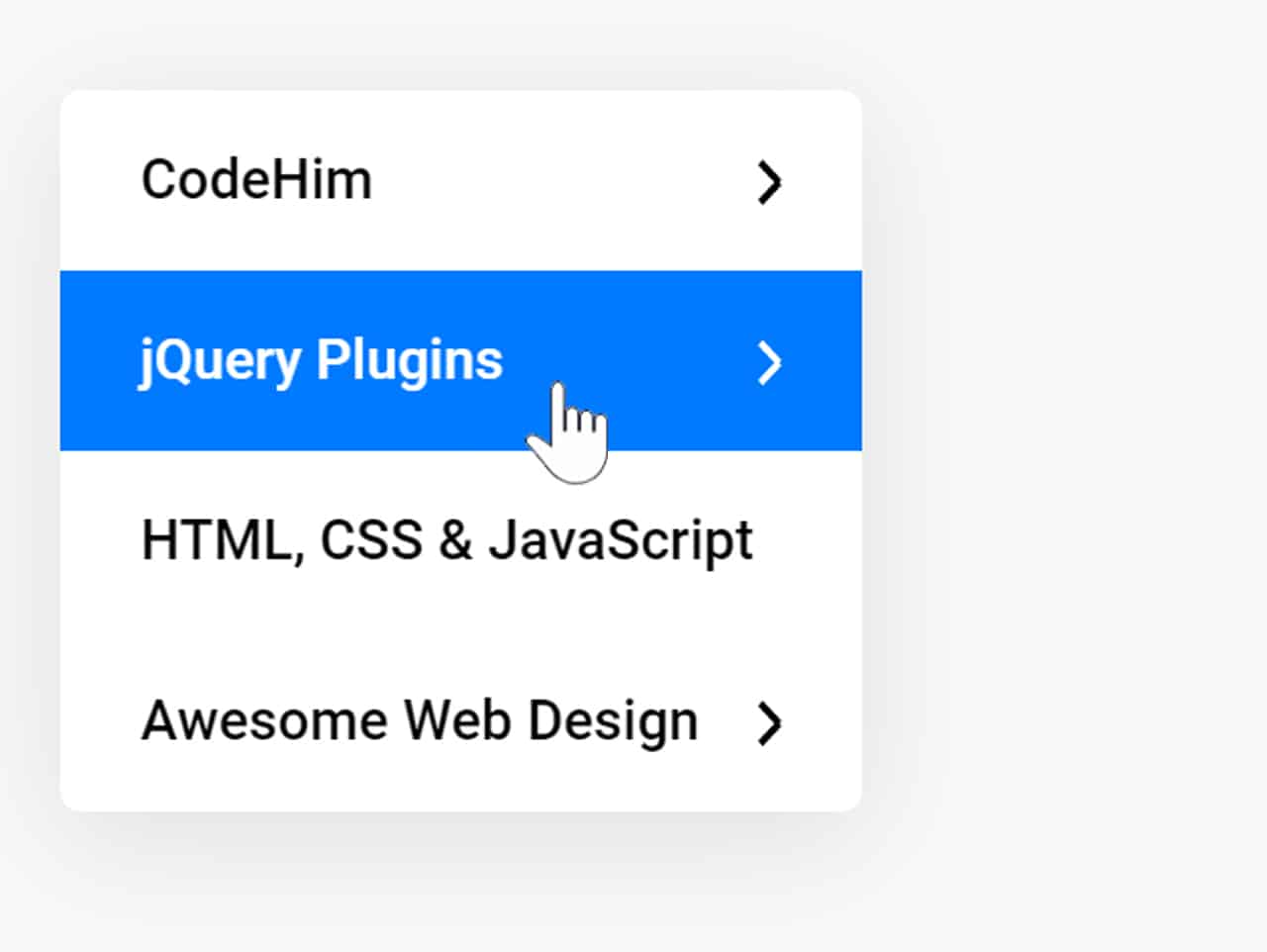
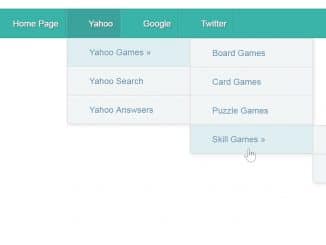
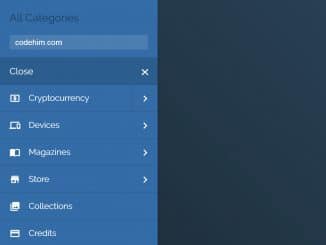
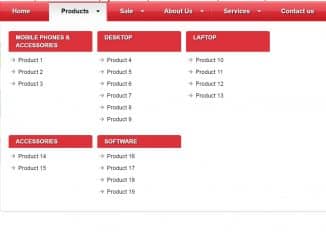
The Stack Menu is a lightweight and simple jQuery plugin to create vertical menu with submenu. The plugin build vertical navigation menu from HTML unordered (ul) list and submenus with nested list.
This menu is best to categorized complicated items into sub items that users can browse easily. Moreover, you can fully customize the navigation system with CSS according to your needs.
Plugin Overview
| Plugin: | Stack Menu |
| Author: | Max Zhurkin |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 12.1 KB |
How to Make jQuery Vertical Menu
1. You need to get started with Stack Menu plugin in order to make vertical menu with submenu. So, lets start by loading jQuery and Stack Menu‘s CSS & JavaScript files into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Stack Menu CSS --> <link href="./dist/jquery-stack-menu.min.css" rel="stylesheet"/> <!-- Stack Menu Js --> <script src="./dist/jquery-stack-menu.min.js"></script>
2. After that, create markup for menu and add your main & sub navigation links in it.
<pre class="prettyprint lang-html"> <div class="menu"> <nav id="stack-menu"> <ul> <li><a href="#">Main Menu Link 1</a> <ul> <li><a href="#">Submenu 1.1</a></li> <li><a href="#">Submenu 1.2</a> <ul> <li><a href="#">Submenu 1.2.1</a></li> <li><a href="#">Submenu 1.2.2</a></li> <li><a href="#">Submenu 1.2.3</a></li> <li><a href="#">Submenu 1.2.4</a></li> <li><a href="#">Submenu 1.2.5</a></li> <ul> <li><a href="#">Submenu 1.3</a></li> <li><a href="#">Submenu 1.4</a></li> <li><a href="#">Submenu 1.5</a></li> <li><a href="#">Submenu 1.6</a></li> </ul> </ul> </li> <li><a href="#">Vitae</a></li> <li><a href="#">Ipsum</a></li> </ul> </li> <li><a href="#">Main Menu Link 2</a> <ul> <li><a href="#">Similique</a></li> <li><a href="#">Distinctio</a></li> <li><a href="#">Porro</a></li> <li><a href="#">Illum</a></li> </ul> </li> <li><a href="#">Main Menu Link 3</a></li> <li><a href="#">Main Menu Link 4</a> <ul> <li><a href="#">Quod</a></li> <li><a href="#">Provident</a></li> <li><a href="#">Cumque</a></li> </ul> </li> </ul> </nav> </div> </pre>
3. Finally, initialize the plugin in jQuery document ready function.
$(document).ready(function(){
$("#stack-menu").stackMenu()
});
Advance Configuration Options for jQuery Vertical Menu & Submenu
The following are some advance configuration options to create / customize “stack menu”.
| Option | Description, Default, Type |
|---|---|
all |
This option is useful to add links to parents. Default: false, Type: Boolean.
$("#stack-menu").stackMenu({
all: true,
});
|
allTitle |
This option define text string for parents links. Default: “All”, Type: String.
$("#stack-menu").stackMenu({
allTitle: "Your Custom Text Here",
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.