This code creates a stylish one-page vertical navigation menu using pure CSS. No JavaScript is needed, making it lightweight and efficient. Navigate seamlessly using keyboard controls, and easily add pages by updating the HTML and CSS editors. Explore additional features like a lateral menu and autogeneration of pages. The vibrant design, coupled with easy customization, makes this CSS navigation menu a valuable addition to your web projects.
How to Create Pure CSS One-Page Vertical Navigation
1. First of all, load the Reset CSS and Font Awesome CSS by adding the following CDN links into the head tag of your HTML document.
<!--Please leave this meta tag untouched--> <meta name="web_author" content="Alberto Hartzet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css'>
2. Use the HTML structure inside the <div class="contenedor"> to create your one-page navigation. Customize the input fields with titles and adjust the content in each label. Modify the content inside each label to represent your page content. Add links, text, or any other elements as needed.
<div class="contenedor">
<form>
<input type="radio" id="Slide1" name="slider" titulo="Home" autofocus="autofocus" checked="checked"/>
<input type="radio" id="Slide2" name="slider" titulo="Features"/>
<input type="radio" id="Slide3" name="slider" titulo="Adding pages to this template"/>
<input type="radio" id="Slide4" name="slider" titulo="+More"/>
<input type="radio" id="Slide5" name="slider" titulo="About"/>
<input type="radio" id="Slide6" name="slider" titulo="Dummy page"/>
<input type="radio" id="Slide7" name="slider" titulo="Dummy page"/>
<div class="labels">
<label class="Slide" for="Slide1" id="Slide1">
<div class="content">
<h1><strong>Pure CSS</strong> one page vertical navigation</h1>
</div>
<div class="icon"><span><i class="fa fa-keyboard-o"></i></span><span>Use keyboard</span></div>
</label>
<label class="Slide" for="Slide2" id="Slide2">
<div class="content">
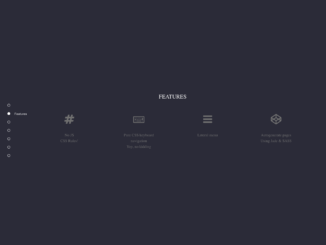
<h1>Features</h1>
<div class="block"><span> <i class="fa fa-hashtag"></i><br/><strong>No JS</strong><br/>CSS Rules!</span><span> <i class="fa fa-keyboard-o"></i><br/><strong>Pure CSS keyboard navigation</strong><br/>Yep, no kidding</span><span><i class="fa fa-bars"></i><br/><strong>Lateral menu</strong></span><span><i class="fa fa-codepen"></i><br/><strong>Autogenerate pages</strong><br/>Using Jade & SASS</span></div>
</div>
</label>
<label class="Slide" for="Slide3" id="Slide3">
<div class="content">
<h1>Adding pages to this template</h1>
<div class="block">
<ol>
<li>Add the pages title in the pageTitle array in the HTML editor to generate pages</li>
<li>Add the number of pages in the $npages variable in the CSS editor</li>
</ol>
</div>
</div>
</label>
<label class="Slide" for="Slide4" id="Slide4">
<div class="content">
<h1>+More</h1>
<div class="block"><span><a href="https://codepen.io/hrtzt/pen/NPZKRN" target="_blank">One Page Navigation CSS Menu</a></span><span><a href="https://codepen.io/hrtzt/pen/YPoeWd" target="_blank">The simplest CSS switch</a></span><span><a href="https://codepen.io/hrtzt/pen/JdYaEZ" target="_blank">Animated cube slider CSS only</a></span><span><a href="https://codepen.io/hrtzt/pen/vGqEJO" target="_blank">Google photos album view with only CSS</a></span></div>
</div>
</label>
<label class="Slide" for="Slide5" id="Slide5">
<div class="content">
<h1>About</h1>
<div class="block"><span><a href="https://dribbble.com/hrtzt" target="_blank"><i class="fa fa-dribbble"> </i>Dribbble me</a></span><span><a href="https://twitter.com/hrtzt" target="_blank"><i class="fa fa-twitter"></i>Tweet me</a></span></div>
</div>
</label>
<label for="Slide6" id="Slide6">
<div class="content">
<h1>Dummy page</h1>
<div class="block">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto numquam, totam iusto officia earum perferendis</div>
</div>
</label>
<label for="Slide7" id="Slide7">
<div class="content">
<h1>Dummy page</h1>
<div class="block">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto numquam, totam iusto officia earum perferendis</div>
</div>
</label>
</div>
</form>
</div>
3. Adjust the CSS in the <style> section to match your project’s style. Modify colors, fonts, and other styles to suit your design preferences.
/* The basic stuff to make it work */
.contenedor {
width: 100vw;
height: 100vh;
background: deeppink;
position: relative;
display: flex;
align-items: center;
}
.contenedor form {
box-sizing: border-box;
text-align: center;
padding: 22px;
display: inline-flex;
flex-direction: column;
position: fixed;
height: 100vh;
justify-content: center;
}
.contenedor form input {
height: 0;
margin: 12px 0;
z-index: 1;
}
.contenedor form input:checked {
outline: 0;
border: 0;
}
.contenedor form input:before {
content: "";
position: absolute;
display: inline-block;
width: 8px;
height: 8px;
border: 1px solid rgba(255, 255, 255, 0.81);
border-radius: 11px;
cursor: pointer;
transition: all 0.25s linear;
}
.contenedor form input:checked:before {
background-color: white;
}
.contenedor form input:after {
content: "" attr(titulo) "";
position: relative;
left: 30px;
opacity: 0;
color: white;
font-size: 9px;
display: block;
min-width: 80px;
transition: all 0.25s linear;
}
.contenedor form input:checked:after {
opacity: 1;
left: 20px;
}
.contenedor form input:hover:after:not(label) {
opacity: 1;
}
.contenedor form input:nth-of-type(1):checked ~ .labels label {
transform: translateY(-0%);
}
.contenedor form input:nth-of-type(2):checked ~ .labels label {
transform: translateY(-100%);
}
.contenedor form input:nth-of-type(3):checked ~ .labels label {
transform: translateY(-200%);
}
.contenedor form input:nth-of-type(4):checked ~ .labels label {
transform: translateY(-300%);
}
.contenedor form input:nth-of-type(5):checked ~ .labels label {
transform: translateY(-400%);
}
.contenedor form input:nth-of-type(6):checked ~ .labels label {
transform: translateY(-500%);
}
.contenedor form input:nth-of-type(7):checked ~ .labels label {
transform: translateY(-600%);
}
.contenedor form .labels {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
.contenedor form .labels label {
min-width: 100vw;
min-height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #2B2B38;
z-index: 0;
transition: all 0.75s cubic-bezier(0.75, 0.25, 0, 1.05);
}
.contenedor form .labels label:nth-child(odd) {
background-color: #F5004F;
color: white !important;
}
/* Fancy style */
body {
font-family: "Open sans", sans-serif;
font-size: 16px;
font-weight: 100;
color: white;
}
.content {
width: 100%;
box-sizing: border-box;
padding: 0 110px;
}
.content .block {
width: inherit;
font-size: 11px;
font-weight: 400;
line-height: 1.5;
margin: 42px 0;
display: flex;
justify-content: center;
}
.content .block span, .content .block span i {
margin: 0 42px;
}
.content .block span i {
margin-bottom: 22px;
}
.content .block span i:before {
font-size: 30px;
}
.Slide:nth-child(even) .content .block {
color: #717171;
}
.icon {
position: absolute;
bottom: 30px;
left: 0;
right: 0;
font-size: 11px;
text-align: center;
line-height: 1.5;
display: flex;
flex-direction: column;
}
.icon i {
font-size: 22px;
}
#Slide5 .content .block {
flex-direction: column;
}
#Slide5 .content .block i {
margin: 0 12px;
vertical-align: middle;
}
strong {
font-weight: 400;
}
h1 {
text-transform: uppercase;
}
ol {
text-align: left;
list-style-type: decimal;
}
a {
text-decoration: none;
color: inherit;
transition: all 0.25s linear;
}
a:hover {
color: rebeccapurple;
}
4. Follow the author’s instructions while using this snippet in your project.
/* @author Alberto Hartzet * *I wouldn't mind if you use this piece of code in your project as long as you give credit with a link to my site. www.albertohartzet.com * Licence (CC BY-NC-SA 4.0) http://creativecommons.org/licenses/by-nc-sa/4.0/ */
That’s all! hopefully, you have successfully created a one-page vertical navigation on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.