
$('[data-hover="dropdown"]').each(function () {
var $target = $(this)
if ('ontouchstart' in document.documentElement) {
Plugin.call($target, $.extend({}, $target.data(), { onClick: true }))
} else {
Plugin.call($target, $target.data())
}
})
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.